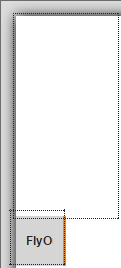
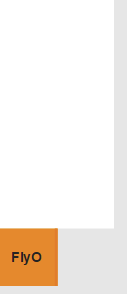
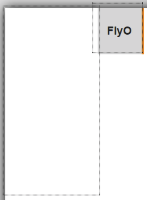
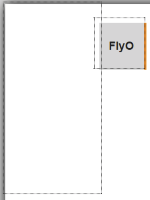
Widget "FlyOut" is a container with a definable size. This container can be opened using a button placed on the edge of the piece of content. Any other widgets (except another flyout) can be placed on the piece of content.
For more information about container or child widgets, see Definition of container/child widgets.
Contents in which widget "FlyOut" is used cannot be used in widget "ContentCarousel" and widget "ContentControl"!
The following properties cannot be used in compound widget "Mapping":
zIndex, left, top, height, width, imageHeight, imageWidth, buttonHeight, buttonWidth
Appearance
|
|
Editor |
Web browser |
Properties
Type |
Description |
Bindable |
Necessary |
Default value |
|||||
autoClose |
Defines whether the flyout window closes automatically when clicking outside the widget. (automatically close = true, do not automatically close = false) |
|
|
false |
|||||
buttonOffset |
Specifies the position of the button. If buttonOffset = 0, the button is flush with the flyout window. The greater the offset, the further towards the button of the flyout window the button is placed.
|
|
|
0 |
|||||
buttonStyle |
Reference to a customizable widget style. Defines the style of the flyout button. For more information, see Page concept in chapter "Styling the button". |
|
|
default |
|||||
docking |
Defines the position of the widget. Possible values: left: Positions the widget on the left edge of the page. right: Positions the widget on the right edge of the page. bottom: Positions the widget on the bottom edge of the page. top: Positions the widget on the top edge of the page. |
|
|
left |
|||||
ellipsis |
Defines whether a text that is too long should be indicated by an ellipsis, e.g. "This text is..." instead of "This text is too long". For more information, see here. Defines whether a number that is too long should be indicated by an ellipsis, e.g. "12012 ..." instead of "120125100". Defines whether a number in the ValueDisplaybox that is too long should indicated by an ellipsis, e.g. "12..." instead of "12.000". If true, ellipses are applied; if false, the width of the ValueDisplaybox is adjusted exactly to the number width so that the whole number can be displayed. |
|
|
false |
|||||
Defines the usability of the widget. A disabled widget (enable=false) does not react to user interaction and does not trigger events. The "enable" behavior is inherited from the container widgets to the child widgets. |
|
|
true |
||||||
Relative path to an image that is shown in the widget. For more information, see here. |
|
|
|
||||||
imageAlign |
Position of the image relative to the text. For more information, see here. |
|
|
left |
|||||
showButton |
Defines the visibility color of the flyout button. If the button is not displayed ("showButton" = false), then actions and events can be used to interact with widget "FlyOut". |
|
|
true |
|||||
mode |
Defines the mode of the flyout window. modal: While the window is being displayed, it is not possible to operate the rest of the user interface. modeless: While the window is being displayed, it is possible to continue operating the rest of the user interface. |
|
|
modeless |
|||||
showOnTop |
Defines the behavior of widget "FlyOut". true: Widget "FlyOut" is placed in front of all other "FlyOut" widgets regardless of its zIndex. All FlyOut widgets underneath and on top of widget "FlyOut" will be covered up. A projected shadow (styleable property"shadow") is not displayed at runtime. false: Widget "FlyOut" is placed depending on its zIndex. Other "FlyOut" widgets on top of widget "FlyOut" can cover it up. |
|
|
false |
|||||
multiLine |
Defines whether the text can be shown in multiple lines. If "wordWrap" has value true, a break is added to the text after a word or at an explicitly defined line break (\n) if necessary. For more information, see here. |
|
|
false |
|||||
permissionOperate |
Defines the roles that are permitted to use the widget. For roles without sufficient rights, the widget does not react to user interaction and does not trigger events. |
|
|
|
|||||
permissionView |
Defines the roles that are permitted to see the widget. For roles without sufficient rights, the widget is hidden. |
|
|
|
|||||
Reference to a customizable widget style. |
|
|
default |
||||||
Static text or a text from the text system that is shown on the widget. A localized text is defined by specifying $IAT/Textkey. |
|
|
|
||||||
Defines the visibility of the widget. The widget can be hidden with visible=false. (visible = true, hidden = false). The "visible" behavior is inherited from the container widget to the child widgets. |
|
|
true |
||||||
wordWrap |
Defines whether a break will be added to the text after a word if necessary. This option has no effect if "multiLine" is set to value false. For more information, see here. |
|
|
false |
|||||
buttonHeight |
Height of the flyout button. |
|
|
50 |
|||||
buttonWidth |
Width of the flyout button. |
|
|
50 |
|||||
zIndex determines the z-order of the widget. With overlapping widgets, the zIndex determines which widget is on the top and which one is on the bottom. The widget with the larger zIndex is on top, and the one with the smaller zIndex is on the bottom. The zIndex must be unique within a piece of content or a container widget. The zIndex is automatically assigned by the visual editor and can therefore be changed via the toolbar. |
|
|
|
||||||
left |
Absolute position measured from the left border of the surrounded element (e.g. container widget or content). |
|
|
|
|||||
top |
Absolute position measured from the top border of the surrounded element (e.g. container widget or content). |
|
|
|
|||||
height |
Defines the total height of the widget in pixels. A value in % refers to the height of the surrounding element. |
|
|
200 |
|||||
width |
Defines the total width of the widget in pixels. A value in % refers to the width of the surrounding element. |
|
|
100 |
|||||
imageHeight |
Defines the height of the image in button "FlyOut". |
|
|
0 |
|||||
imageWidth |
Defines the width of the image in button "FlyOut". |
|
|
0 |
|||||
tooltip |
Defines the text that should appear as information when the tooltip indicator is pressed. You can use a static text or a text from the text system. For more information, see here. Mode "Tooltip" must be enabled for this. There are two different options for this: •Using action "ShowTooltip" •Using action "Client system" ShowTooltips. |
|
|
|
|||||
tabIndex |
Property tabIndex is used to manage the tab order during keyboard operation. For additional information, see Keyboard operation. ENTER triggers event Click if tabIndex ≥0. The flyout can be opened and closed as long as the focus is on the flyout button. |
|
|
-1 |
Styleable properties
type |
description |
defaultValue |
|
buttonBorderStyle |
Defines the style of the border around the flyout button. Borders can be unbroken, dashed or dotted. |
solid |
|
buttonBorderColor |
Defines the color of the border around the flyout button. |
#000000 |
|
buttonBorderWidth |
Defines the width of the border around the flyout button. |
2px |
|
buttonCornerRadius |
Defines the corner style of the flyout button. |
0px |
|
buttonBackColor |
Defines the background color of the flyout button. |
#FFFFFF |
|
buttonBackGroundGradient |
Defines the background color of the flyout button as a color gradient. |
|
|
borderStyle |
Defines the style of the border around the widget. Borders can be unbroken, dashed or dotted. |
solid |
|
borderColor |
Defines the color of the border around the widget. |
#000000 |
|
borderWidth |
Defines the width of the border around the widget. |
2px |
|
imageColor |
Defines the color of the image in the widget. This requires an SVG image whose color has not been set explicitly. The image is displayed in the flyout button. |
#000000 |
|
cornerRadius |
Defines the corner style of the widget. |
0px |
|
backColor |
Defines the background color of the widget. |
Transparent |
|
backGroundGradient |
Defines the background color of the widget as a color gradient. |
|
|
textColor |
Defines the color used to display the text. |
#000000 |
|
textAlign |
Defines the orientation of the text. |
center |
|
textRotation |
Defines the text direction of the flyout button. |
Horizontal |
|
opacity |
Defines the transparency of the widget. The lower the value, the more transparent the widget. |
1 |
|
fontSize |
Defines the size of the font used to display the text. |
12px |
|
fontName |
Defines the font used for the text shown. |
Arial |
|
bold |
Defines whether the text is shown in bold. |
true |
|
italic |
Defines whether the text is shown in italics. |
false |
|
shadow |
Defines the shadow of the widget. If property showOnTop=true, the shadow is displayed on the piece of content even if widget InfoBanner is not open. |
none |