在Automation Studio中,用户可以使用以下枚举器。
Name |
Description |
AlarmListType |
在小组件 "AlarmLine"、"AlarmList "和 "AlarmHistory "中,该数据类型可用于定义哪些报警信息可以显示在一列中。 可能的值: •instanceID: Instance ID of the alarm •message: Alarm message •name: Alarm name •code: Alarm code •scope: Alarm group •severity: Alarm severity •state: Alarm state (only available in widget "AlarmList and widget "AlarmLine") •timestamp: Alarm timestamp •additionalInformation1: Additional information 1 •additionalInformation2: Additional information 2 •category: Category to which the alarm belongs •new state: New state of the alarm (only available in widget "AlarmHistory") •old state: Previous (old) state of the alarm (only available in widget "AlarmHistory"): |
AuditListType |
这个数据类型定义了哪些审计信息可以显示在一个列中。 可能的值: •id: Entry ID •operator name: Name of the operator who triggered the entry •text: Entry text •timestamp: Entry timestamp •type: Entry type •new: New entry value •old: Old entry value |
BackgroundPosition |
BackgroundPosition用于定义背景图像的位置。必须结合指定一个X方向的值和Y方向的值。 可能的组合: •'left bottom' •'left center' •'left top' •'center bottom' •'center center' •'center top' •'right bottom' •'right center' •'right top' |
ChildPositioning |
"ChildPositioning "管理被放置在容器小部件中的子小部件的定位。一个用例是 小 部件 "ButtonBar "的属性 childPositioning 。 可能的值。 •'absolute': 子部件被绝对定位(用属性 左和顶的值 ),从容器部件的左上角测量。 •'relative': 子部件的位置是相对于其他已经放置的子部件而言的。子部件通常是依次排列的(从左到右)。 如果使用相对定位,必须为子部件的尺寸指定一个像素值。 |
CropToParent |
"CropToParent "定义了一个部件是否应该被裁剪到周围元素的边框,如果这些边框会被覆盖的话。一个用例是 小部件 "DropDownBox "的cropToParent属性 。 可能的值: •none: 该小组件没有被裁剪。 •height: 小部件的高度被裁剪。 •width: 小部件的宽度被裁剪。 •both: 小部件的高度和小部件被裁剪。 |
CrossAlign |
"交叉对齐 "控制元素的互补性对齐,取决于属性 "对齐"。一个用例是 小组 件 "FlexLayoutPanel "的属性 childCrossAlign。 可能的值。 •start •center •end |
DialogMode |
"DialogMode "定义了一个对话框的模式。 可能的值: •'modal': 在显示对话框时,不可能操作用户界面的其他部分。 •'modeless': 在显示对话框的同时,仍然可以操作用户界面的其他部分。 |
Direction |
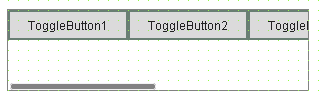
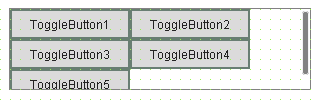
"方向 "定义了放置在容器小部件中的子小部件是如何排列的。一个用例是 小部件 "ButtonBar "的属性 排列 。 可能的值。 •'horizontal': 子部件从左到右排列(没有换行)。
•'vertical': 子部件从左到右排列(有换行)。
关于换行的注意事项。当到达设置为 "垂直 "的容器小部件的右侧边界时,被放置的下一个子小部件将被添加到下一行一直到左边。如果设置为 "水平",它将被追加到同一行的右边。然后它只能在运行时使用滚动条移动到可见区域。如果子部件由于换行而被放置在容器部件的下边界之外,就需要使用 "垂直 "的滚动条。 |
DropDownDisplaySettings |
"DropDownDisplaySettings "为定义要显示的部件 "Selector "的元素提供了四种可能性。可以定义是否在按钮和列表中同时显示文本和图像。 可能的值: •'default': 按钮显示文本,列表显示文本和图像。 •'image': 按钮和列表只显示图像。 •'imageAndText': 按钮和列表显示文本和图像。 •'text': 按钮和列表只显示文本。 |
ErrorCorrectionLevel |
ErrorCorrectionLevel定义了要显示的QR码®的纠错水平。 根据操作环境,用户可以从四个纠错级别中选择。增加这个级别可以提高纠错能力,但也增加了QR码®的数据大小。要选择适当的纠错水平,必须考虑各种因素,例如操作环境和小部件的大小。 可能的值: •"low": 用于清洁环境(最多7%的损害)。 •"medium": 用于清洁环境(最多15%的损害)。 •"quartile": 对于被污染的环境(高达25%的损害)。 •"high": 对于被污染的环境(高达30%的损害)。 |
Floating |
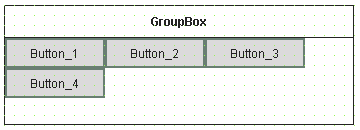
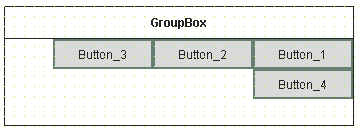
"浮动 "定义了放置在容器小部件中的子小部件是从左到右还是从右到左排列。只对相对定位有效。"浮动 "是在容器小部件中定义的。当到达容器小部件的边界时,被放置的下一个子小部件将被移动到下一行的开始位置(行为类似 于值为 "垂直 "的 方向 )。一个用例是 小组 件 "GroupBox "的 属性 float 。 可能的值: •'left': 子部件从左到右排列。
•'right': 子部件从右到左排列。
两种变体都有可能出现断行。 |
GraphType |
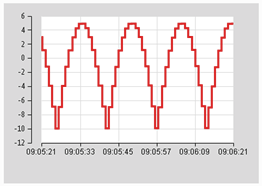
GraphType定义了单个数据点是如何连接成一条线的。一个用例是 图形部件 "OnlineChartHDA "的属性 类型 。 可能的值: •'stepLine': 谨慎地突出某些点的数值变化(仅水平和垂直线)。
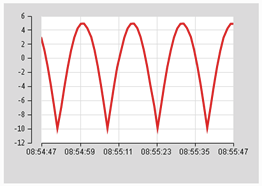
•'line': 用直线连接数据点。
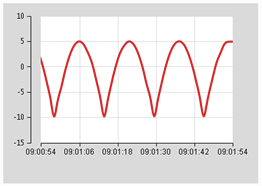
•'spline': 用平滑的曲线连接数据点。
|
HorizontalAlign |
"HorizontalAlign "用于定义容器部件中的子部件的水平对齐。"HorizontalAlign "被定义在子部件中。一个用例是 小部件 "LineChartYAxis "的属性 axisPosition 。 可能的值: •'left': 子小部件与容器小部件的左边界对齐。 •'right': 子小部件与容器小部件的右边界对齐。 |
HorizontalPosition |
"HorizontalPosition "定义了元素(如列表条目)的水平对齐。一个用例是 小组件 "TextPicker "的属性 imageAlign 。 Possible values •'center': 元素的中心布局 •'left': 元素的左对齐布局 •'right': 元素的右对齐布局 |
ImageAlign |
"ImageAlign "定义了一个图像相对于文本的位置。一个用例是 小部件 "CheckBox "的属性 imageAlign 。 可能的值: •'bottom': 图片的位置在文字下面。 •'left': 图像被定位在文本的左边。 •'right': 图片的位置是在文本的右边。 •'top': 图片的位置在文字之上。 其他信息。 指定图像 |
ImagePosition |
"ImagePosition "定义了一个图像相对于文本的位置。一个用例是 小组 件 "DropDownBox "的属性 imageAlign 。 可能的值: •'left': 图像被定位在文本的左边。 •'right': 图片的位置是在文本的右边。 其他信息。 指定图像 |
ImageType |
"ImageType "定义了在小组件中使用的图像的类型。一个用例是小部件 "Sequencer "中的属性 imageSuffix 。 可能的值: •'.png' •'.jpg' •'.svg' •'.gif' •'.bmp' •'.tif' |
LimitViolationPolicy |
"LimitViolationPolicy "定义了一个行动,如果在输入一个数值时超过了预定义的限制,就会执行这个行动。一个用例是 小组件 "TableItem "的 属性 limitViolationPolicy ,它监视 小组件 "TableItem "的属性 maxValue 定义的限制是否被超过。 可能的值: •'noSubmit': 超过限额并不触发行动。 •'noSubmitAndClose': 为输入而打开的数字键盘被关闭,但输入的数值没有被提交。 •'setToLimit': 输入的值被设置为最接近的极限值。用户可以通过按 "回车 "提交这个值。 •'setToLimitAndSubmit': 输入的数值被设置为最接近的极限值并自动提交。在此过程中,数字键盘被关闭。 •'submitAll': 每个输入的值都被应用和提交。 |
LineCap |
"LineCap "定义了如何显示一个行的末端。一个用例是 小组件 "Line "的属性 lineCap 。 可能的值: •'butt': 线的末端是直的。 •'round': 线的末端是一个半圆。线条由其末端延伸。 •'square': 线的末端是一个正方形。线条由其末端延伸。 |
MainAlign |
"MainAlign "根据属性 "alignment "来控制元素的对齐。一个用例是 小组 件 "FlexLayoutPanel "的属性 childMainAlign。 可能的值: •start •center •end |
MappTableConfigurationType |
"TableWidgetConfigurationType "定义了配置对话框的类型。一个应用是 小部件 "AlarmList "的OpenConfiguration 动作 的参数 类型。 可能的值: •Filtering: 如果要为过滤打开一个对话框,则使用。 •Sorting: 如果要为排序打开一个对话框,则使用。 •Styling: 如果要为造型打开一个对话框,则使用。 |
McProgramPhase |
McProgramPhase提供关于当前程序阶段的信息。例如,该枚举器被用作部件 "MotionPad "的事件参数。 可能的值: •0: 该程序未被激活。(mcPRGPH_INACTIVE) •1: 程序正在以模拟方式运行。(mcPRGPH_SIMULATION_RUN) •2: 程序正在等待轴被移动到它们的起始点。 (mcPRGPH_WAIT_FOR_AXES_REPOS) •3: 轴正在被定位在它们的起始点上。 (mcPRGPH_AXES_REPOS) •4: 程序正在等待命令的恢复执行。 (mcPRGPH_WAIT_FOR_REAL_RUN) •5: 该程序是激活的。 (mcPRGPH_REAL_RUN) |
MessageBoxIcon |
"MessageBoxIcon "定义了要在消息框中显示的图标。 可能的值: •'Asterisk'
•'Error'
•'Exclamation'
•'Hand'
•'Information'
•'None' •'Question'
•'Stop'
•'Warning'
其他信息。 信息框 |
MessageBoxType |
"MessageBoxType "定义了哪些按钮应该显示在一个消息框中。 可能的值: •'AbortRetryIgnore' 显示中止、重试和忽略的按钮。 •'OK' 显示一个用于确认的按钮。 •'OKCancel' 显示用于确认和取消的按钮。 •'RetryCancel' 显示重试和取消的按钮。 •'YesNo' 显示是和否的按钮。 •'YesNoCancel' 显示是、否和取消的按钮。 有关其他信息,请参见 信息框。 |
Orientation |
"方向 "定义了一个部件的整个方向。一个用例是 小部件 "BarChart "的属性 方向 。 可能的值: •'BottomToTop': 从下到上的方向。 •'LeftToRight': 方向从左到右。 •'RightToLeft': 从右到左的方向。 •'TopToBottom': 从上到下的方向。 |
PlcOpenGroupState |
PlcOpenGroupState提供关于轴组状态的信息。 可能的值: •201: 该轴组被禁用. (mcGROUP_DISABLED) •220: 轴心组处于停滞状态。 (mcGROUP_STANDBY) •212: 轴组正在进行归位程序. (mcGROUP_HOMING) •230: 轴组正在移动. (mcGROUP_MOVING) •240: 轴组目前正在停止,或者 "MC_GroupStop "的 "Execute "仍被设置。 (mcGROUP_STOPPING) •250: 轴组由于一个错误而停止。 (mcGROUP_ERRORSTOP) |
Position |
位置定义了一个元素的位置。一个用例是 小组件 "ProgressBar "的属性 labelPosition 。 可能的值: •'bottom' •'center' •'left' •'middle' •'right' •'top' |
RangeMode |
RangeMode定义了视图所使用的最小和最大值。一个用例是 y轴部件 "OnlineChartHDA "的属性 rangeMode 。 可能的值: •'autoscale': 范围会自动调整,以显示图表的最小值和最大值。 •'fromConfiguration': 该范围由配置的 最小 和 最大 属性使用 。 •'fromSource': 该范围是由节点绑定的配置限制使用的。 |
ShowData |
ShowData决定了一个值是否以及如何在小组件中显示。一个用例是 小组 件 "PieChart "的属性 showData 。 可能的值: •'percentage': 该值显示为一个百分比值。 •'value': 它显示的值。 •'none': 该值没有显示。 |
SizeMode |
"SizeMode "在小部件上显示图像时使用。它定义了如果要显示的图像小于或大于小组件中的可用区域会发生什么。 可能的值: •'contain': 图像被修改,使其在可用区域内占据尽可能大的空间而不被切断任何一面。图像的长宽比没有改变。
•'cover': 图像的大小被修改,使其占据了可用区域的全部空间。如果有必要,图像将被切掉。图像的长宽比不会改变。
•'fill': 图像被扭曲,直到它填满了可用区域的整个空间。图像没有被切断,但长宽比被改变。
|
SortDirection |
"SortDirection "定义了条目是以升序还是降序进行排序。一个用例是 小组件 "AlarmLine "的属性 sortOrder 。 可能的值: •ascending: 按第一个触发的警报排序。 •descending: 按最后触发的警报排序。 •ascendingBySeverity: 按最高优先级状态对警报进行排序,然后按最高严重程度排序,最后是先触发的警报。 •descendingBySeverity: 按最高优先级状态对警报进行排序,然后按最高严重程度排序,最后是最后一个被触发的警报。 |
StepItemSource |
"StepItemSource "定义了一个步骤是作为新的加入到一个序列中,还是现有的步骤应该被重新定位。 可能的值: •New: 在一个序列中增加一个新的步骤。 •Existing: 序列中的一个现有步骤被重新定位。 |
TabPosition |
"TabPosition "定义了标签的位置。一个应用是 小部件 "TabControl "的属性 tabPosition 。 可能的值: •top: 这些标签被安排在上部区域。 •bottom: 这些标签被安排在下部区域。 •left: 选项卡排列在左侧区域。 •right: 标签被安排在正确的区域。 |
TableConfigurationType |
"TableConfigurationType "定义了配置对话框的类型。一个应用是 小部件 "表 "的OpenConfiguration 动作 的参数 类型。 可能的值: •Filtering: 如果要为过滤打开一个对话框,则使用。 |
TextAlign |
"TextAlign "管理可用区域内文本的水平对齐。 可能的值: •'center': 文本与区域的中心对齐。 •'left': 文字与区域的左边缘对齐。 •'right': 文字与区域的右边缘对齐。 |
TextAlignmentAll |
"TextAlignmentAll "控制要在可用区域内显示的文本的位置。 •"left top": 文本在该区域的顶部部分向左边缘对齐。 •"left": 文本在该区域的中间位置向左边缘对齐。 •"left bottom": 文本在该区域的底层部分向左边缘对齐。 •"center top": 在该区域的顶部部分,文本被对齐到中心。 •"center": 文本与区域的中心对齐。 •"center bottom": 在该区域的底部,文本被对齐到中心。 •"right top": 文本在该区域的顶部部分对准右边缘。 •"right": 文本在该区域的中间位置向右边缘对齐。 •"right bottom": 文本在该区域的底层部分向右边缘对齐。 |
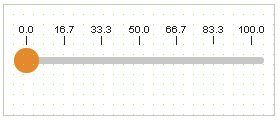
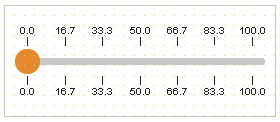
TickStyle |
"TickStyle "定义了一个轴的刻度线的位置。一个用例是 小组 件 "BasicSlider "的属性 tickPosition 。 可能的值: •'bottom': 显示在下部区域。
•'none': 未显示。
•'top': 显示在上部区域。
•'topbottom': 显示在上部和下部区域。
|
UserListItemType |
小组件UserList中的这个数据类型可以用来定义哪些用户信息可以显示在一个列中。 可能的值: •UserName: Username •FullName: Full name, first name + last name •Roles: User role •IsAdmin: 如果用户是管理员,则显示一个图像 •isLocked: 如果用户被锁定,显示一个图像 •LastLogin: 用户最后一次登录的日期 |
VerticalAlign |
"VerticalAlign "用于定义容器小组件中的子小组件的垂直对齐。"VerticalAlign "被定义在 "子 "部件中。一个用例是 小组 件 "LineChartIndexAxis "的属性 axisPosition 。 可能的值: •'bottom': 子部件被对齐到容器部件的下边界。 •'top': 子小部件与容器小部件的上边界对齐。 |
VideoPlayerPreload |
"VideoPlayerPreload "定义了哪些视频数据应该被预加载。一个用例是 小 部件 "VideoPlayer "的属性 预加载 。 可能的值: •auto: 视频应该是预加载的。 •metadata: 视频的元数据应该被预先加载。 •auto: 视频不应该被预加载。 |
XAxisOrientation |
"XAxisOrientation "定义了一个小组件的整个方向。一个用例是 小 部件 "ProfileGeneratorXAxis "的属性 方向。 可能的值: •"LeftToRight": 方向从左到右。 •"RightToLeft": 从右到左的方向。 |
YAxisOrientation |
"YAxisOrientation "定义了一个小组件的整个方向。一个用例是 小 部件 "ProfileGeneratorYAxis "的属性 方向。 可能的值: •"BottomToTop": 从下到上的方向。 •"TopToBottom": 从上到下的方向。 |
ZoomType |
"ZoomType "在为页面或对话框分配内容片段时使用。它定义了如果指定的内容比页面或对话框中的可用区域小或大时的情况。 可能的值: •zoomMode="original": 该片内容以其原始尺寸显示。 •zoomMode="contain": 内容片的尺寸被修改,使其在可用区域内占据尽可能大的空间而不被切断任何一边。内容片的长宽比不改变。 •zoomMode="cover": 这块内容的大小被修改,使其占据了可用区域的全部空间。如果有必要,这块内容将被切掉。内容片的长宽比不会改变。 注意:指定 "zoomMode "是可选的。如果不指定 "zoomMode",这块内容将以其原始尺寸显示。 |