在mapp View HMI应用程序中,可以使用图像部件、按钮、表格等添加图像。
添加图像时请注意以下几点。
Image file
支持以下图像格式。
.png
.jpg
.svg
.gif
.bmp
当使用.svg图像时,必须确保<svg>标签的高度和宽度属性得到定义。详细情况请看 这里 (第5.1.2节)。
关于在mapp View中创建和使用SVG图形的更多信息,请看 这里。
Image path
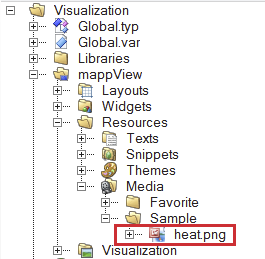
所有的媒体,如图片或视频,都在逻辑视图中的 "媒体 "包中管理。关于这个包的更多信息,请看 这里。
除了来自 "媒体 "包的图像,还可以显示来自FileDevices的图像。更多信息,请参阅 通过文件设备访问外部资源。
为了显示一个图像,必须指定其路径。假设我们有位于 "样本 "文件夹中的图像 "heat"。在这种情况下,图像必须被指定如下。"Media/Sample/heat.png"。
|
|
逻辑视图中的视图 |
用属性 image指定图像路径 |
Image and text positioning
在一些小组件中,如 "Button",可以指定一个图像和文本。属性 imageAlign 和 textAlign 定义了图像或文本在小组件中的位置。如果为这两个属性指定了相同的位置(例如 "左 "或 "右"),那么图像将总是被定位在左外侧或右外侧。与图像不同,文本可以被定位在顶部或底部。
|
|
imageAlign = left textAlign = left |
imageAlign = right textAlign = right |
为什么我没有看到我的图像?
在mapp视图编辑器中,不可显示的图像显示如下。

图像无法显示的可能原因。
•路径规格不正确
•使用不支持的图像文件
•使用.svg图像时,必须确保<svg>标签的高度和宽度属性 得到定义。
如果我使用的图像文件太大,会怎么样?
如果一个图像太大,不能完全显示在预定的 "按钮 "小部件中,那么图像就会被切断。
![]()
这可以通过修改按钮的高度和宽度来纠正,从而使整个图像可以被显示。
此外, 一些部件还引入了imageWidth 和 imageHeight属性 。它们可以与SVG图像一起使用,以配置小部件上显示的图像的大小。也可以直接使用SVG图像中指定的宽度和高度值。
如果使用 "图像 "小组件显示图像,那么图像可以根据所使用的模式进行缩放。
|
|