在Automation Studio中,用户可以使用以下数据类型。
对于数组数据类型,以下章节中描述的限制是有效的: Array entry limit.
Name |
Description |
||||||||||||||||||||||||
AreaReference |
该数据类型必须包含一个 由 区域的ID组成的字符串 。 其他信息。 布局和区域 |
||||||||||||||||||||||||
Array |
数组是相同数据类型的值的集合。这些数组可以是任何长度。 •Examples: •Example 1: [1,2,3,4] •Example 2: ["Product A","Product B","Product C"] •Example 3: [true, true, false, true, false] |
||||||||||||||||||||||||
ArrayNode |
数据类型 "ArrayNode "描述了一个类型为 Node的数据集 。不同的是,"value "的值是一个 数组。 •Examples: •{'value' : [15, 30, 50], 'unit' : CEL, 'minValue' : 3, 'maxValue' : 20} •{'value' : [200, 10, 4], 'unit' : FAH} |
||||||||||||||||||||||||
AutoSize |
数据类型 "AutoSize "希望输入一个 UInteger 值或字符串 "auto"。"AutoSize "作为一种数据类型,用于调整一个部件或其组件的高度和宽度。一个百分比的值也是可能的。在这种情况下,它指的是周围元素的高度/宽度。 如果设置了 "自动",小部件的高度和宽度将被自动调整。这意味着根据设置的minSize属性(minHeight, maxHeight, minWidth, maxHeight),小部件会缩小或放大,并且可以适应小部件的文本长度,例如。欲了解更多信息,请参见 AutoSize的行为。 •Examples: •100 •35 •50% •auto |
||||||||||||||||||||||||
Boolean |
数据类型 "布尔 "有两个可能的值: 真 或 假。 |
||||||||||||||||||||||||
BooleanArray1D |
包含 布尔 类型数据 的一维 数组。 •Examples: •[true, true, false, true, false] •[false, true] |
||||||||||||||||||||||||
BorderStyle |
数据类型 "BorderStyle "定义了小部件的边框应该如何绘制。 •Possible values: •none (如果表格单元格和框架重合,数值 none 的优先级最低;这意味着如果设置了任何其他对立的框架,它将被显示。)
•hidden (如果表格单元格和框架重合,值 hidden 具有最高优先级;这意味着如果任何其他对立的框架被设置,它将不会被显示。)
•solid
•dashed
•dotted
•double
•groove
•ridge
•inset
•outset
|
||||||||||||||||||||||||
ChartInterpolationType |
这个数据类型指定了应该使用哪种插值函数。 可能的值。 •linear
•step-before
•step-after
•cardinal
•monotone
|
||||||||||||||||||||||||
ChartZoomType |
定义图表中可以进行缩放的坐标轴。 可能的值: •none: Zooming is not possible. •x: The x-axis is zoomed. •y: The y-axis is zoomed. •xy: The x- and y-axis are zoomed. |
||||||||||||||||||||||||
Color |
数据类型 "颜色 "希望输入一个颜色值。可能的记号包括十六进制颜色代码、RGBA颜色值或 "透明 "值。. •Examples: •Hex example: #FF8800 •RGBA example: rgba(30, 144, 255, 1) |
||||||||||||||||||||||||
ColorCollection |
数据类型 "ColorCollection "希望输入1、2或4个颜色值(见数据类型 Color)。例如,这允许一个边框的每一面以不同的颜色显示。输入值的数量决定了行为。 •Example with a border: •1 value (e.g. #FF8800): 边框的每一面都使用这种颜色显示。 •2 values (e.g. #FF8800 #FFFFFF): 上部和下部的边框用#FF8800显示。左右两边的边框用#FFFFFF显示。 •Three values (e.g. rgba(255, 204, 102.1) rgba(255, 136, 0.1) rgba(255, 204, 153.1)): 这些值按以下顺序一个接一个地应用:上、右、下。第二种颜色用于左边,因为在两个值的例子中,对面总是以相同的颜色显示。 •4 values (e.g. #FF8800 #FFFFFF #000000 #00B2EE): 这些值按以下顺序应用于边界的每一侧:上、右、下、左。 |
||||||||||||||||||||||||
ContentCollection |
内容ID的列表 Examples: •['contentId_1'] •['contentId_1', 'contentId_2'] |
||||||||||||||||||||||||
ColorList |
数据类型 "ColorList "包含一个十六进制或RGBA格式的颜色列表。 Examples: •#FFCC66,#FF8800,#FFCC99,#99333 •rgba(255, 204, 102.1),rgba(255, 136, 0.1),rgba(255, 204, 153.1),rgba(153, 51, 3.1) |
||||||||||||||||||||||||
ContentReference |
该数据类型必须包含一个 由 内容的ID组成的字符串。 补充信息。 页面内容 |
||||||||||||||||||||||||
DateFormat |
数据类型 "DateFormat "允许一个 由 "格式字符串"(例如 "HH:mm:ss")或 "格式模式"(例如 "F")组成的字符串。 •Examples: •Format string "HH:mm" for displaying hours and minutes. •Format pattern "Y" for displaying the name of the month and full year. 其他信息。 日期和时间的格式化 |
||||||||||||||||||||||||
DateTime |
数据类型 "DateTime "在直接输入时(没有绑定)希望得到一个标准ECMA-262的值。 •Examples •1970-01-01T00:00:00.000Z •2017-02-11T05:11:03.000Z 数据类型 "DateTime "在通过绑定输入时希望得到一个来自标准IEC(DATE_AND_TIME)的值。 •Examples •DT#1970-01-01-00:00:00 •DT#2017-02-11-05:11:03 |
||||||||||||||||||||||||
DateTimeArray1D |
包含 DateTime 类型数据 的一维 数组。 •Example: •[1970-01-01T00:00:00.000Z, 1980-06-08T02:10:23.000Z, 2017-02-11T05:11:03.000Z] |
||||||||||||||||||||||||
DialogReference |
该数据类型必须包含一个 由 对话框ID组成的字符串 。 其他信息: 对话框 |
||||||||||||||||||||||||
DirectoryPath |
数据类型 "DirectoryPath "希望是一个 字符串, 由包含图像的文件夹的路径组成。一个用例是 部件 "ImageList "的 属性 imagePrefix 。 •在AS项目中,必要的图像位于媒体文件夹中的例子: •Media/ |
||||||||||||||||||||||||
Double |
数据类型 "Double "使得输入浮点数字成为可能。 •Examples: •5.3 •-17.8 |
||||||||||||||||||||||||
FilePath |
数据类型 "FilePath "用于指定一个路径. •Example •"DISK\Programs" "DISK "是目标系统的配置中指定的数据存储设备. |
||||||||||||||||||||||||
FontName |
这个数据类型必须包含一个 由 字体名称组成的字符串。 |
||||||||||||||||||||||||
Gradient |
这个数据类型需要一个 梯度格式的字符串 。既支持线性梯度,也支持径向梯度。 •Examples: •linear-gradient(to bottom, #FFFFFF 0%,#FF8800 100%) •linear-gradient(to left, #E2E2E2 0%,#DBDBDB 50%,#D1D1D1 51%,#FEFEFE 100%) •radial-gradient(red, yellow, green) 其他信息。 梯度的解释 梯度可以用 梯度生成器来定义 。 |
||||||||||||||||||||||||
GraphicCollection |
这个数据类型允许一个 包含图像名称和文件扩展名 的 字符串数组。 •Examples: •['Image_1.png','Image_2.png','Image_3.png'] •['Image_A.gif', 'Image_B.gif'] |
||||||||||||||||||||||||
ImagePath |
这个数据类型需要一个 字符串,由一个 应该被添加到小组件的图像的相对路径组成。 •Examples: •Media/Arrow.png •Media/CompanyLogo.svg |
||||||||||||||||||||||||
ImageSize |
定义小组件中图像的大小。如果是 "0",图像的原始尺寸将用于在小组件中显示。 宽度或高度可以用像素或百分比来指定。 Examples: •100 •50% •0 (original size) 关于在mapp View中创建和使用SVG图形的更多信息,请看 这里。 |
||||||||||||||||||||||||
Integer |
数据类型 "Integer "使得输入整数值成为可能。 •Examples: •5 •-14 |
||||||||||||||||||||||||
IntegerList |
该数据类型允许一个 由逗号分隔的整数值的列表 。 •Examples: •3, 15, 6, 28 •1, 2, 5, 9, 14 |
||||||||||||||||||||||||
ItemCollection |
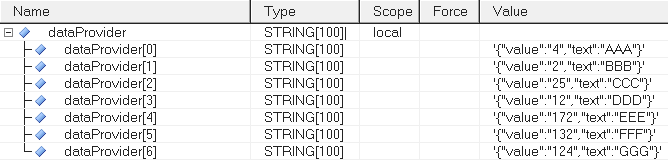
数据类型 "ItemCollection "期望一个 由两个 "键/值 "对组成的对象 阵列 。一个用例是 部件 "DropDownBox "的 属性 dataProvider 。这里的第一对有键 "值",而第二对有键 "文本"。 数据只能以字符串的形式输入,即数字也以字符串的形式传输。 •Example for an object: •{'value':'a', 'text':'Monday'} •Examples of ItemCollections, each with 2 objects: •[{'value':'a', 'text':'Monday'}, {'value':'b', 'text':'Tuesday'}] •[{'value':'number_1', 'text':'high'}, {'value':'number_2', 'text':'low'}] •[{'value':'text_1', 'text':'$IAT/testText1'}, {'value':'text_2', 'text':'$IAT/testText2'}] 如果 在属性中通过静态 dataProvider配置了一个文本键 ,必须包括$。 •[{'value':'text_1', 'text':'$$IAT/testText1'}, {'value':'text_2', 'text':'$$IAT/testText2'}] 如果从一个绑定中收到一个文本键,必须包括$。 •[{'value':'4','text':'Member1'},{'value':'2','text':'Member2'}] 如果一个项目集合应该被指定为一个使用绑定的数组,数组的每个索引必须包含一个对象。
|
||||||||||||||||||||||||
LayoutReference |
这个数据类型必须包含一个 由 布局ID组成的字符串。 有关其他信息,请参阅。 布局和区域。 |
||||||||||||||||||||||||
Margin |
margin "的含义。定义小组件的外部边界与小组件的实际设置位置的偏移。更多信息,请看 这里。 数据类型 "margin "希望输入1、2或4个像素值(见数据类型 PixelVal)。例如,这允许一个小组件的每一面都有自己的边距值。输入值的数量决定了行为。 •Example with a button: •1 value (e.g. 2px): Each side of the button has this margin value. •2 values (e.g. 4px 5px): The upper and lower sides of the button have margin value 4px. The left and right sides have margin value 5px. •4 values (e.g. #2px 4px 6px 0px): The values are applied to each side of the button in the following order: top, right, bottom, left. |
||||||||||||||||||||||||
MeasurementSystemFormat |
在Automation Studio中,用户可以使用 "公制"、"英制 "和 "英制-美制 "单位系统。 数据类型MeasurementSystemFormat期望有一个 字符串, 其中包含这些单位系统中每个系统的数字格式。该 字符串 以一个开头的大括号开始,以一个结尾的大括号结束。它们包含的内容由 "键/值 "对组成。键是单位系统的名称;值是数据类型 NumberFormat ,本身包含一个或多个 "键/值 "对。 可能的单位系统的键。 •metric •imperial •imperial-us •Example: •{'metric':{ 'decimalPlaces': 0, 'minimumIntegerDigits':1 }, 'imperial':{ 'decimalPlaces': 0 }, 'imperial-us':{ 'decimalPlaces': 2 }} 注意:必须为每个单位系统指定MeasurementSystemFormat。有关其他信息,请参阅 单位系统。 |
||||||||||||||||||||||||
MeasurementSystemUnit |
在Automation Studio中,用户可以使用 "公制"、"英制 "和 "英美 "单位系统。 数据类型 "MeasurementSystemUnit "希望得到一个 字符串, 其中包含这些单位系统的单位代码。该 字符串 以一个开头的大括号开始,以一个结尾的大括号结束。它们包含的内容由 "键/值 "对组成。键是单位系统的名称;值是数据类型 UnitCode。 单位系统的可能的键。 •metric •imperial •imperial-us •Example: Using standard unit namespace "http://www.opcfoundation.org/UA/units/un/cefact" •{'metric': 'GRM','imperial': 'ONZ','imperial-us': 'ONZ'} For additional information, see System of units. •Example: Using user-defined namespace "myNamespace" •{'metric':'myNamespace|EU1','imperial':'myNamespace|EU1','imperial-us':'myNamespace|EU1'} For additional information, see User-defined units. •Example: Using unit conversion with formula •{'metric':'MTQ#formula','imperial':'MTQ#formula','imperial-us':'MTQ#formula'} For additional information, see Unit conversion with formula. 注意:必须为每个单位系统指定MeasurementSystemUnit。 |
||||||||||||||||||||||||
MpComIdentReference |
该数据类型用于建立与mapp运动组件的连接。一个用例是 部件 "MotionPad "的属性 mpLink 。这是用来建立与正确的轴组的连接。 |
||||||||||||||||||||||||
MpComIdentType |
该数据类型用于建立与mapp组件的连接。一个用例是 小组 件 "AlarmList "的属性 mpLink 。这被用来建立一个与Mapp组件MpAlarmXCore的连接。 |
||||||||||||||||||||||||
NavigationReference |
该数据类型必须包含一个 由导航对象ID组成的字符串 。 其他信息。 导航 |
||||||||||||||||||||||||
Node |
数据类型 "Node "用于OPC UA节点绑定,并期望有一个以 字符串表示的对象 。该字符串用大括号括起来;内容由2到5个 "键/值 "对组成。 Optional "Key / Value" pairs: •id: Value of data type String. •minValue: Value of data type Number. •maxValue: Value of data type Number. Necessary "Key / Value" pairs: •value: Value of data type Number. •unit: Value of data type UnitCode. •Examples: •{'value' : 15, 'unit' : CEL, 'minValue' : 3, 'maxValue' : 20} •{'value' : 200, 'unit' : FAH} |
||||||||||||||||||||||||
Number |
数据类型 "Number "允许一个整数值或浮点数. •Examples: •5 •6.3 •-17.8 例如,连接IEC数据类型 Real 或 Integer 是可能的。 |
||||||||||||||||||||||||
NumberArray1D |
包含 Number 类型数据 的一维 数组。 •Examples: •[5, -6.3, 14, 2] •[10, 30, -150, 9] 例如,连接IEC数据类型 Real 或 Integer 是可能的。 这里解释了如何在widget动作中使用这种数据类型。 方法参数 |
||||||||||||||||||||||||
NumberFormat |
数据类型 "NumberFormat "描述了显示数值的格式。 这里需要一个用 字符串表示的对象 。该对象被括在大括号中;内容由 "键/值 "对组成。 可能的键。 •decimalPlaces: 描述了要显示的小数位数。 •minimumIntegerDigits: 描述了小数点前的最小数字数。指定这个键是可选的。 •maximumIntegerDigits: 描述了小数点前的最大数字数。指定这个键是可选的。 可能的值: •A value ≥0 and ≤20 is possible for key "decimalPlaces". •A value ≥1 is possible for key "minimumIntegerDigits". •A value ≥1 is possible for key "maximumIntegerDigits". If this limit is exceeded at runtime, values will be displayed in exponential notation. •实例: •{ 'decimalPlaces':3} •{ 'decimalPlaces':2, 'minimumIntegerDigits':2 } •{ 'decimalPlaces':4, 'minimumIntegerDigits':1, 'maximumIntegerDigits':6} |
||||||||||||||||||||||||
Opacity |
"不透明度 "的含义。定义了小组件的透明度。数值越小,小组件就越透明。 数据类型 "不透明度 "希望有一个0%和100%之间的百分比。另外,也可以使用0和1之间的值;然后将自动转换为相应的百分比。请注意,小数点后的数字是用逗号而不是句号作为分隔符来指定的。 •Examples: •100% = 1 = 被显示的元素不是透明的。 •80% = 0.8 = 被显示的元素是20%透明的。 •0% = 0 = 被显示的元素是完全透明的,因此是不可见的。 |
||||||||||||||||||||||||
Padding |
padding "的含义。定义小组件的外部边界和其内容之间的间距。更多信息,请看 这里。 数据类型 "Padding "希望输入1、2或4个像素值(见数据类型 PixelVal)。例如,这允许小组件的每一面都有自己的padding值。输入值的数量决定了行为。 •Example with a button: •1 value (e.g. 2px): 按钮的每一面都有这个padding值。 •2 values (e.g. 4px 5px): 按钮的上部和下部的填充值为4px。左边和右边的填充值为5px。 •4 values (e.g. 2px 4px 6px 0px): 这些值按以下顺序应用于按钮的每一面:上、右、下、左。 |
||||||||||||||||||||||||
PageReference |
该数据类型必须包含一个 由 页面ID组成的字符串 。 其他信息。 页面风格设计 |
||||||||||||||||||||||||
PixelVal |
数据类型 "PixelVal "希望输入一个像素值。可视化编辑器允许在没有单位的情况下指定数值;但在使用XML文本编辑器时,必须始终以 "px "为单位指定数值。 •Examples: •2px •10px |
||||||||||||||||||||||||
PixelValCollection |
数据类型 "PixelValCollection "希望输入1、2或4个像素值(见数据类型 PixelVal)。例如,这允许边框的每一面以不同的宽度显示。输入值的数量决定了行为。 •Example with a border: •1 value (e.g. 2px): 边框的每一面都用这个宽度显示。 •Two values (e.g. 4px 5px): 上部和下部的边框以4px显示。左边和右边的边框以5px显示。 •Four values (e.g. 2px 4px 6px 0px): 这些值按以下顺序应用于边界的每一侧:上、右、下、左。 例如,如果属性cornerRadius被改变,角就会按以下顺序被修改:左上、右上、右下、左下。 |
||||||||||||||||||||||||
PropertyCollectionReference |
这个数据类型必须包含一个 由 集合ID组成的字符串。 |
||||||||||||||||||||||||
RegEx |
数据类型RegEx期望是一个包含正则表达式的字符串。正则表达式检查某些单一的值或单一的字符条目的语法,并且只允许它们分类为有效的值或条目。 ^ 是字符串的开头。 $ 是字符串的末端。 •Example: •^[0-9]+$ 将条目限制为数字。 •^[a-zA-Z0-9 _-]+$ 将条目限制在字母a-z、A-Z、数字0-9和下划线(_)、空格和减号(-)字符。 •^[\w -]+$ 将条目限制为a-z、A-Z、0-9 - "+"至少一次。 Character classes:
Quantifier:
更多的例子和信息,请看这里。 正则表达式。 RegEx字符串可以在这个页面上检查验证。 RegEx验证。 |
||||||||||||||||||||||||
RoleCollection |
数据类型 "RoleCollection "期望是一个 角色名称的数组 。这个数据类型被用于部件属性 "permissionView "和 "permissionOperate",例如。 •Examples: •['Role_1', 'Role_2'] •['Administrator', 'User', 'Support'] Additional information: Roles and rights |
||||||||||||||||||||||||
Rotation |
"旋转 "的含义。定义小组件的旋转,例如,一个90度的值改变小组件顺时针旋转90度。 数据类型 "Rotation "希望是一个 带有 不带空格的字符串 "deg "的整数值 。这个值指定了元素应该围绕其中心旋转多少度。 •Examples: •50deg = Rotated 50 degrees clockwise. •-30deg = Rotated 30 degrees counterclockwise. |
||||||||||||||||||||||||
StepItemStyleReferenceCollection |
包含一个对象数组,其中包括要使用的组和样式。组必须在 MpSequenceCore配置中定义 。样式必须存在于一个.style文件中。 欲了解更多信息,请参阅 部件 "SequencerStepItem "的结构。 Example: •{'group':'Basic','style':'StepItem_Blue'},{'group':'Control;Clamp','style':'StepItem_Green'}] |
||||||||||||||||||||||||
Shadow |
阴影 "的含义。定义了小组件的阴影。 数据类型 "shadow "希望输入1、2或4个像素值(见数据类型 PixelVal),然后是一个颜色值(见数据类型 Color)。每个值必须用一个空格隔开。 值的含义。 •1st value (required): Horizontal shadow as PixelVal. •2nd value (required): Vertical shadow as PixelVal. •3rd value (optional): Blurring of the shadow as PixelVal. •4th value (optional): Scattering of the shadow as PixelVal. •5th value (required): Color of the shadow as Color. 注意:这里必须在每种情况下指定单位 "px"。 •例如。 •10px 2px 5px 5px #FF8800 •20px 15px 3px rgba(100, 215, 30, 1) •3px 12px #FF0000 |
||||||||||||||||||||||||
Size |
数据类型 "Size "希望 输入一个 UInteger 值。"尺寸 "作为一种数据类型,用于调整一个部件或其组件的高度和宽度。一个百分比的值也是可能的。在这种情况下,它指的是周围元素的高度/宽度。 •Examples: •100 •35 •50% |
||||||||||||||||||||||||
StrictSignedPixelVal |
数据类型StrictSignedPixelVal希望输入一个单一的像素值。也可以使用一个负的像素值。 这种数据类型用于函数Focus,例如。 •Examples: •2px •-3px |
||||||||||||||||||||||||
String |
数据类型 "String "使得输入一个字符串成为可能。这些字符串可以是任何长度。如果在应用程序中使用变量输入字符串,那么字符串的最大长度由变量声明决定(如80个字符)。 •Examples: •'Widget' •'Automation Studio 4' •'mappView_v1.x' |
||||||||||||||||||||||||
StringArray1D |
一个一维 数组 ,包含IEC数据类型 String 或 WString 的数据 。 •例子: •['Widget', 'Automation Studio 4', 'mappView_v1.x'] •['Button', 'CheckBox', 'Image', 'Timeline'] |
||||||||||||||||||||||||
StringList |
数据类型 "StringList "允许 指定一个 字符串的列表 ,并以逗号将其分开。 •Examples •'A', 'B', 'C' •'Start', 'Stop' |
||||||||||||||||||||||||
StyleReference |
这个数据类型必须包含一个 由 风格ID组成的字符串。 其他信息: 主题和样式 |
||||||||||||||||||||||||
ThemeReference |
这个数据类型必须包含一个 由 主题ID组成的字符串。 有关其他信息,请参阅: 主题和样式。 |
||||||||||||||||||||||||
Time |
数据类型 "时间 "期望一个IEC数据类型TIME或TIME_OF_DAY的值。 时间可以用毫秒来指定。 |
||||||||||||||||||||||||
UInteger |
数据类型 "UInteger "使得输入正整数值成为可能。 •Examples: •5 •214 |
||||||||||||||||||||||||
UnitCode |
该数据类型允许 将 CEFACT通用代码形式 的字符串 作为单位使用。单位代码在数据类型 MeasurementSystemUnit 中使用 。 •例子: •CMT (centimeter) •MTR (meter) •KGM (kilogram) •CEL (degrees Celsius) Additional information: Units and limits |
||||||||||||||||||||||||
UNumber |
数据类型 "UNumber "允许一个正整数值或正浮点数。 •例子: •5 •214.3 例如,连接IEC数据类型 Real 或 UInteger 是可能的。 |
||||||||||||||||||||||||
WidgetReference |
这个数据类型必须包含一个 由小组 件ID组成的字符串。 |
||||||||||||||||||||||||
WritingMode |
数据类型 "WritingMode "定义了文本方向。可能的值。 •horizontal •vertical |