边距和填充总是以像素为单位指定。
|
|
Appearance |
Properties |
Margin
定义小组件的外部边界与小组件的实际设置位置的偏移。
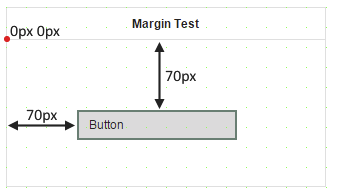
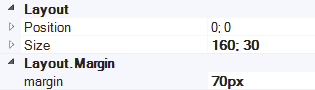
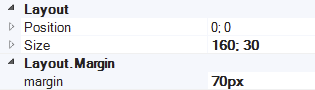
想象一下,一个小部件 "Button "被放置在小部件 "GroupBox "中,并有以下设置。

有了这些设置,按钮在编辑器/网络浏览器中看起来会是这样。

如果小组件 "Button "应该在X方向和/或Y方向上移动 而不 修改X-位置或Y-位置, 可以使用小组 件的 Margin 属性。

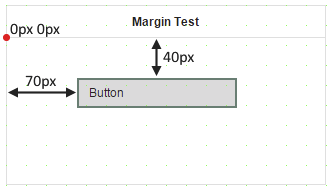
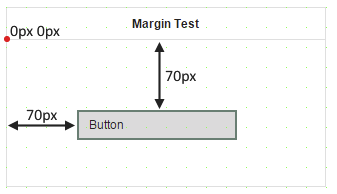
如果页边距被设置为上图所示,小部件 "Button "在编辑器/网络浏览器中看起来会是这样。

•以下规则适用于边距。
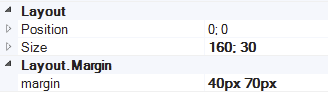
•属性Margin可以只用1个参数来设置。它将适用于X-方向和Y-方向的偏移。
|
|
Appearance |
Properties |
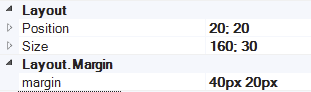
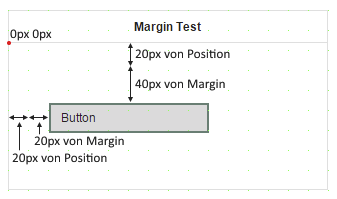
•属性Margin可以用2个参数设置。在这种情况下,一个适用于X方向的偏移,另一个适用于Y方向的偏移。
|
|
Appearance |
Properties |
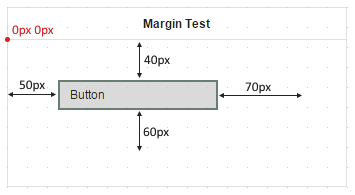
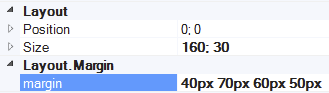
•属性边距可以用4个参数来设置。在这种情况下,两个适用于X方向的偏移,两个适用于Y方向的偏移。
|
|
Appearance |
Properties |
Padding
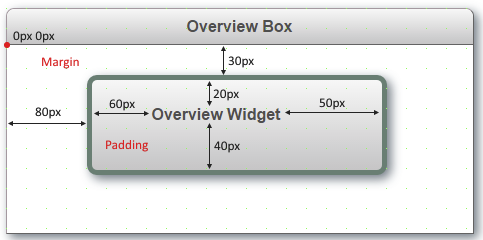
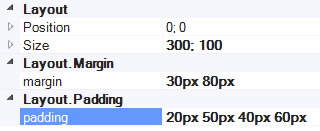
定义小组件的外部边界和其内容之间的间距。
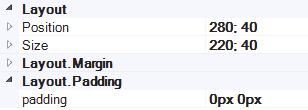
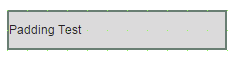
想象一下,一个小部件 "Button "被放置在一块内容中,其设置如下。

有了这些设置,这个按钮在编辑器/网络浏览器中就会变成这样。

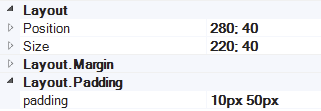
如果小部件 "按钮 "的内容应该在X方向和/或Y方向上移动, 可以修改属性 Padding 。

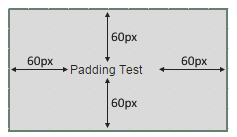
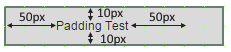
如果padding的配置如上图所示,小部件 "Button "在编辑器/网络浏览器中会是这样的。

如果垂直填充超过了小组件的高度,那么小组件的高度就会适应填充。
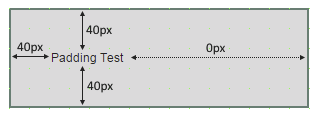
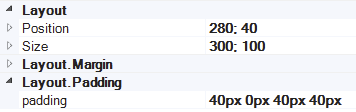
然而,如果水平填充物超过了小组件的宽度,那么小组件的宽度将不会改变,直到填充物超过小组件的宽度。小部件的内容(如文本)可以通过这种方式变得不可见。
•以下规则适用于padding。
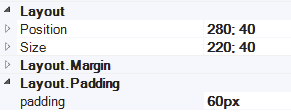
•属性Padding可以只用1个参数来设置。它将适用于内容的边界在X方向和Y方向的偏移。
|
|
外观 |
属性 |
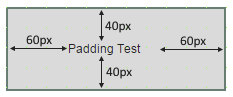
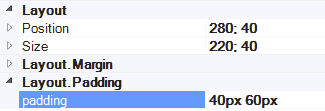
•属性Padding可以用2个参数来设置。在这种情况下,一个适用于内容的边界在X方向的偏移,另一个适用于内容的边界在Y方向的偏移。
|
|
外观 |
属性 |
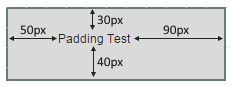
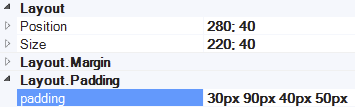
•属性Padding可以用4个参数设置。在这种情况下,两个适用于内容的边界在X方向的偏移,两个适用于内容的边界在Y方向的偏移。
|
|
外观 |
属性 |
有可能一个或多个padding属性是不可见的。
|
|
外观 |
属性 |