样式设计
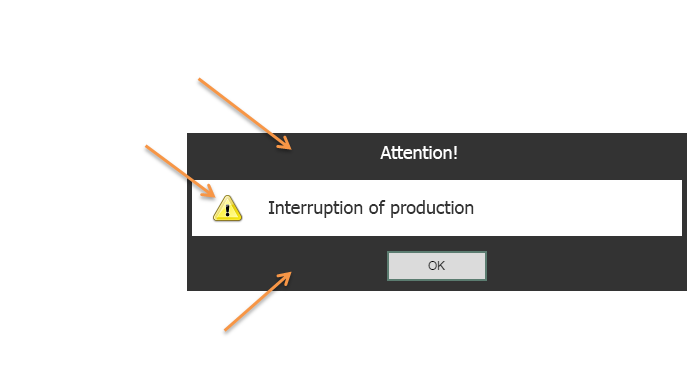
信息框的样式可以是这样的。
Description |
|
Creating a style and using it in a theme |
在这种情况下,要为消息框创建一个样式。 为消息框设计样式必须使用的xsi:type是 system.brease.MessageBox。 样式可以通过属性 Style在ShowMessageBox动作中 被引用。 关于消息框的样式属性的信息在下面的章节中提供。 关于主题和样式定义的更多详细信息,请参见 主题和样式部分 。 <Style id="default" xsi:type="system.brease.MessageBox" |
样式不能直接分配给消息框,因为消息框不是配置的,只能通过动作来控制。
风格化的属性
可样式化的属性是可以在一个样式中使用的属性。见 主题和样式。
一部分可样式化的属性影响整个消息框;一部分只影响内容区或标题。关于解释,见 消息框的结构。
Name |
Data type |
描述 |
Preset value |
cornerRadius |
整个消息框的转角半径 |
0px |
|
opacity |
整个消息框的不透明度 |
|
|
shadow |
整个消息框的阴影定义 |
|
|
margin |
整个消息框的边距(外部距离)。 |
|
|
borderWidth |
内容区的边界宽度 |
5px |
|
backColor |
内容区的背景颜色 |
#FFF |
|
borderColor |
内容区边框的颜色 |
#333 |
|
borderStyle |
内容区边框的样式 |
solid |
|
textColor |
内容区的文本颜色 |
#333 |
|
fontName |
内容区的字体 |
|
|
fontSize |
内容区的字体大小 |
12px |
|
padding |
内容区的填充(内部距离)。 |
|
|
bold |
值为 "true" 时,内容区的文本为 "粗体"。 |
false |
|
italic |
值为 "true"时,内容区的文本为 "斜体"。 |
|
|
textAlign |
内容区的文字排列 |
center |
|
headerBackColor |
标题和按钮区的文本颜色 |
#333 |
|
headerGradient |
消息框标题的梯度 |
|
|
headerBorderWidth |
消息框标题的边框宽度 |
0px |
|
headerBorderColor |
消息框标题的边框颜色 |
#333 |
|
headerBorderStyle |
消息框标题的边框样式 |
|
|
headerTextColor |
消息框标题的文本颜色 |
|
|
headerFontName |
消息框标题的字体 |
|
|
headerFontSize |
消息框标题的字体大小 |
|
|
headerBold |
值为 "true" 时,消息框标题的文本为 "粗体"。 |
true |
|
headerItalic |
值为 "true"时,消息框头的文本为 "斜体"。 |
|
|
iconError |
图标类型 "错误 "的图像(32 x 32像素)。 |
|
|
iconAsterisk |
星号 "图标的图像(32 x 32像素) |
|
|
iconExclamation |
惊叹号 "图标的图像(32 x 32像素) |
|
|
iconHand |
手 "图标的图像 (32 x 32像素) |
|
|
iconInformation |
信息 "图标 (32 x 32像素) |
|
|
iconQuestion |
问题 "图标的图像 (32 x 32 像素) |
|
|
iconStop |
图标类型 "停止"(32 x 32像素)。 |
|
|
iconWarning |
警告 "图标的图像 (32 x 32 像素) |
|
|
buttonBorderStyle |
按钮区中按钮的边框样式 |
|
|
buttonCornerRadius |
按钮区中的按钮的边角半径 |
|
|
buttonFontSize |
按钮区按钮的字体大小 |
|
|
buttonFontName |
按钮区按钮的字体 |
|
|
buttonBorderWidth |
按钮区的边框宽度 |
2px |
|
mouseDownButtonBorderWidth |
按钮区的边框宽度(在 "按下 "状态下)。 |
2px |
|
buttonBorderColor |
按钮区按钮的边框颜色 |
#5B7C70 |
|
mouseDownButtonBorderColor |
按钮区的边框颜色(在 "按下 "状态)。 |
#FD7B01 |
|
buttonBackColor |
按钮区的背景颜色 |
#DBDBDB |
|
mouseDownButtonBackColor |
按钮区的背景颜色(在 "按下 "状态)。 |
#DBDBDB |
|
buttonBackGroundGradient |
按钮区按钮的渐变色 |
|
|
mouseDownButtonBackGroundGradient |
按钮区的渐变色("按下 "状态)。 |
|
|
buttonTextColor |
按钮区的文本颜色 |
#000 |
|
mouseDownButtonTextColor |
按钮区的文本颜色("按下 "状态下)。 |
#000 |
信息框的结构
一个消息框由内容区、标题和按钮区组成。
内容区显示一个文本和可选的图像。
消息框的页眉可以包含文本。
按钮区可以包含一个或多个按钮。

Header
Content
range
Button area