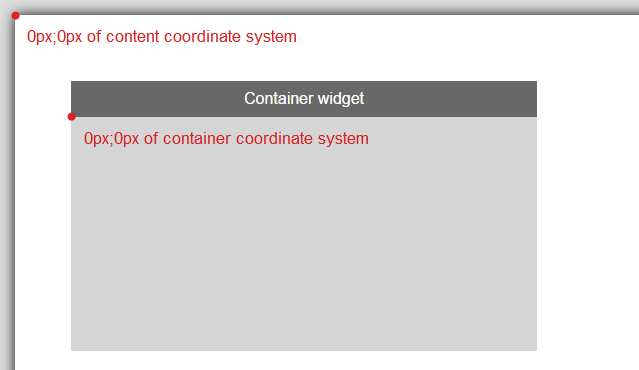
一个页面的内容是用一个可以放置小部件的坐标系来定义的。下一节描述了在为一块内容使用新坐标系时的可能性。
Container widgets
这些是小工具,能够为其内容使用一个新的坐标系统。然后可以使用这个新的坐标系来添加其他小部件。
有可能添加多个嵌套的容器小部件。
例外情况是小组件 "FlyOut "和小组件 "InfoBanner",它们只能放在一块内容中。
容器小部件定义了它们的子小部件的布局。所有的容器小组件都支持其子元素的绝对和相对对齐。
关于相对和绝对的其他信息,请看 ChildPositioning。
|
|
Appearance |
Properties |
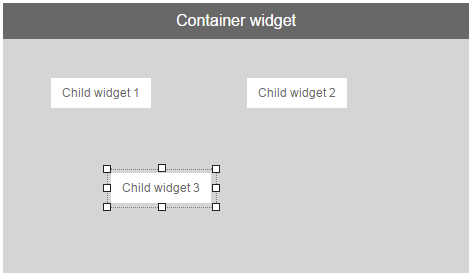
Table: Absolute positioning
|
|
Appearance |
Properties |
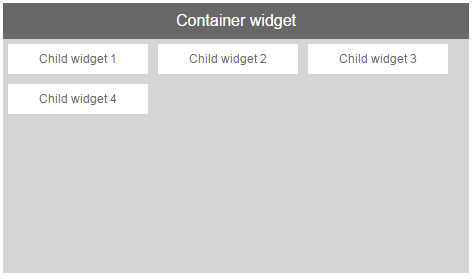
Table: Relative positioning
如果子部件使用相对定位来对齐,大多也可以定义方向。参见 方向、 浮动 和 HorizontalAlign。
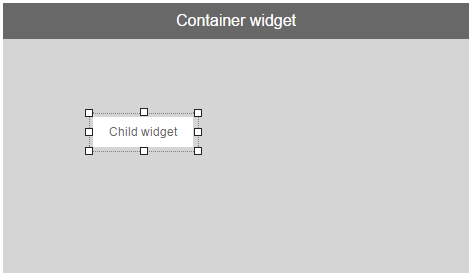
Child widgets
这些是添加在容器小部件内的小部件。

容器小部件也可以是子小部件。

例外。
小部件 "FlyOut "不能成为一个子小部件,因为它必须被放置在一块内容的边缘。
子小部件可以通过几种方式在容器小部件中对齐。更多信息,请看 "容器小部件"。