在创建应通过外部键盘操作的新HMI应用程序时,以及为现有HMI应用程序启用键盘操作时,必须考虑以下方面。
用于按钮或触摸屏操作的小组件
并非所有的小工具都适合于键盘操作。另请参见。 支持的小部件。
如果支持的部件足够用于键盘操作(例如,通过外部键盘更快地输入数值或文本),键盘操作也可以在现有的HMI应用程序中启用。
小部件的造型
用于显示所选部件的焦点边框可以使用 全局样式适应HMI应用程序的GUI 。
如果焦点应该被画在小组件的外面(正的outlineOffset),必须确保颜色(outlineColor)与所有区域的背景颜色是可见的。如果焦点被画在小组件内部(负的outlineOffset),颜色必须与小组件的所有背景颜色一起可见。
小组件外部或内部的焦点边框
如果 在容器部件中使用了没有足够 边距的部件 ,焦点边框(例如NavigationBar中的NavigationButton)就不能完全显示,因为它被父部件切断了。
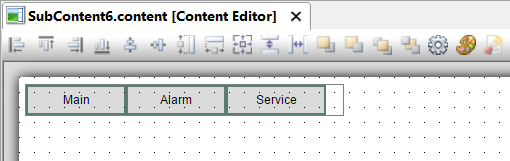
示例。带有导航按钮小组件的导航条
在下面的示例中,3个NavigationButton部件被添加到一个NavigationBar中,这些部件之间或与父级之间没有间距,而是相对定位。

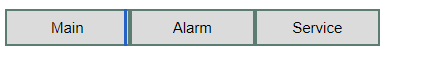
当键盘操作被激活时,如果outlineOffset是正数,焦点边框在运行时不会完全显示在小部件上。
<Style id="default" xsi:type="system.brease.Focus"
outlineOffset="3px">

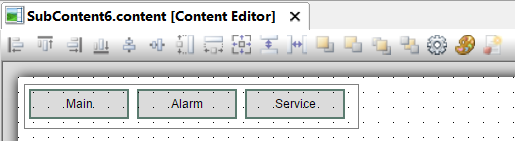
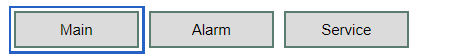
在容器小部件中配置了边距的子小部件可以在外部也显示具有正的outlineOffset的焦点边界。

这可以显示在父和子部件之间的自由区域。

如果改变项目是不可能的,outlineOffset必须被配置为负值。焦点边界显示在小组件内部。
<Style id="default" xsi:type="system.brease.Focus"
outlineOffset="-3px">
动态随后加载的内容片段
导航到一个页面,该页面上的内容片段被动态地随后加载(部件 ContentControl,动作 LoadContentInArea),焦点在这些内容片段中的初始位置不能被保证。
当改变页面时,只有页面中静态引用的内容片断会被 考虑到标签顺序中。
如果焦点应该放在动态加载的内容片断的特定部件上,这可以通过相应的部件动作 Focus来实现 ,例如,在事件 ContentLoaded中被调用 。