在浏览器中用TAB 或 Shift+TAB导航 来设置小部件的焦点,完全由mapp View框架处理。
这使得一个部件的焦点不仅可以通过键盘改变,而且可以通过 客户端系统操作改变 。
它还确保焦点始终保持在浏览器窗口模式下的HMI应用程序内。
内容中的标签顺序 - 小部件的属性tabIndex
小组件的 tabIndex 指定了小组件的tab顺序。这可以在小组件的属性中或在属性窗口 的标签顺序(TabOrder) 下进行配置。
原则上,tabIndex可以被配置给所有可以触发Click事件的widget。默认情况下,tabIndex对于输入部件(例如NumericInput, TextInput, ListBox, DropDownBox, button(s))的值是0,对于输出部件(例如NumericOutput, TextOutput, Label)的值是-1。
tabIndex值 |
说明 |
-1 |
一个负的tabIndex,例如-1,会使小部件完全脱离tab的顺序。一个用键盘浏览页面的用户不能操作这个小部件。 |
0 |
tabIndex 0将小组件放在由它在源HTML中的位置决定的默认标签顺序中。它可以应用于通常不能获得焦点的小组件,并将它们添加到自然的标签顺序中。 |
≥1 |
一个正的tabIndex将小组件放在标签顺序中;它的位置是由特定的数字决定的,从1开始,递增。具有正tabIndex的widget也被放置在tabIndex=0的widget前面。 |
例子:
在下面的例子中,3个小工具被放置在一块内容中。
元素 |
tabIndex值 |
Widget1 |
1 |
Widget2 |
3 |
Widget3 |
0 |
当在一个页面中的这些widget之间导航时,第一个正值最小的widget(1)拥有焦点;TAB导航到下一个更高tabIndex(3)的widget。然后,tabIndex=0的widget可以根据它们在DOM中的位置被导航到。

建议通过属性tabIndex的升序值来配置标签顺序。默认值0对应于运行时内容片中小部件的顺序,但这并不总是能保证。
可见的和启用的行为
在运行时不可见(visible=false)或禁用(enable=false)的部件被排除在标签顺序之外。
如果焦点在一个通过绑定或小组件动作变得不可见或禁用的小组件上,焦点会被设置到下一个小组件。
鼠标、触摸屏和键盘操作
如果人机界面应用程序也是用鼠标或触摸屏操作的,并且在内容片上进行了点击,例如,那么焦点就会从小组件上移开。一个TAB或Shift-TAB将焦点重新设置到标签顺序中下一个可能的部件。
页面上的标签顺序 - 区域的tabIndex属性
页面区域的tabIndex 定义 了在页面中运行时如何定义tab顺序。
tabIndex的值 |
说明 |
0 |
tabIndex 0将小组件放在一个页面内容的片断中,其默认的标签顺序由它在源HTML中的位置决定。 |
≥1 |
一个正的tabIndex将小组件放在页面内容片断中的tab顺序中;它的位置由特定的数字决定,从1开始,递增。在一块内容中的小组件,其区域被配置为正的tabIndex,也会被放在一块内容中的小组件前面,其区域被配置为tabIndex=0。 |
例子:
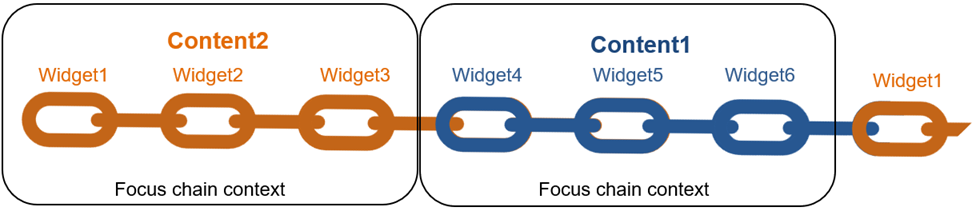
在下面的例子中,在一个页面上放置了两块内容,每块内容有3个小工具。
元素 |
tabIndex值 |
Content1 |
2 |
Widget1 |
1 |
Widget2 |
3 |
Widget3 |
0 |
Content2 |
1 |
Widget4 |
1 |
Widget5 |
2 |
Widget6 |
0 |
如果页面被显示,焦点被设置到Content2中具有最低正tabIndex(1)的部件。
如果焦点被切换到Content2中的最后一个部件,Content1中的第一个部件就会被导航到。

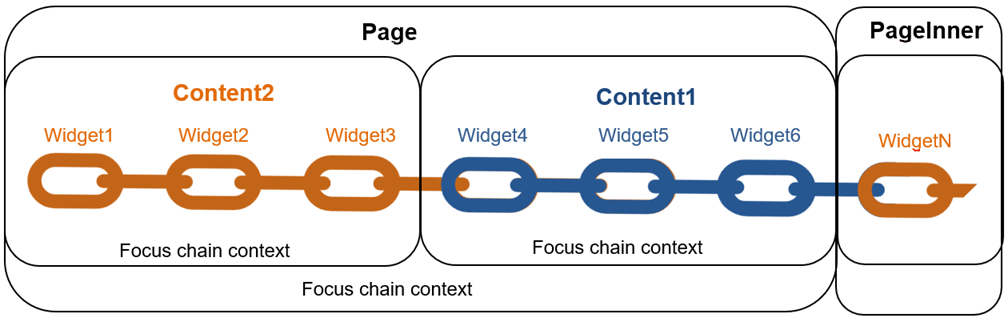
一个页面中的标签顺序
如果一个页面在一个区域中被引用,它就会派生出tabIndex。因此,页面被聚焦的顺序可以在布局中定义。

人机界面应用在一个页面中的标签顺序
嵌入式HMI应用不支持键盘操作。