
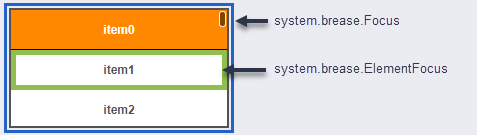
小组件周围的焦点边框
system.brease.Focus类型 用于为小部件周围的焦点边框创建一个样式(键盘操作)。
<Style id="default" xsi:type="system.brease.Focus"
outlineColor="rgba(38,98,198,1)"
outlineWidth="4px"
/>
要为焦点创建一个样式,必须使用ID "default"。
可设置样式的属性
以下属性可用于为焦点边框设置样式。
可样式化的属性是可以在一个样式中使用的属性。参见 主题和样式。
名称 |
数据类型 |
数据描述 |
预设值 |
outlineStyle |
焦点边框的样式 |
solid |
|
outlineColor |
焦点边框的颜色。 |
#5E9ED6 |
|
outlineWidth |
焦点边框的宽度。 |
3px |
|
outlineOffset |
StrictSignedPixelVal |
焦点边框与小部件的距离。 负值也可以被指定;在这种情况下,焦点边框被画在小部件里面。应该考虑到负值在某些情况下可能会导致小部件的元素位于焦点边框之上。 |
2px |
列表元素中的焦点边框
system.brease.ElementFocus类型 用于 为列表元素的焦点边界创建样式(键盘操作)。
<Style id="default" xsi:type="system.brease.ElementFocus"
outlineColor="rgba(38,98,198,1)"
outlineWidth="4px"
/>
要为焦点创建一个样式,必须使用ID "default"。
可设置样式的属性
以下属性可用于为列表元素的焦点边界设计样式。
名称 |
数据类型 |
数据描述 |
预设值 |
outlineStyle |
焦点边框的样式 |
solid |
|
outlineColor |
焦点边框的颜色。 |
#5E9ED6 |
|
outlineWidth |
焦点边框的宽度。 |
2px |
|
outlineOffset |
焦点边框与列表元素的间距。 建议列表元素使用负值,因为小部件外面的间距被截断了。 |
-2px |
显示一个选定的文本或值
system.brease.Selection类型 用于为输入部件中的选定文本或值创建一个样式。
![]()
<Style id="default" xsi:type="system.brease.Selection"
backColor="rgba(255, 113, 0,1)"
textColor="#FFFFFF"
/>
要为选定的值或文本创建一个样式,必须使用ID "default"。
可设置样式的属性
以下属性可用于为一个值或文本的选择提供样式。