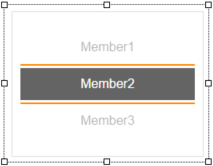
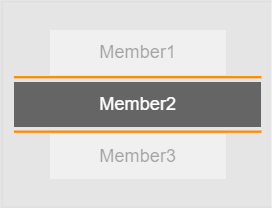
Widget "TextPicker" shows a list from which the user can select an element. The list is shown as a selection wheel here with the selected element always shown in the center of the list.
The following properties cannot be used in compound widget "Mapping":
zIndex, left, top, height, width
Appearance
|
|
Editor |
Web browser |
Properties
Type |
Description |
Bindable |
Necessary |
Default value |
|
ellipsis |
Defines whether a text that is too long should be indicated by an ellipsis, e.g. "This text is..." instead of "This text is too long". For more information, see here. |
|
|
false |
|
wordWrap |
Defines whether a break will be added to the text after a word if necessary. This option has no effect if "multiLine" is set to value false. For more information, see here. |
|
|
false |
|
multiLine |
Defines whether the text can be shown in multiple lines. If "wordWrap" has value true, a break is added to the text after a word or at an explicitly defined line break (\n) if necessary. For more information, see here. |
|
|
false |
|
Defines the usability of the widget. A disabled widget (enable=false) does not react to user interaction and does not trigger events. The "disabled..." style is displayed at runtime. The "enable" behavior is inherited from the container widgets to the child widgets. |
|
|
true |
||
Defines the visibility of the widget. The widget can be hidden with visible=false. (visible = true, hidden = false). The "visible" behavior is inherited from the container widget to the child widgets. |
|
|
true |
||
left |
Absolute position measured from the left border of the surrounded element (e.g. container widget or content). |
|
|
|
|
top |
Absolute position measured from the top border of the surrounded element (e.g. container widget or content). |
|
|
|
|
permissionOperate |
Defines the roles that are permitted to use the widget. For roles without sufficient rights, the widget does not react to user interaction and does not trigger events. |
|
|
|
|
permissionView |
Defines the roles that are permitted to see the widget. For roles without sufficient rights, the widget is hidden. |
|
|
|
|
Defines the index of the list entry to be selected. The first entry has index 0. |
|
|
0 |
||
Defines the value of the element to be selected. If the value is in the data list for the widget, this element is selected. |
|
|
|
||
Defines the entries in the list. "dataProvider" is composed of a value and optional text for each entry. Example: [{'value':4,'text':'Entry1'},{'value':2,'text':'Entry2'}] |
|
|
|
||
submitOnChange |
Defines whether changes, such as entry of a different value, should be submitted to the server immediately. Submit immediately = true. |
|
|
true |
|
itemPadding |
Defines the vertical distance between two entries in the list. |
|
|
10px |
|
itemAlign |
Defines the horizontal alignment of entries in the list. |
|
|
center |
|
itemHeight |
Defines the height of entries in the list. |
|
|
40px |
|
minItemWidth |
Defines the minimum width of an unselected entry in relation to a selected entry as a percentage. |
|
|
50 |
|
maxItemWidth |
Defines the maximum width of an unselected entry in relation to a selected entry as a percentage. |
|
|
100 |
|
imageAlign |
Position of the image relative to the text. For more information, see here. |
|
|
left |
|
imagePath |
Path to a list of images that can be displayed on the entries (e.g. 'Media/images/'). The names of the images must match the indices of dataProvider (e.g. 0.png, 1.png, 2.png) in order to display an image on the associated entry. The file extension must be PNG. |
|
|
|
|
padding |
Defines the spacing between the outer boundary of the widget and its content. For more information, see here. |
|
|
10px |
|
textAlign |
Defines the orientation of the text. |
|
|
center |
|
Reference to a customizable widget style. |
|
|
default |
||
width |
Defines the total width of the widget in pixels. A value in % refers to the width of the surrounding element. |
|
|
150 |
|
height |
Defines the total height of the widget in pixels. A value in % refers to the height of the surrounding element. |
|
|
150 |
|
zIndex determines the z-order of the widget. With overlapping widgets, the zIndex determines which widget is on the top and which one is on the bottom. The widget with the larger zIndex is on top, and the one with the smaller zIndex is on the bottom. The zIndex must be unique within a piece of content or a container widget. The zIndex is automatically assigned by the visual editor and can therefore be changed via the toolbar. |
|
|
|
||
tooltip |
Defines the text that should appear as information when the tooltip indicator is pressed. You can use a static text or a text from the text system. For more information, see here. Mode "Tooltip" must be enabled for this. There are two different options for this: •Using action "ShowTooltip" •Using action "Client system" ShowTooltips. |
|
|
|
|
tabIndex |
Property tabIndex is used to manage the tab order during keyboard operation. For additional information, see Keyboard operation. ENTER triggers event Click if tabIndex ≥0. It is not possible to operate widget TextPicker with the keyboard. |
|
|
-1 |
Styleable properties
Type |
Description |
Default value |
|
cornerRadius |
Defines the corner style of the widget. |
0px |
|
borderStyle |
Defines the style of the border around the widget. Borders can be unbroken, dashed or dotted. |
solid |
|
borderWidth |
Defines the width of the border around the widget. |
2px |
|
borderColor |
Defines the color of the border around the widget. |
#535353 |
|
backColor |
Defines the background color of the widget. |
#FFFFFF |
|
backGroundGradient |
Defines the background color of the widget as a color gradient. |
|
|
markerHeight |
Defines the height of the marking lines around the selected entry. |
2px |
|
markerColor |
Defines the color of the marking lines around the selected entry. |
#FF8800 |
|
opacity |
Defines the transparency of the widget. The lower the value, the more transparent the widget. |
1 |
|
itemTextColor |
Defines the color used to display the text. |
#000000 |
|
itemShadow |
Defines the shadow for entries in the list. |
none |
|
itemCornerRadius |
Defines the corner style of the entries in the list. |
0px |
|
itemBorderStyle |
Defines the style of the border around the entries. Borders can be unbroken, dashed or dotted. |
solid |
|
itemBorderWidth |
Defines the width of the border around the entries. |
1px |
|
itemBorderColor |
Defines the color of the border around the entries. |
#535353 |
|
itemBackColor |
Defines the background color of the entries. |
#FFFFFF |
|
itemBackGroundGradient |
Defines the background color of the entries as a color gradient. |
|
|
itemActiveBorderWidth |
Defines the width of the border around the selected entry. |
2px |
|
itemActiveBorderColor |
Defines the color of the border around the selected entry. |
#000000 |
|
itemActiveBackColor |
Defines the background color of the selected entry. |
#FF8800 |
|
itemActiveBackGroundGradient |
Defines the background color of the selected entry as a color gradient. |
|
|
itemActiveTextColor |
Defines the color used to display the text in the selected entry. |
#FFFFFF |
|
disabledBorderColor |
Defines the color of the border around the widget in the disabled state. |
#535353 |
|
disabledBackColor |
Defines the background color of the widget in the disabled state. |
#F1F1F1 |
|
disabledBackGroundGradient |
Defines the background color of the widget as a color gradient in the disabled state. |
|
|
disabledItemTextColor |
Defines the color of the text in the disabled state. |
#C8C8C8 |
|
disabledItemBorderColor |
Defines the color of the border around the entries in the disabled state. |
#C8C8C8 |
|
disabledItemBackColor |
Defines the background color of the entries in the disabled state. |
#FFFFFF |
|
disabledItemBackGroundGradient |
Defines the background color of the entries in the disabled state as a color gradient. |
|
|
disabledItemActiveBorderColor |
Defines the color of the border around the selected entry in the disabled state. |
#5B5B5B |
|
disabledItemActiveBackColor |
Defines the background color of the selected entry in the disabled state. |
#8E8E8E |
|
disabledItemActiveBackGroundGradient |
Defines the background color of the selected entry in the disabled state as a color gradient. |
|
|
disabledItemActiveTextColor |
Defines the color of the text of the selected entry in the disabled state. |
#5B5B5B |
|
disabledMarkerColor |
Defines the color of the marking lines around the selected entry in the disabled state. |
#E0E0E0 |
|
fontName |
Defines the font used for the text shown. |
Arial |
|
fontSize |
Defines the size of the font used to display the text. |
12px |
|
bold |
Defines whether the text is shown in bold. |
false |
|
italic |
Defines whether the text is shown in italics. |
false |
|
margin |
Defines the offset of the external boundary of the widget to the widget's actual set position. For more information, see here. |
0px |