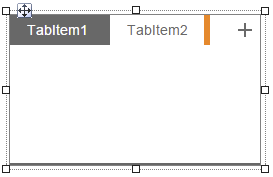
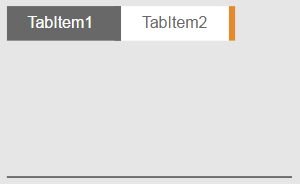
Widget "TabControl" defines the size of the area that can be navigated using widget "TabItem". Widget "TabItem" is connected to widget "TabControl" for each tabulator.
For more information about container or child widgets, see Definition of container/child widgets.
The following properties cannot be used in compound widget "Mapping":
zIndex, left, top, height, width
Appearance
|
|
Editor |
Web browser |
Properties
Type |
Description |
Bindable |
Necessary |
Default value |
|
Defines the usability of the widget. A disabled widget (enable=false) does not react to user interaction and does not trigger events. The "enable" behavior is inherited from the container widgets to the child widgets. |
|
|
true |
||
permissionOperate |
Defines the roles that are permitted to use the widget. For roles without sufficient rights, the widget does not react to user interaction and does not trigger events. |
|
|
|
|
permissionView |
Defines the roles that are permitted to see the widget. For roles without sufficient rights, the widget is hidden. |
|
|
|
|
Defines the index of the child element to be selected (widget). The first child element has index 0. |
|
|
0 |
||
tabPosition |
Defines the area in which the tabs are arranged. |
|
|
top |
|
Reference to a customizable widget style. |
|
|
default |
||
Defines the visibility of the widget. The widget can be hidden with visible=false. (visible = true, hidden = false). The "visible" behavior is inherited from the container widget to the child widgets. |
|
|
true |
||
zIndex determines the z-order of the widget. With overlapping widgets, the zIndex determines which widget is on the top and which one is on the bottom. The widget with the larger zIndex is on top, and the one with the smaller zIndex is on the bottom. The zIndex must be unique within a piece of content or a container widget. The zIndex is automatically assigned by the visual editor and can therefore be changed via the toolbar. |
|
|
|
||
left |
Absolute position measured from the left border of the surrounded element (e.g. container widget or content). |
|
|
|
|
top |
Absolute position measured from the top border of the surrounded element (e.g. container widget or content). |
|
|
|
|
height |
Defines the total height of the widget in pixels. A value in % refers to the height of the surrounding element. |
|
|
150 |
|
width |
Defines the total width of the widget in pixels. A value in % refers to the width of the surrounding element. |
|
|
250 |
|
tooltip |
Defines the text that should appear as information when the tooltip indicator is pressed. A static text or a text from the text system can be used. For more information, see here. Mode "Tooltip" must be enabled for this. There are two different options for this: •Using action "ShowTooltip" •Using action "Client system" ShowTooltips. |
|
|
|
|
tabIndex |
Property tabIndex is used to manage the tab order during keyboard operation. For additional information, see Keyboard operation. ENTER triggers event Click if tabIndex ≥0. |
|
|
-1 |
Styleable properties
Type |
Description |
Default value |
|
headerBackColor |
Defines the background color of the header (area behind widget "TabItem"). |
Transparent |
|
backColor |
Defines the background color of the widget. |
Transparent |
|
borderStyle |
Defines the style of the border around the widget. Borders can be unbroken, dashed or dotted. |
none |
|
borderWidth |
Defines the width of the border around the widget. |
2px |
|
cornerRadius |
Defines the corner style of the widget. |
0px |
|
borderColor |
Defines the color of the border around the widget. |
#5B7C70 |
|
padding |
Defines the spacing between the outer boundary of the widget and its content. For more information, see here. |
0px |
|
margin |
Defines the offset of the external boundary of the widget to the widget's actual set position. For more information, see here. |
0px |