Widget "SequencerStepItemParameterForm" displays and modifies the parameters for a selected step. This widget is optional and only used when wanting to display or modify the parameters for a command.
The following properties cannot be used in compound widget "Mapping":
zIndex, left, top, height, width, inputWidth, labelWidth, itemHeight
Appearance
|
|
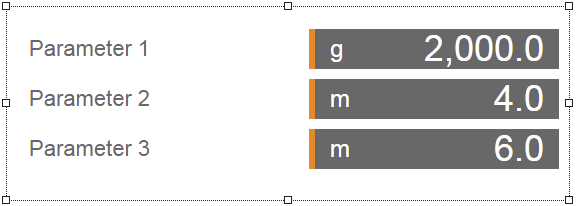
Editor |
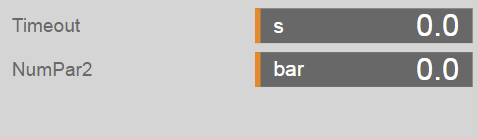
Web browser |
Properties
Type |
Description |
Bindable |
Necessary |
Default value |
|
Defines the usability of the widget. A disabled widget (enable=false) does not react to user interaction and does not trigger events. The "disabled..." style is displayed at runtime. The "enable" behavior is inherited from the container widgets to the child widgets. |
|
|
true |
||
inputWidth |
Defines the width of input fields in pixels. |
|
|
120 |
|
labelWidth |
Defines the width of all description texts (parameter 1, etc.) in pixels. |
|
|
110 |
|
itemHeight |
Defines the height of all input fields and texts in pixels. |
|
|
30 |
|
labelStyle |
Reference to a customizable widget style. This style is applied to the texts. |
|
|
default |
|
numericInputStyle |
Reference to a customizable widget style. This style is applied to the numeric input fields. |
|
|
default |
|
limitViolationPolicy |
Defines the behavior in case of a value range violation. |
|
|
noSubmit |
|
showUnit |
Defines whether the unit should be displayed. |
|
|
true |
|
useDigitGrouping |
Defines whether number grouping should take place. If useDigitGrouping = true, the number 100000 will become 100,000, for example. |
|
|
true |
|
unitAlign |
Defines the position of the unit, e.g. °C. |
|
|
left |
|
left |
Absolute position measured from the left border of the surrounded element (e.g. container widget or content). |
|
|
|
|
top |
Absolute position measured from the top border of the surrounded element (e.g. container widget or content). |
|
|
|
|
permissionOperate |
Defines the roles that are permitted to use the widget. For roles without sufficient rights, the widget does not react to user interaction and does not trigger events. |
|
|
|
|
permissionView |
Defines the roles that are permitted to see the widget. For roles without sufficient rights, the widget is hidden. |
|
|
|
|
Reference to a customizable widget style. |
|
|
default |
||
Defines the visibility of the widget. The widget can be hidden with visible=false. (visible = true, hidden = false). The "visible" behavior is inherited from the container widget to the child widgets. |
|
|
true |
||
width |
Defines the total width of the widget in pixels. A value in % refers to the width of the surrounding element. |
|
|
250 |
|
height |
Defines the total height of the widget in pixels. A value in % refers to the height of the surrounding element. |
|
|
150 |
|
zIndex determines the z-order of the widget. With overlapping widgets, the zIndex determines which widget is on the top and which one is on the bottom. The widget with the larger zIndex is on top, and the one with the smaller zIndex is on the bottom. The zIndex must be unique within a piece of content or a container widget. The zIndex is automatically assigned by the visual editor and can therefore be changed via the toolbar. |
|
|
|
||
tooltip |
Defines the text that should appear as information when the tooltip indicator is pressed. A static text or a text from the text system can be used. For more information, see here. Mode "Tooltip" must be enabled for this. There are two different options for this: •Using action "ShowTooltip" •Using action "Client system" ShowTooltips. |
|
|
|
|
tabIndex |
Property tabIndex is used to manage the tab order during keyboard operation. For additional information, see Keyboard operation. ENTER triggers event Click if tabIndex ≥0. It is not possible to operate widget SequencerStepItemParameterForm with the keyboard. |
|
|
-1 |
Styleable properties
Type |
Description |
Default value |
|
borderStyle |
Defines the style of the border around the widget. Borders can be unbroken, dashed or dotted. |
solid |
|
borderWidth |
Defines the width of the border around the widget. |
2px |
|
cornerRadius |
Defines the corner style of the widget. |
0px |
|
backColor |
Defines the background color of the widget. |
#DBDBDB |
|
disabledBackColor |
Defines the background color of the widget in the disabled state. |
#F1F1F1 |
|
backGroundGradient |
Defines the background color of the widget as a color gradient. |
|
|
disabledBackGroundGradient |
Defines the background color of the widget as a color gradient in the disabled state. |
|
|
backGround |
Defines a relative path to an image to be used as the background. |
|
|
borderColor |
Defines the color of the border around the widget. |
#5B7C70 |
|
disabledBorderColor |
Defines the color of the border around the widget in the disabled state. |
#C8C8C8 |
|
opacity |
Defines the transparency of the widget. The lower the value, the more transparent the widget. |
1 |
|
padding |
Defines the spacing between the outer boundary of the widget and its content. For more information, see here. |
0px |
|
margin |
Defines the offset of the external boundary of the widget to the widget's actual set position. For more information, see here. |
0px |
|
shadow |
Defines the shadow of the widget. |
none |