Widget "BarChart" provides a graph for displaying numerical values. Widget "BarChartItem" is needed here; its values are displayed as bars on widget "BarChart".
The following properties cannot be used in compound widget "Mapping":
zIndex, left, top, height, width
Appearance
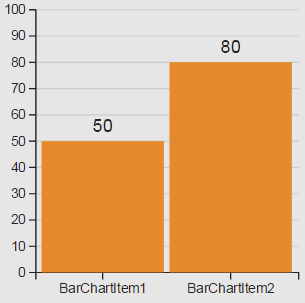
The image from the web browser shows the "BarChart" widget to which two "BarChartItem" widgets have been added.
|
|
Editor |
Web browser |
Properties
Type |
Description |
Bindable |
Necessary |
Default value |
|
barPadding |
Defines the distance between bars. |
|
|
5 |
|
Defines the usability of the widget. A disabled widget (enable=false) does not react to user interaction and does not trigger events. The "enable" behavior is inherited from the container widgets to the child widgets. |
|
|
true |
||
Defines the number format for the widget. |
|
|
{'metric':{'decimalPlaces':0,'minimumIntegerDigits':1},'imperial':{'decimalPlaces':0,'minimumIntegerDigits':1},'imperial-us':{'decimalPlaces':0,'minimumIntegerDigits':1}} |
||
orientation |
Defines the orientation of the chart. Current possible values: BottomToTop, LeftToRight |
|
|
BottomToTop |
|
permissionOperate |
Defines the roles that are permitted to use the widget. For roles without sufficient rights, the widget does not react to user interaction and does not trigger events. |
|
|
|
|
permissionView |
Defines the roles that are permitted to see the widget. For roles without sufficient rights, the widget is hidden. |
|
|
|
|
showUnit |
Defines whether the unit symbol for the selected unit should be displayed on the y-axis. |
|
|
false |
|
showValue |
Defines whether a bar's value should be displayed over the bar. |
|
|
true |
|
Reference to a customizable widget style. |
|
|
default |
||
transitionTime |
Defines the time (ms) used by the child elements to visually transition from an old value to a new value. |
|
|
0 |
|
Defines the unit code of the widget. |
|
|
|
||
Defines the visibility of the widget. The widget can be hidden with visible=false. (visible = true, hidden = false). The "visible" behavior is inherited from the container widget to the child widgets. |
|
|
true |
||
xAxisHeight |
Defines the height of the x-axis in pixels. |
|
|
40 |
|
yAxisWidth |
Defines the width of the y-axis in pixels. |
|
|
40 |
|
tickLabelXRotation |
Defines the rotation tick label on the x-axis. |
|
|
0deg |
|
tickLabelYRotation |
Defines the rotation tick label on the y-axis. |
|
|
0deg |
|
zIndex determines the z-order of the widget. With overlapping widgets, the zIndex determines which widget is on the top and which one is on the bottom. The widget with the larger zIndex is on top, and the one with the smaller zIndex is on the bottom. The zIndex must be unique within a piece of content or a container widget. The zIndex is automatically assigned by the visual editor and can therefore be changed via the toolbar. |
|
|
|
||
left |
Absolute position measured from the left border of the surrounded element (e.g. container widget or content). |
|
|
|
|
top |
Absolute position measured from the top border of the surrounded element (e.g. container widget or content). |
|
|
|
|
height |
Defines the total height of the widget in pixels. A value in % refers to the height of the surrounding element. |
|
|
300 |
|
width |
Defines the total width of the widget in pixels. A value in % refers to the width of the surrounding element. |
|
|
300 |
|
chartMargin |
Defines the spacing between the area where the graph is displayed and the outer border of the widget. |
|
|
30px 30px 0px 0px |
|
childPositioning |
Defines how the child widgets adapt when another child becomes invisible. For more information, see BarChart concept in chapter "BarChartItems arrangement". |
|
|
relative |
|
barWidth |
Defines the width of the bars. Only applied if property childPositioning=absolute. |
|
|
30px |
|
tooltip |
Defines the text that should appear as information when the tooltip indicator is pressed. A static text or a text from the text system can be used. For more information, see here. Mode "Tooltip" must be enabled for this. There are two different options for this: •Using action "ShowTooltip" •Using action "Client system" ShowTooltips. |
|
|
|
|
tabIndex |
Property tabIndex is used to manage the tab order during keyboard operation. For additional information, see Keyboard operation. ENTER triggers event Click if tabIndex ≥0. |
|
|
-1 |
Styleable properties
Type |
Description |
Default value |
|
axisColor |
Defines the color of the axis for the widget. |
#000000 |
|
textColor |
Defines the color used to display the text. |
#000000 |
|
fontSize |
Defines the size of the font used to display the text. |
12px |
|
fontName |
Defines the font used for the text shown. |
Arial |
|
bold |
Defines whether the text is shown in bold. |
false |
|
gridColor |
Defines the line color for the grid. |
#cccccc |
|
rotation |
Defines the rotation of the widget, e.g. a value of 90 degrees changes the rotation of the widget by 90 degrees clockwise. |
0deg |
|
italic |
Defines whether the text is shown in italics. |
false |
|
opacity |
Defines the transparency of the widget. The lower the value, the more transparent the widget. |
1 |
|
backColor |
Defines the background color of the widget. |
Transparent |
|
borderStyle |
Defines the style of the border around the widget. Borders can be unbroken, dashed or dotted. |
solid |
|
borderWidth |
Defines the width of the border around the widget. |
2px |
|
borderColor |
Defines the color of the border around the widget. |
#000000 |
|
cornerRadius |
Defines the corner style of the widget. |
0px |
|
margin |
Defines the offset of the external boundary of the widget to the widget's actual set position. For more information, see here. |
0px |