对话框可以通过两种方式进行风格化。
在一个对话框实例中直接设置样式
在这种情况下,可样式化的属性被直接配置在对话框中。
关于可样式化属性的信息在 可样式化属性部分提供 。
<?xml version="1.0" encoding="utf-8"?>
<ddef:Dialog id="AboutDialog" layoutRefId="singleArea" xmlns:ddef="http://www.br-automation.com/iat2015/dialogDefinition/v2"
fontSize="10px" cornerRadius="5px">
...
创建一个样式并在一个主题中使用它
在本例中,我们为对话框创建了一个样式。对话框的样式必须使用的xsi:类型是 system.brease.Dialog。
样式可以通过属性 styleRefId在对话框中 被引用。
关于可样式化的属性的信息在下一节提供。
关于主题和样式定义的更多详细信息,请参阅 主题和样式一节 。
样式
<Style id="myStyle" xsi:type="system.brease.Dialog"
headerGradient="linear-gradient(to bottom,#F7F7F7 0%,#C6C6C6 100%)"
fontSize="20px"
textColor="#474747"
cornerRadius="8px 8px 0px 0px"
borderWidth="1px"
borderColor="#A899A0 #5F5F5F #5F5F5F #A899A0"
shadow="5px 5px 20px 0px rgba(62, 79, 92, 0.75)"
/>
对话框文件中的参考资料
<?xml version="1.0" encoding="utf-8"?>
<ddef:Dialog id="AboutDialog" layoutRefId="singleArea" xmlns:ddef="http://www.br-automation.com/iat2015/dialogDefinition/v2"
styleRefId="myStyle">
...
风格化的属性
可样式化的属性是可以在一个样式中使用的属性。见 主题和样式。
一部分可样式化的属性会影响到对话框;另一部分会影响到嵌入对话框的对话框窗口。
关于解释,见 对话框和对话框窗口的区别
名称 |
数据类型 |
数据描述 |
预设值 |
backColor |
对话框的背景颜色。 |
#ebebeb |
|
backGroundGradient |
对话框的背景梯度。 样式属性backGroundGradient的处理优先级高于属性backColor和backGround。 这意味着梯度在同时使用时将覆盖其他背景颜色。 |
|
|
backGround |
对话框的背景图像。 |
|
|
sizeMode |
对话框的背景图像的大小模式。 |
fill |
|
borderWidth |
对话框边框的宽度。 |
2px |
|
cornerRadius |
对话框窗口的角半径。 |
0px |
|
borderColor |
对话框边框的颜色。 |
#5B7C70 |
|
borderStyle |
对话框边框的样式。 |
solid |
|
headerGradient |
对话框窗口标题的背景梯度。 |
|
|
headerBackColor |
对话框窗口标题的背景颜色。 |
#DBDBDB |
|
headerBorderColor |
对话框窗口标题的边框颜色。 |
#5B7C70 |
|
headerBorderWidth |
对话框窗口标题的边框宽度。 |
2px 2px 0 2px |
|
headerBorderStyle |
对话框窗口页眉的边框样式。 |
solid |
|
textColor |
对话框窗口标题的文本颜色。 |
#000000 |
|
bold |
值为 "true"时,对话框窗口标题的 文本为 "粗体"。 |
false |
|
italic |
值为 "true"使对话框窗口标题的文本为 "斜体"。 |
false |
|
textAlign |
对话框窗口标题的文本对齐。 |
center |
|
opacity |
对话框窗口的不透明度。 |
1 |
|
shadow |
对话框窗口的阴影。 |
none |
|
fontName |
对话框窗口标题中文本的字体名称。 |
|
|
fontSize |
对话框窗口标题中文本的字体大小。 |
12px |
|
headerHeight |
对话框窗口标题的高度。 |
42px |
|
closeImage |
对话框窗口标题中用于关闭对话框的按钮(x)的图像。 |
|
|
showCloseButton |
对话框窗口头中用于关闭对话框的按钮的可见性。 |
true |
|
image |
对话框窗口标题的图像。 该图像显示在标题文本的旁边。 |
|
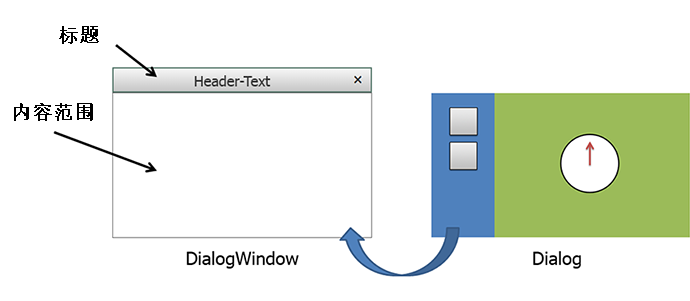
对话框和对话框窗口的区别
对话框基本上是一个可以叠加在普通页面上的页面。
用于显示对话框的覆盖层被称为对话框窗口。
对话框窗口由内容区和页眉组成。
要显示的对话框被嵌入到内容区中。
对话框窗口的页眉可以包含文本、图像和用于关闭的按钮(x)。