Widget "Timeline" is used to create a timeline with a scale.
The following properties cannot be used in compound widget "Mapping":
zIndex, left, top, height, width
|
For this widget, there is a use case that explains how the widget can be used. |
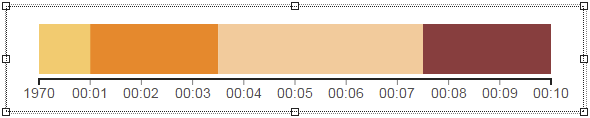
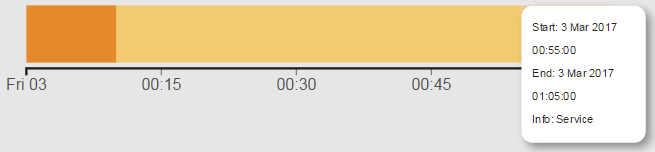
Appearance
|
|
Editor |
Web browser |
Properties
Type |
Description |
Bindable |
Necessary |
Default value |
|
areasPadding |
Defines the distance between the areas and the scale. |
|
|
5 |
|
areasSize |
Defines the height of the areas. |
|
|
50 |
|
Data for the timeline as a JSON string. An element in the timeline has the following format: {"d":150, "c":0, "i":"Information"} d: Duration of the entry in seconds. c: Index of the color to be displayed (from colorList) i: Additional information Example with two elements: [{"d":30, "c":2, "i":"Item_1"}, {"d":200, "c":3, "i":"Item_2"}] |
|
|
|
||
Defines the usability of the widget. A disabled widget (enable=false) does not react to user interaction and does not trigger events. The "enable" behavior is inherited from the container widgets to the child widgets. |
|
|
true |
||
permissionOperate |
Defines the roles that are permitted to use the widget. For roles without sufficient rights, the widget does not react to user interaction and does not trigger events. |
|
|
|
|
permissionView |
Defines the roles that are permitted to see the widget. For roles without sufficient rights, the widget is hidden. |
|
|
|
|
scalePadding |
Defines the distance between the scale and the outer borders of the widget. |
|
|
30 |
|
showScale |
Defines whether the scale is displayed. |
|
|
true |
|
Starting time for the scale. |
|
|
1970-01-01T00:00:00.000Z |
||
Reference to a customizable widget style. |
|
|
default |
||
Defines the visibility of the widget. The widget can be hidden with visible=false. (visible = true, hidden = false). The "visible" behavior is inherited from the container widget to the child widgets. |
|
|
true |
||
zIndex determines the z-order of the widget. With overlapping widgets, the zIndex determines which widget is on the top and which one is on the bottom. The widget with the larger zIndex is on top, and the one with the smaller zIndex is on the bottom. The zIndex must be unique within a piece of content or a container widget. The zIndex is automatically assigned by the visual editor and can therefore be changed via the toolbar. |
|
|
|
||
left |
Absolute position measured from the left border of the surrounded element (e.g. container widget or content). |
|
|
|
|
top |
Absolute position measured from the top border of the surrounded element (e.g. container widget or content). |
|
|
|
|
height |
Defines the total height of the widget in pixels. A value in % refers to the height of the surrounding element. |
|
|
100 |
|
width |
Defines the total width of the widget in pixels. A value in % refers to the width of the surrounding element. |
|
|
800 |
|
infoBox |
Defines whether a box with information is displayed if an area of the widget is clicked. |
|
|
true |
|
startLabel |
Defines the text displayed inside the information box before the starting time. |
|
|
Start: |
|
endLabel |
Defines the text displayed inside the information box before the ending time. |
|
|
End: |
|
infoLabel |
Defines the text displayed inside the information box before the actual information. |
|
|
Information: |
|
durationLabel |
Defines the text displayed inside the information box before the duration. |
|
|
Duration: |
|
showInfoBoxStartTime |
Defines whether the starting time should be displayed in the information box. |
|
|
true |
|
showInfoBoxEndTime |
Defines whether the ending time should be displayed in the information box. |
|
|
true |
|
showInfoBoxDuration |
Defines whether the duration should be displayed in the information box. |
|
|
false |
|
showInfoBoxInfo |
Defines whether the actual information should be displayed in the information box. |
|
|
true |
|
tabIndex |
Property tabIndex is used to manage the tab order during keyboard operation. For additional information, see Keyboard operation. ENTER triggers event Click if tabIndex ≥0. |
|
|
-1 |
Styleable properties
Type |
Description |
Default value |
|
colorList |
Color list. Only hexadecimal color values are currently supported. To determine the hex value of a color, see hex calculator. |
'#FFCC66,#FF8800,#FFCC99,#993333' |
|
backColor |
Defines the background color of the widget. |
Transparent |
|
backGroundGradient |
Defines the background color of the widget as a color gradient. |
|
|
borderColor |
Defines the color of the border around the widget. |
#000000 |
|
borderWidth |
Defines the width of the border around the widget. |
2px |
|
borderStyle |
Defines the style of the border around the widget. Borders can be unbroken, dashed or dotted. |
none |
|
scaleColor |
Defines the color of the scale. |
#000000 |
|
scaleWidth |
Defines the width of the scale. |
1px |
|
ticksColor |
Defines the color of the primary tick marks. |
#000000 |
|
ticksWidth |
Defines the color of the secondary tick marks. |
1px |
|
scaleFontSize |
Defines the font size of the numbers in the scale. |
12px |
|
scaleFontName |
Defines the font of the numbers in the scale. |
Arial |
|
scaleTextColor |
Defines the text color of the numbers in the scale. |
#000000 |
|
infoBoxOpacity |
Defines the transparency of the information box. The lower the value, the more transparent the information box. |
100 % |