要求。
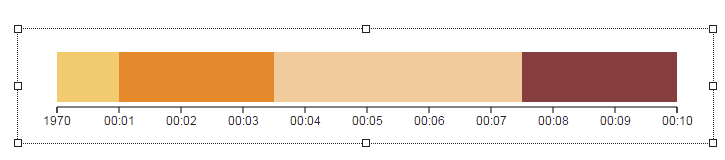
为了更好地了解情况,在一天内生产五种不同产品所需的时间要在时间轴上按比例显示。
解决方案
将要使用的小工具
•小工具 "时间线"。 小工具 "时间线 "被用来创建一个带刻度的时间线。
使用这些小工具
第1步。
第一步,在编辑器中添加小部件 "时间线"。
第2步。
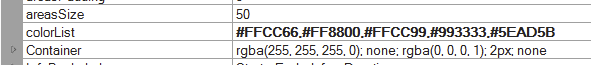
为了更好地表达,每个产品应该在时间轴上用不同的颜色标记。这可以在小组件 "时间线 "中使用属性 colorList来定义 。五种不同的颜色被指定。
第3步
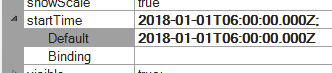
这一天的轮班从2018-01-01上午6:00开始。这个时间是用属性 startTime指定的 。
第4步
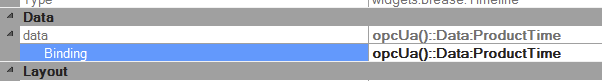
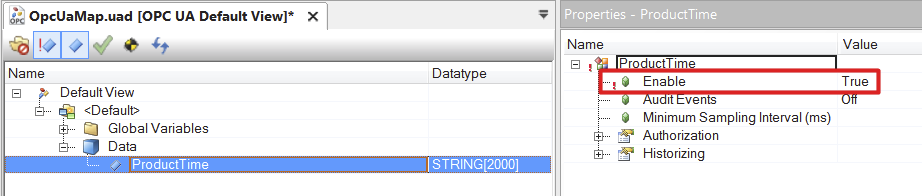
使用属性 data指定包含生产单个产品所需时间信息的变量 。变量 "ProductTime "被指定。
变量 "ProductTime "的数据类型是STRING。这里重要的是,该变量是通过OPC UA节点启用的。
步骤5
最后,必须对变量 "ProductTime "的内容进行配置。这可以按以下方式进行配置。
'[{"d": 10800,"c": 0,"i":"Product1"},{"d": 6480,"c": 1,"i":"Product2"},{"d": 2160,"c": 2,"i":"Product3"},{"d": 4320,"c": 3,"i":"Product4"},{"d": 2160,"c": 4,"i":"Product5"}]'
The individual portions of the string consist of the following elements:
描述 |
|
Duration (d) |
一个部分的持续时间,以秒为单位。 |
Color (c) |
该部分的颜色(属性 "colorList "的索引)。 |
Information (i) |
该部分的信息/描述。也可以引用文本系统中的本地化文本。 如果字符串是在结构化文本中配置的,必须为本地化文本指定"$$"。Example: '[{"d":600,"c":1,"i":"$$text"}]'; |
结果
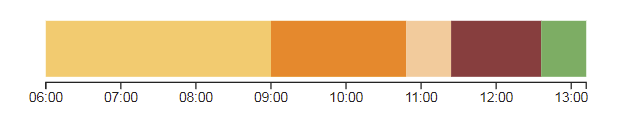
当连接到HMI应用程序时,创建的时间线将看起来像这样。
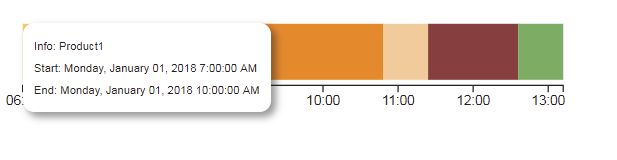
如果你点击时间线中的一个元素,会出现一个信息窗口。