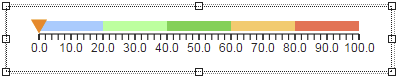
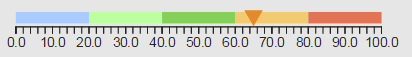
Widget "LinearGauge" displays a numerical value along a scale.
The following properties cannot be used in compound widget "Mapping":
zIndex, left, top, height, width
Appearance
|
|
Editor |
Web browser |
Properties
Type |
Description |
Bindable |
Necessary |
Default value |
|
areasPadding |
Defines the distance between the areas and the scale. |
|
|
3 |
|
areasSize |
Defines the size of the areas. This is the height for widgets with horizontal orientation and the width for widgets with vertical orientation. |
|
|
10 |
|
Defines the usability of the widget. A disabled widget (enable=false) does not react to user interaction and does not trigger events. The "enable" behavior is inherited from the container widgets to the child widgets. |
|
|
true |
||
Defines the number format for the widget. |
|
|
{'metric':{ 'decimalPlaces' : 1, 'minimumIntegerDigits' : 1 }, 'imperial' :{ 'decimalPlaces' : 1, 'minimumIntegerDigits' : 1 }, 'imperial-us' :{ 'decimalPlaces' : 1, 'minimumIntegerDigits' : 1 }} |
||
majorTicks |
Number of major ticks. |
|
|
9 |
|
Defines the maximum permissible value for value binding. With node binding, the "high" attribute for the EU range from the OPC UA variable is used. |
|
|
100 |
||
Defines the minimum permissible value for value binding. With node binding, the "low" attribute for the EU range from the OPC UA variable is used. |
|
|
0 |
||
minorTicks |
Number of minor ticks. |
|
|
4 |
|
Value with unit for node binding. |
|
|
|
||
orientation |
Orientation of the widget. |
|
|
LeftToRight |
|
permissionOperate |
Defines the roles that are permitted to use the widget. For roles without sufficient rights, the widget does not react to user interaction and does not trigger events. |
|
|
|
|
permissionView |
Defines the roles that are permitted to see the widget. For roles without sufficient rights, the widget is hidden. |
|
|
|
|
pointerPadding |
Defines the distance between the pointer and the scale. |
|
|
0 |
|
pointerSize |
Defines the size of the pointer. |
|
|
15 |
|
Start of the first scaling area. A scaling area is displayed as a background color on the scale. This is defined as a value. |
|
|
0 |
||
Start of the first scaling area. A scaling area is displayed as a background color on the scale. Defined as a value with a unit and limits. |
|
|
|
||
End of the first scaling area. A scaling area is displayed as a background color on the scale. This value defines the beginning of the second scaling area. This is defined as a value. |
|
|
20 |
||
End of the first scaling area. A scaling area is displayed as a background color on the scale. This value defines the beginning of the second scaling area. Defined as a value with a unit and limits. |
|
|
|
||
End of the second scaling area. A scaling area is displayed as a background color on the scale. This value defines the beginning of the third scaling area. This is defined as a value. |
|
|
40 |
||
End of the second scaling area. A scaling area is displayed as a background color on the scale. This value defines the beginning of the third scaling area. Defined as a value with a unit and limits. |
|
|
|
||
End of the third scaling area. A scaling area is displayed as a background color on the scale. This value defines the beginning of the fourth scaling area. This is defined as a value. |
|
|
60 |
||
End of the third scaling area. A scaling area is displayed as a background color on the scale. This value defines the beginning of the fourth scaling area. Defined as a value with a unit and limits. |
|
|
|
||
End of the fourth scaling area. A scaling area is displayed as a background color on the scale. This value defines the beginning of the fifth scaling area. This is defined as a value. |
|
|
80 |
||
End of the fourth scaling area. A scaling area is displayed as a background color on the scale. This value defines the beginning of the fifth scaling area. Defined as a value with a unit and limits. |
|
|
|
||
End of the fifth scaling area. A scaling area is displayed as a background color on the scale. This is defined as a value. |
|
|
100 |
||
End of the fifth scaling area. A scaling area is displayed as a background color on the scale. Defined as a value with a unit and limits. |
|
|
|
||
Specifies whether the pointer should be displayed. |
|
|
true |
||
showUnit |
Specifies whether the unit should be displayed. |
|
|
false |
|
Reference to a customizable widget style. |
|
|
default |
||
Defines the unit code of the widget. |
|
|
|
||
Value underneath the pointer. |
|
|
0 |
||
Defines the visibility of the widget. The widget can be hidden with visible=false. (visible = true, hidden = false). The "visible" behavior is inherited from the container widget to the child widgets. |
|
|
true |
||
zIndex determines the z-order of the widget. With overlapping widgets, the zIndex determines which widget is on the top and which one is on the bottom. The widget with the larger zIndex is on top, and the one with the smaller zIndex is on the bottom. The zIndex must be unique within a piece of content or a container widget. The zIndex is automatically assigned by the visual editor and can therefore be changed via the toolbar. |
|
|
|
||
left |
Absolute position measured from the left border of the surrounded element (e.g. container widget or content). |
|
|
|
|
top |
Absolute position measured from the top border of the surrounded element (e.g. container widget or content). |
|
|
|
|
height |
Defines the total height of the widget in pixels. A value in % refers to the height of the surrounding element. |
|
|
60 |
|
width |
Defines the total width of the widget in pixels. A value in % refers to the width of the surrounding element. |
|
|
380 |
|
tooltip |
Defines the text that should appear as information when the tooltip indicator is pressed. You can use a static text or a text from the text system. For more information, see here. Mode "Tooltip" must be enabled for this. There are two different options for this: •Using action "ShowTooltip" •Using action "Client system" ShowTooltips. |
|
|
|
|
axisPadding |
Defines the distance between the axis and the outer edge of the widget. The values are interpreted as follows depending on the alignment: •LeftToRight or RightToLeft: •value < 35 → Axis moves down •value > 35 → Axis moves up •value = 35 (default value 0) → Axis does not move •BottomToTop or TopToBottom: •value < 75 → Axis moves to the left •value > 75 → Axis moves to the right •value = 75 (default value 0) → Axis does not move |
|
|
0 |
|
unitFontSize |
Defines the font size used to display the unit, e.g °C. |
|
|
12px |
|
tabIndex |
Property tabIndex is used to manage the tab order during keyboard operation. For additional information, see Keyboard operation. ENTER triggers event Click if tabIndex ≥0. |
|
|
-1 |
Styleable properties
Type |
Description |
Default value |
|
backColor |
Defines the background color of the widget. |
Transparent |
|
backGroundGradient |
Defines the background color of the widget as a color gradient. |
|
|
borderColor |
Defines the color of the border around the widget. |
#000000 |
|
borderWidth |
Defines the width of the border around the widget. |
2px |
|
borderStyle |
Defines the style of the border around the widget. Borders can be unbroken, dashed or dotted. |
none |
|
scaleColor |
Defines the color of the main scale. |
#000000 |
|
scaleWidth |
Defines the width of the main scale. |
1px |
|
majorTicksColor |
Defines the color of the primary tick marks. |
#000000 |
|
majorTicksWidth |
Defines the width of the primary tick marks. |
1px |
|
minorTicksColor |
Defines the color of the secondary tick marks. |
#DCDCDC |
|
minorTicksWidth |
Defines the width of the secondary tick marks. |
1px |
|
scaleFontSize |
Defines the font size for the numbers in the scale. |
12px |
|
scaleFontName |
Defines the font for the numbers in the scale. |
Arial |
|
scaleTextColor |
Defines the color for the numbers in the scale. |
#000000 |
|
pointerBackColor |
Defines the background color for the pointer. |
#ff8800 |
|
pointerBorderWidth |
Defines the width of the pointer's border. |
1px |
|
pointerBorderColor |
Defines the color of the pointer's border. |
#000000 |
|
backColorScaleArea1 |
Background color of the first area. |
#99ccff |
|
borderWidthArea1 |
Width of the border of the first area. |
1px |
|
borderColorArea1 |
Color of the border of the first area. |
#000000 |
|
backColorScaleArea2 |
Background color of the second area. |
#99ff99 |
|
borderWidthArea2 |
Width of the border of the second area. |
1px |
|
borderColorArea2 |
Color of the border of the second area. |
#000000 |
|
backColorScaleArea3 |
Background color of the third area. |
#47d147 |
|
borderWidthArea3 |
Width of the border of the third area. |
1px |
|
borderColorArea3 |
Color of the border of the third area. |
#000000 |
|
backColorScaleArea4 |
Background color of the fourth area. |
#ffcc66 |
|
borderWidthArea4 |
Width of the border of the fourth area. |
1px |
|
borderColorArea4 |
Color of the border of the fourth area. |
#000000 |
|
backColorScaleArea5 |
Background color of the fifth area. |
#ff704d |
|
borderWidthArea5 |
Width of the border of the fifth area. |
1px |
|
borderColorArea5 |
Color of the border of the fifth area. |
#000000 |