Widget "FavoriteWatch" can display various process values. For each value that should be displayed, widget "FavoriteWatchItemOut" or "FavoriteWatchItemInOut" must be dragged into widget "FavoriteWatch".
The appearance and size of the boxes can be changed at runtime using property boxConfiguration.
|
For this widget, there is a use case that explains how widget "FavoriteWatch" works. |
The following properties cannot be used in compound widget "Mapping":
zIndex, left, top, height, width
Appearance
|
|
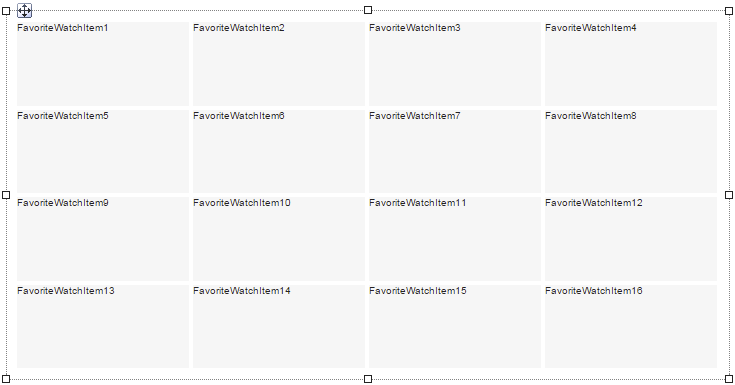
Editor |
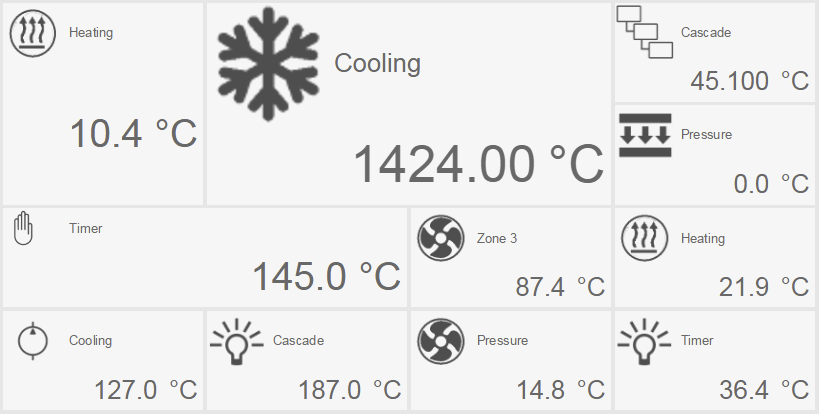
Web browser |
Widget "FavoriteWatch" is not visible at runtime; only the associated "FavoriteWatchItemOut" and "FavoriteWatchItemInOut" widgets are displayed.
Properties
Type |
Description |
Bindable |
Necessary |
Default value |
|
Configuration for the appearance and position of the child widgets. Example: '[{"itemId":"FavoriteWatchItemInOut1","position":[0,0],"rowSpan":4,"columnSpan":2},{"itemId":"FavoriteWatchItemOut1","position":[2,0],"rowSpan":4,"columnSpan":2}]'; This means that 2 child widgets are present. |
|
|
|
||
columnCount |
Number of columns in the grid. |
|
|
4 |
|
Defines the usability of the widget. A disabled widget (enable=false) does not react to user interaction and does not trigger events. The "enable" behavior is inherited from the container widgets to the child widgets. |
|
|
true |
||
permissionOperate |
Defines the roles that are permitted to use the widget. For roles without sufficient rights, the widget does not react to user interaction and does not trigger events. |
|
|
|
|
permissionView |
Defines the roles that are permitted to see the widget. For roles without sufficient rights, the widget is hidden. |
|
|
|
|
rowCount |
Number of rows in the grid. |
|
|
4 |
|
Reference to a customizable widget style. |
|
|
default |
||
Defines the visibility of the widget. The widget can be hidden with visible=false. (visible = true, hidden = false). The "visible" behavior is inherited from the container widget to the child widgets. |
|
|
true |
||
zIndex determines the z-order of the widget. With overlapping widgets, the zIndex determines which widget is on the top and which one is on the bottom. The widget with the larger zIndex is on top, and the one with the smaller zIndex is on the bottom. The zIndex must be unique within a piece of content or a container widget. The zIndex is automatically assigned by the visual editor and can therefore be changed via the toolbar. |
|
|
|
||
left |
Absolute position measured from the left border of the surrounded element (e.g. container widget or content). |
|
|
|
|
top |
Absolute position measured from the top border of the surrounded element (e.g. container widget or content). |
|
|
|
|
height |
Defines the total height of the widget in pixels. A value in % refers to the height of the surrounding element. |
|
|
150 |
|
width |
Defines the total width of the widget in pixels. A value in % refers to the width of the surrounding element. |
|
|
300 |
|
tooltip |
Defines the text that should appear as information when the tooltip indicator is pressed. A static text or a text from the text system can be used. For more information, see here. Mode "Tooltip" must be enabled for this. There are two different options for this: •Using action "ShowTooltip" •Using action "Client system" ShowTooltips. |
|
|
|
|
fontScaling |
Defines the factor for scaling the automatically calculated font size of FavoriteWatchItem. The larger the value, the smaller the font. |
|
|
1.6 |
|
tabIndex |
Property tabIndex is used to manage the tab order during keyboard operation. For additional information, see Keyboard operation. ENTER triggers event Click if tabIndex ≥0. It is not possible to operate widget FavoriteWatch with the keyboard. |
|
|
-1 |
Styleable properties
Type |
Description |
Default value |
|
backColor |
Defines the background color of the widget. |
Transparent |
|
backGroundGradient |
Defines the background color of the widget as a color gradient. |
|
|
borderColor |
Defines the color of the border around the widget. |
#DFDFDF |
|
borderWidth |
Defines the width of the border around the widget. |
1px |
|
borderStyle |
Defines the style of the border around the widget. Borders can be unbroken, dashed or dotted. |
solid |
|
boxBackColor |
Defines the background color of the boxes. |
#DFDFDF |
|
boxBackGroundGradient |
Defines the background color of the boxes as a color gradient. |
|
|
boxBorderColor |
Defines the color of the boxes' border. |
Transparent |
|
boxBorderWidth |
Defines the width of the boxes' border. |
2px |
|
boxBorderStyle |
Defines the style of the border around the boxes. |
solid |
|
boxSelectedValidBackColor |
Defines the background color of the boxes when the selected boxes form a rectangle. |
#339933 |
|
boxSelectedValidBackGroundGradient |
Defines the background color gradient of the boxes when the selected boxes form a rectangle. |
|
|
boxSelectedValidBorderColor |
Defines the border color of the boxes when the selected boxes form a rectangle. |
Transparent |
|
boxSelectedValidBorderWidth |
Defines the border thickness of the boxes when the selected boxes form a rectangle. |
2px |
|
boxSelectedValidBorderStyle |
Defines the style of the boxes when the selected boxes form a rectangle. |
solid |
|
boxSelectedInvalidBackColor |
Defines the background color of the boxes when the selected boxes do not form a rectangle. |
#990000 |
|
boxSelectedInvalidBackGroundGradient |
Defines the background color gradient of the boxes when the selected boxes do not form a rectangle. |
|
|
boxSelectedInvalidBorderColor |
Defines the border color of the boxes when the selected boxes do not form a rectangle. |
Transparent |
|
boxSelectedInvalidBorderWidth |
Defines the border thickness of the boxes when the selected boxes do not form a rectangle. |
2px |
|
boxSelectedInvalidBorderStyle |
Defines the style of the boxes when the selected boxes do not form a rectangle. |
solid |