要求。
在一个HMI应用程序的仪表板上应该显示四个参数。
这四个参数都可以在HMI应用程序的不同页面中使用。其中两个是温度值,可以在运行时改变,两个表示当前的速度值。
然而,为了使这些数值一目了然,它们应该显示在仪表盘上。应该可以在运行时改变仪表盘中的显示。这意味着它也应该能够缩小或放大参数的显示。
解决方案
要使用的小工具
•FavoriteWatch 这个小组件作为仪表盘的容器。所有其他部件将被添加到部件 "FavoriteWatch "中。
•2x FavoriteWatchItemOut 小组件 "FavoriteWatchItemOut "代表小组件 "FavoriteWatch "的一个单独盒子。每个盒子由小组件 "NumericOutput"、小组件 "Label "和小组件 "Image "组成。
•2x FavoriteWatchItemInOut: 小部件 "FavoriteWatchItemInOut "代表小部件 "FavoriteWatch "的一个单独盒子。每个盒子由小组件 "NumericOutput"、小组件 "NumericInput "和小组件 "Label "组成。
使用小组件
第1步。
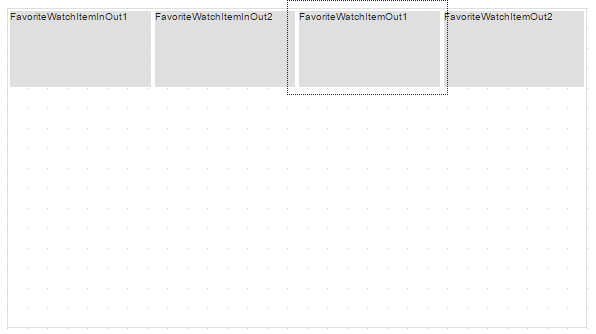
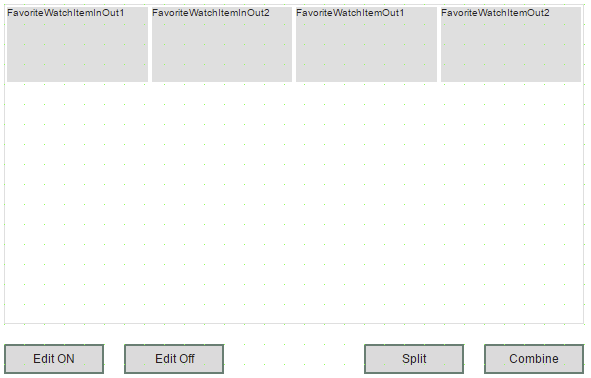
从小部件目录中选择小部件 "FavoriteWatch",并将其放置在内容中。
第2步。
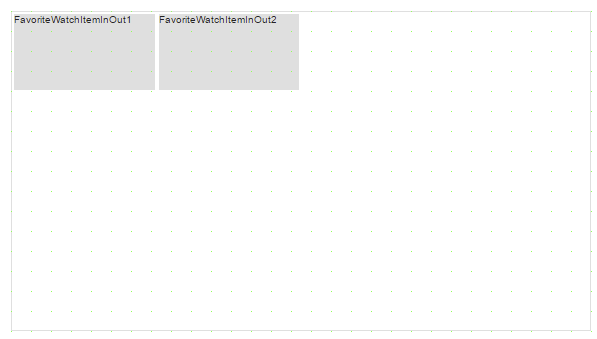
接下来,为小组件 "FavoriteWatch "指定温度参数。存在TempZone1和TempZone2这两个变量。这些应该在运行时调整;为此,小组件 "FavoriteWatchItemInOut "在小组件 "FavoriteWatch "中被添加两次。
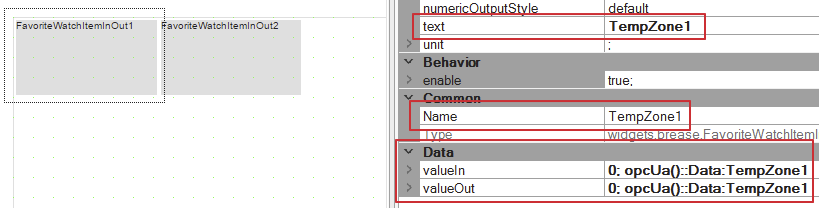
然后在小组件上指定参数。
TempZone1:
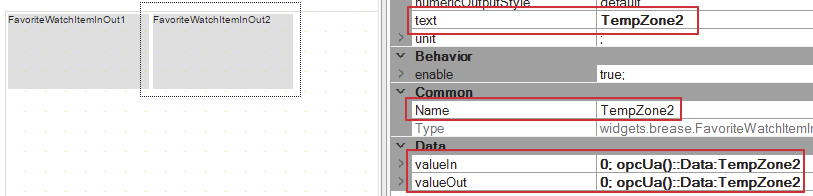
TempZone2:
第三步
然后指定小组件 "FavoriteWatch "的速度参数。存在变量CurrentVelocity和CurrentAcceleration。这些不能在运行时调整;由于这个原因,小组件 "FavoriteWatchItemOut "在小组件 "FavoriteWatch "中被添加两次。
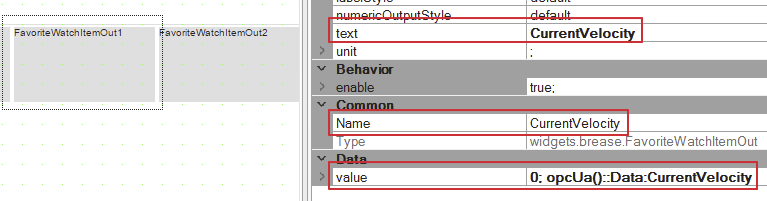
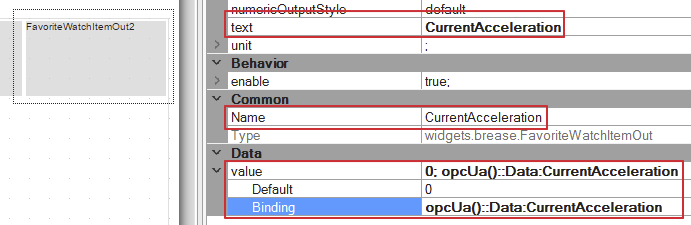
然后在小组件上指定速度参数。
当前速度。
当前加速度。
第4步
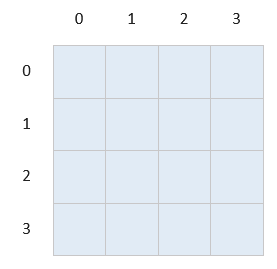
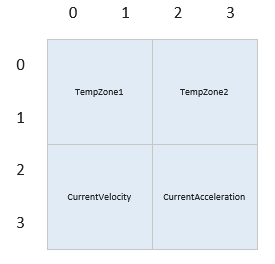
小组件"FavoriteWatch "中的行和列的数量可以通过 小组件 "FavoriteWatch "的属性 rowCount 和 columnCount来定义 。默认情况下,4列和4行被使用。
参数应该如何在小组件 "FavoriteWatch "中排列,由属性 boxConfiguration决定 。必须指定一个JSON字符串,它看起来如下。
'[{"itemId":"TempZone1","position":[0,0],"rowSpan":2,"columnSpan":2},
{"itemId": "TempZone2", "position":[2,0], "rowSpan":2, "columnSpan":2},
{"itemId": "CurrentVelocity", "position":[0,2], "rowSpan":2, "columnSpan":2},
{"itemId": "CurrentAcceleration", "position":[2,2], "rowSpan":2, "columnSpan":2}}'
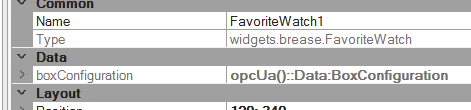
JSON字符串在应用程序中被配置在一个OPC UA的字符串类型的变量中,并绑定到小组件 "FavoriteWatch "的属性boxConfiguration。
说明 |
|
itemId |
FavoriteWatchItem的名称(ID),以下定义适用于该项目。 |
Position |
指定FavoriteWatchItem应该被插入的位置。第一个数字指的是行,第二个数字指的是列。在这个例子中,FavoriteWatchItem被插入到0,0的位置。这将把该项目放在FavoriteWatch的左上角。 |
rowSpan |
rowSpan "定义了FavoriteWatchItem的行的大小。 |
columnSpan |
"columnSpan "定义了FavoriteWatchItem的列的大小。 |
第5步
为了在运行时改变仪表板的外观,我们添加了4个按钮。这些被添加到小部件目录的内容中。
为了使这些按钮能在运行时改变小部件 "FavoriteWatch",必须为这四个按钮配置事件绑定,并给出相应的名称(ID)。
•BtnEditMode。 这个按钮把小组件 "FavoriteWatch "切换到编辑模式。
•BtnDisableEditMode: 这个按钮使小部件 "FavoriteWatch "的编辑模式失效。
•BtnCombine: 该按钮将小工具 "FavoriteWatch "中选择的项目合并。
•BtnSplit: 该按钮将小部件 "FavoriteWatch "中的项目分开。
可以使用以下事件绑定。
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="MyContent" widgetRefId="BtnEditOn" event="Click"/>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.FavoriteWatch.Action" contentRefId="MyContent" widgetRefId="FavoriteWatch1">
<Method xsi:type="widgets.brease.FavoriteWatch.Action.EnableEditMode"/>
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="MyContent" widgetRefId="BtnEditOff" event="Click"/>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.FavoriteWatch.Action" contentRefId="MyContent" widgetRefId="FavoriteWatch1">
<Method xsi:type="widgets.brease.FavoriteWatch.Action.DisableEditMode"/>
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="MyContent" widgetRefId="BtnCombine" event="Click"/>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.FavoriteWatch.Action" contentRefId="MyContent" widgetRefId="FavoriteWatch1">
<Method xsi:type="widgets.brease.FavoriteWatch.Action.CombineSelectedBoxes"/>
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="MyContent" widgetRefId="BtnSplit" event="Click"/>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.FavoriteWatch.Action" contentRefId="MyContent" widgetRefId="FavoriteWatch1">
<Method xsi:type="widgets.brease.FavoriteWatch.Action.SplitSelectedBoxes"/>
</Target>
</Action>
</EventHandler>
</EventBinding>
结果
当连接到HMI应用程序时,创建的仪表板将看起来像这样。