要求。
人机界面应用的设计应该在运行时通过一个选择列表来实现。根据选择的条目,人机界面的应用应该相应的改变。
解决方案
将要使用的小部件
•小部件ListBox:小部件 "ListBox "显示一个列表,用户可以从中选择一个元素。
使用小部件
步骤1:
从Widget目录中选择Widget "ListBox",并把它放在内容的片断中。
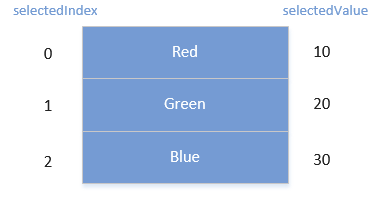
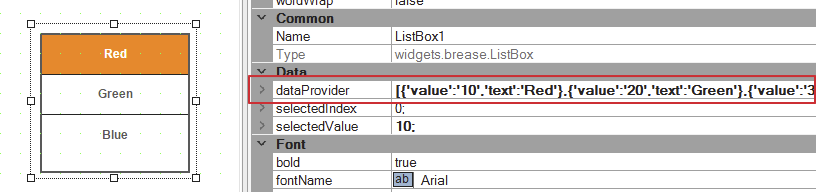
小部件 "ListBox "应该提供三种选择:红色、绿色和蓝色。每种颜色也被分配一个值。选择选项是用属性 dataProvider指定的 。下面的 "dataProvider "被使用。
[{'value':10,'text':'Red'},{'value':20,'text':'Green'},{'value':30,'text':'Blue'}]
如果条目 "绿色 "被选中,属性 selectedIndex 的值为1, selectedValue 的值为20。
这些属性在运行时的表现如下。
Binding mode |
描述 |
|
selectedIndex |
oneWay (read only) |
此属性可用于定义在小组件 "ListBox "中选择的元素的索引UInteger。从0开始的<Source>的值被绑定读取时,会选择列表中的相应文本。如果读取的值大于 "列表框中的文本数-1",那么列表框中的选择将被解除。 |
selectedIndex |
twoWay (read/write) |
除了读取方向外,选择一个条目会写入绑定中定义的<Source>。如果在上面的例子中选择了第三个文本 "Blue",那么值 "2 "就被写入。 |
selectedValue |
oneWay (read only) |
这个属性可以用来确定在小组件 "ListBox "的 "value "输入的列表框中选择的元素的值 "String"。通过绑定读取的<Source>的值会选择列表中的相应文本。如果读取的值不能被 "value "分配,那么列表框中的选择就会被解除。 |
selectedValue |
twoWay (read/write) |
除了读取方向,选择一个条目会将 "value "中配置的值写入绑定中定义的<Source>。如果在上面的例子中选择了第三个文本 "蓝色",那么值 "30 "就被写入。 |
第2步。
根据所选择的颜色,小部件 "Label "的风格应相应改变。为此,小部件 "Label "被添加到一块内容中。
三个不同的标签样式被创建,以便可以进行样式的改变。这些风格的不同之处在于每种情况下的文本颜色("textColor")。样式ID是在选择列表中选择 "selectedValue "时使用的值,即10(红色)、20(绿色)和30(蓝色)。
<Style id="10" xsi:type="widgets.brease.Label"
fontSize="22px"
textColor="#FF0000"
bold="true"
backColor="transparent"
borderStyle="none"
padding="5px" />
<Style id="20" xsi:type="widgets.brease.Label"
fontSize="22px"
textColor="#009933"
bold="true"
backColor="transparent"
borderStyle="none"
padding="5px" />
<Style id="30" xsi:type="widgets.brease.Label"
fontSize="22px"
textColor="#3399FF"
bold="true"
backColor="transparent"
borderStyle="none"
padding="5px" />
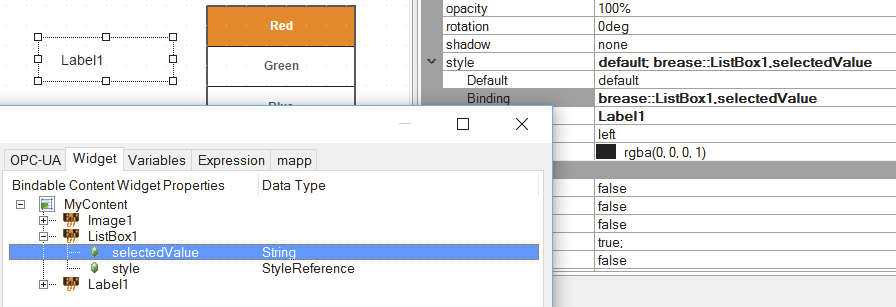
然后 ,属性 selectedValue 必须被指定到 部件 "Label "的 属性 样式 上 ,这样就可以在运行时进行样式更改。
结果
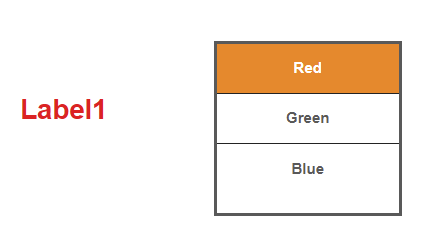
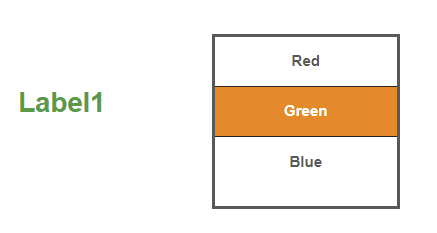
当连接到HMI应用程序时,HMI应用程序将看起来像这样。
根据小部件 "ListBox "中选择的条目,小部件 "Label "会发生相应的变化。