Widget "Database" establishes a connection to mapp Database and is able to display the contents of a database in both table and graphic form.
For information about how to display data and interact with the widget, see section Concept or Working with widget "Database".
|
Our B&R Tutorial Portal includes tutorials on widget "Database" (GER/ENG). (access data) |
To use this widget, library MpServer must be present on the target system. "MpServer" is used for internal communication. For more information, see here.
The following properties cannot be used in compound widget "Mapping":
zIndex, left, top, height, width
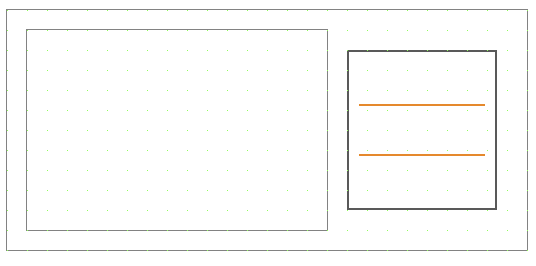
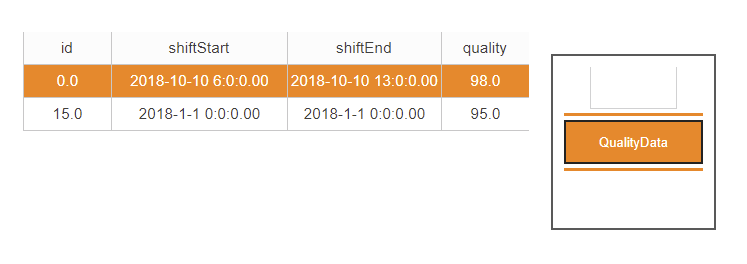
Appearance
|
|
Editor |
Web browser |
Properties
Type |
Description |
Bindable |
Necessary |
Default value |
|
Defines the usability of the widget. A disabled widget (enable=false) does not react to user interaction and does not trigger events. The "enable" behavior is inherited from the container widgets to the child widgets. |
|
|
true |
||
permissionOperate |
Defines the roles that are permitted to use the widget. For roles without sufficient rights, the widget does not react to user interaction and does not trigger events. |
|
|
|
|
permissionView |
Defines the roles that are permitted to see the widget. For roles without sufficient rights, the widget is hidden. |
|
|
|
|
Connection to the mapp component. The important thing here is that the binding mode is "Read/Write". |
|
|
|
||
Defines the visibility of the widget. The widget can be hidden with visible=false. (visible = true, hidden = false). The "visible" behavior is inherited from the container widget to the child widgets. |
|
|
true |
||
zIndex determines the z-order of the widget. With overlapping widgets, the zIndex determines which widget is on the top and which one is on the bottom. The widget with the larger zIndex is on top, and the one with the smaller zIndex is on the bottom. The zIndex must be unique within a piece of content or a container widget. The zIndex is automatically assigned by the visual editor and can therefore be changed via the toolbar. |
|
|
|
||
left |
Absolute position measured from the left border of the surrounded element (e.g. container widget or content). |
|
|
|
|
top |
Absolute position measured from the top border of the surrounded element (e.g. container widget or content). |
|
|
|
|
width |
Defines the total width of the widget in pixels. A value in % refers to the width of the surrounding element. |
|
|
450 |
|
height |
Defines the total height of the widget in pixels. A value in % refers to the height of the surrounding element. |
|
|
350 |
|
tabIndex |
Property tabIndex is used to manage the tab order during keyboard operation. For additional information, see Keyboard operation. ENTER triggers event Click if tabIndex ≥0. |
|
|
-1 |