The following explains how to configure widget "Skyline" in the editor.
For an explanation of the terms and definitions used for widget "Skyline", see section Basic concept of mapp Skyline. For diagnostic information about mapp Skyline and widget "Skyline" editor, see here.
The "SVG Skyline" library provided by mapp View contains images that can be used for the skyline. This library is available via the toolbox and can be stored in the mapp View package in the Logical View under Resources → Media.
Adding mapp Skyline
The first step is to add component mapp Skyline. A valid MpSkyline configuration must also exist.
|
For a step-by-step explanation of how to add mapp Skyline and set up the configuration, see Visualizing the machine line in "Getting started". |
Adding widget "Skyline"
Afterwards, widget "Skyline" can be added in a piece of content.
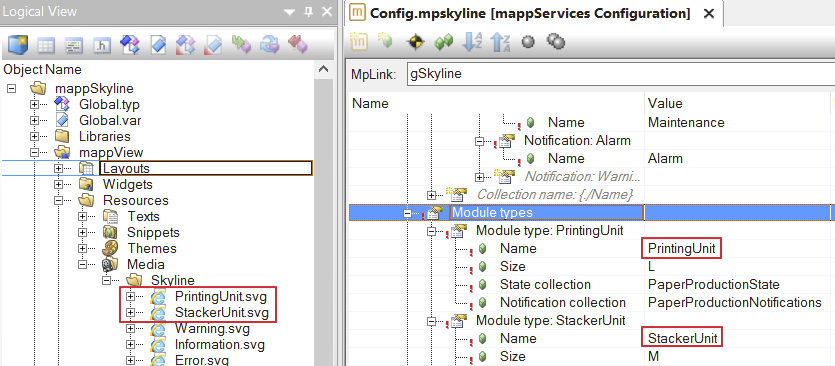
Property imagePrefix specifies the path to the images to be used for the module types. The image name must be identical to the name of the module type:
Only SVG images can be used. For more information about using SVG images in mapp View HMI applications, see here.
Properties minXS, maxXS, minS, maxS, minM, maxM, minL and maxL define the size of the module types. The size of a module type is specified in the MpSkyline configuration in section "Module types".
The mapp Link from mapp Skyline is specified on property "mpLink". An image that appears as soon as a module is selected must be specified on property pointerImage .
The configuration is now complete. The widget can be shown in a mapp View HMI application as follows:
For an explanation of how to interact with widget "Skyline", see here.