要求
可以为配置对话框的小组件AlarmList、小组件AlarmHistory、小组件AuditList、小组件AlarmLine、小组件Table、小组件SequencerTable和小组件UserList创建样式。
创建的样式将被应用到所有的对话框中。为了给对话框中的特定部件设置样式,用户可以添加style id = "tableConfigurationDialogStyle"。
单独的样式可以为对话框中的各个小部件定义。对话框包含以下小部件。标签、DropDownBox、CheckBox、矩形、DateTimeInput、TextInput、NumericInput和图像。
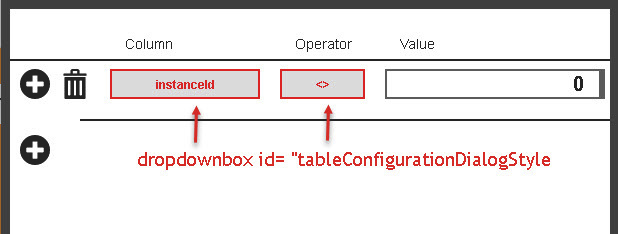
我们的目标是为对话框中的DropDownBox小部件创建并使用一种新的样式,用于过滤、排序和造型。
解决方案
使用的部件和文件。
•AlarmList。这个小组件用于显示警报。
•AlarmListItem: 这个小组件在小组件 "AlarmList "中显示一列。
•Styles.style文件。 样式文件,用于创建样式。
在对话框中为小组件创建和使用样式
1.步骤。
小部件 "AlarmList "和 "AlarmListItem "小部件(或另一个Alarm/Audit小部件)被配置在内容片上,并处于运作状态。
2.2.步骤
下一步是在系统中添加一个Styles.style文件。这些文件位于对象目录中的 "mappView "文件夹下。也可以更新一个已经存在的样式文件。
用双击打开样式文件,为部件DropDownBox添加新的样式。
<Style xsi:type="widgets.brease.DropDownBox" id="tableConfigurationDialogStyle" textColor="#F00"
borderColor="#F00"/>
重要的是 id = "tableConfigurationDialogStyle".
对话框中所有DropDownBox部件的文本和框架将是红色的。
DropDownBox的未改变的可样式属性将有默认值。
关于对话框中文本的不同样式的信息
列标题也可以有不同的风格。为 此, 必须添加id="tableConfigurationDialogHeaderStyle " 而不是id="tableConfigurationDialogHeaderStyle"。这使得为对话框创建不同的标签小部件样式成为可能。
<Style xsi:type="widgets.brease.Label" id="tableConfigurationDialogHeaderStyle"
textColor="rgba(255, 136, 0, 1)"/>
关于对话框样式的信息
如果要对对话框进行造型, 必须使用id="default " 和 xsi:type="system.brease.TableConfigurationDialog", 如下面的例子中所示。
<Style id="default" xsi:type="system.brease.TableConfigurationDialog"
headerBackColor="#dbdbdb"
headerFontSize="20px"
headerTextColor="#646464"
cornerRadius="0px 0px 0px 0px"
headerBorderWidth="0px"
borderWidth="0px"
backColor="#e6e6e6"
borderColor="#A899A0 #5F5F5F #5F5F5F #A899A0"
policyFailImageColor="#FF0000"
/>
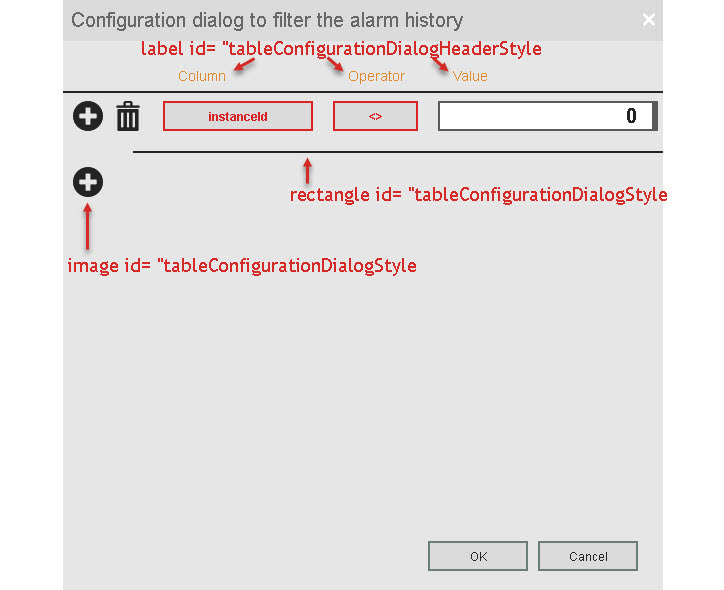
关于每种样式的归属地,请看下面的对话框的视觉例子
AlarmList/AlarmHistory/AuditList/AlarmLine/Table/SequencerTable dialog box
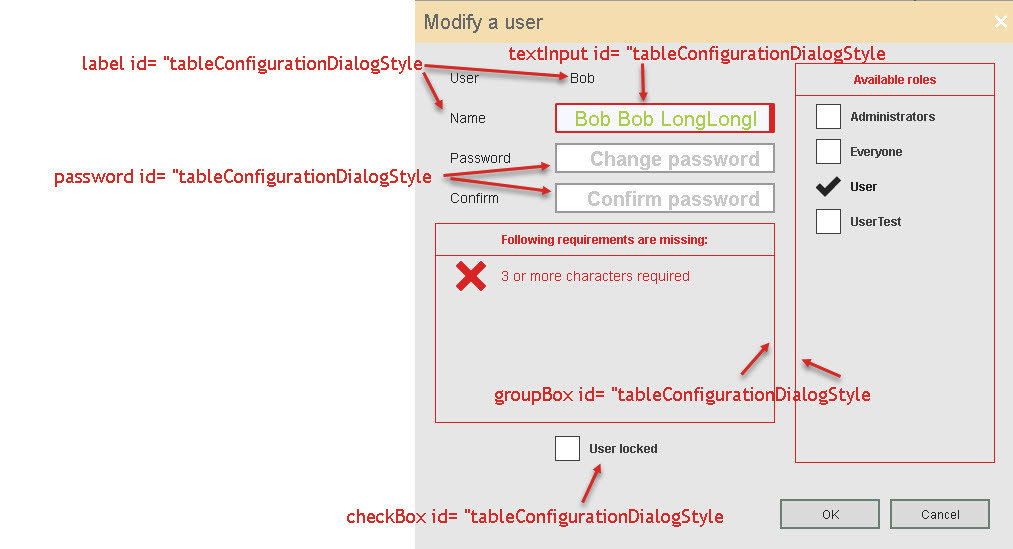
Dialog box for UserList

小组件UserList的对话框包含一个特殊的部分,其中应用了密码策略。有一些可用于此的样式属性被应用于左下角GroupBox中的标签和图像。它们根据密码策略的失败或成功而不同。关于哪些属性可用的信息,请看 这里。