要求。
集成导航可用于部件 "AlarmList"、"AlarmHistory "和 "AuditList"。通过设置属性 "showPagingButtons "为 "false",综合导航可以被禁用,并且可以创建自定义导航。
我们的目标是使用按钮实现导航。这样做的好处是,按钮可以根据需要设计和定位。
概述显示了导航可以是多么简单或广泛。
广泛的导航将在附录中解释。
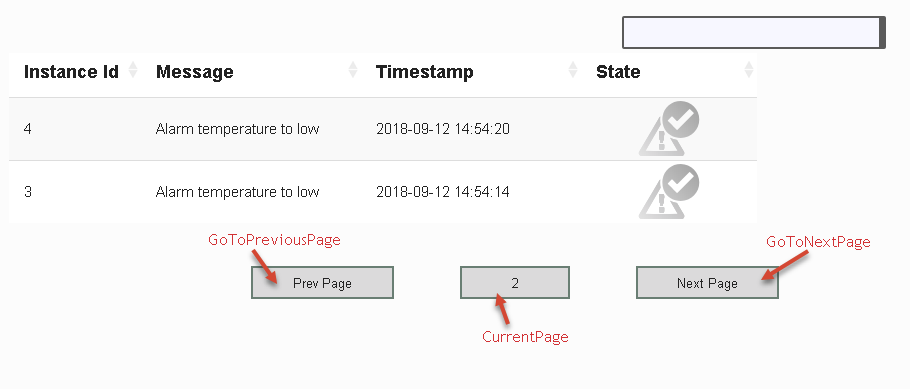
简单的导航
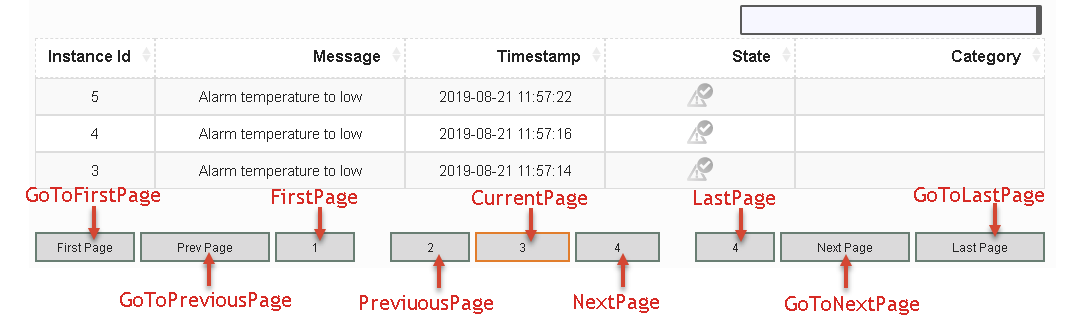
广泛的导航
解决方案
要使用的小工具。
•AlarmList。 这个小部件作为表格外观的容器。其他的小部件被放置在这里。
•AlarmListItem: 这个小部件在表中显示一列。这个小部件必须被添加4次。在每种情况下,列的类型是可配置的。
•Button: 这个部件被放置在部件 "AlarmList "下6次,就像在概览中一样(GoToFirstPage, GoToPreviousPage, FirstPage, LastPage, GoToNextPage and GoToLastPage)。
•ToggleButton: 这个小组件在小组件 "AlarmList "下放置3次,就像在广泛的概述中一样(PreviousPage, CurrentPage and NextPage)。
使用小组件
步骤1:
小部件 "AlarmList "和 "AlarmListItem "小部件被配置在内容片上,并处于运行状态。欲了解更多信息,请看 这里。
第2步
接下来,按钮小部件必须按照图片上的样子放置。它们应该被命名为GoToFirstPage, GoToPreviousPage, FirstPage, LastPage, GoToNextPage和GoToLastPage。按钮的文字也可以像图片中那样调整。
步骤3
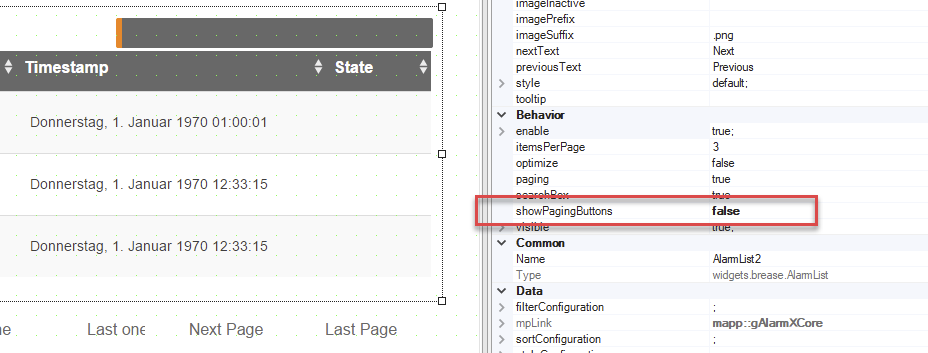
widget AlarmList的属性showPagingButtons被设置为 false。这将禁用小组件 "AlarmList "的集成导航系统。
第4步
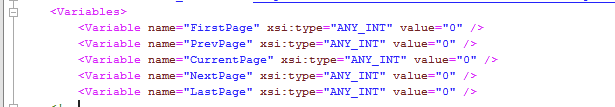
接下来,5个ANY_INT类型的会话变量被创建并添加到项目的.vis文件中。
这些变量在事件绑定中被用来存储页码,然后切换到相应的页面。
第5步
项目中的一个新的或现有的事件绑定文件被更新,以便在点击按钮部件时触发动作。下面的代码被添加到事件绑定文件中的各个按钮上。
GoToFirstPage
•当点击 "GoToFirstPage "按钮时,警报列表切换到第一页。如果第一页已经显示或没有页面,该按钮将被禁用。这个按钮总是显示指定的文本。
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="ManTestContent" widgetRefId="GoToFirstPage" event="Click" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.AlarmList.Action" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" >
<Method xsi:type="widgets.brease.AlarmList.Action.GoToFirstPage" />
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.AlarmList.Event" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" event="FirstPageNumber" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ManTestContent" widgetRefId="GoToFirstPage" >
<Method xsi:type="widgets.brease.Button.Action.SetEnable" value="=show" />
</Target>
</Action>
</EventHandler>
</EventBinding>
GoToPreviousPage
•当点击 "GoToPreviousPage "按钮时,警报列表将切换到前一页。如果警报列表中没有上一页,该按钮将被禁用。该按钮总是显示指定的文本。
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="ManTestContent" widgetRefId="GoToPreviousPage" event="Click" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.AlarmList.Action" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" >
<Method xsi:type="widgets.brease.AlarmList.Action.GoToPreviousPage" />
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.AlarmList.Event" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" event="FirstPageNumber" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ManTestContent" widgetRefId="GoToPreviousPage" >
<Method xsi:type="widgets.brease.Button.Action.SetEnable" value="=show" />
</Target>
</Action>
</EventHandler>
</EventBinding>
FirstPage
•当点击 "FirstPage "按钮时,警报列表切换到第一页。如果第一页已经显示或没有页面,该按钮将被禁用。这个按钮总是显示第1页。
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="ManTestContent" widgetRefId="FirstPage" event="Click" />
<Operand name="page" datatype="ANY_INT">
<ReadTarget xsi:type="session.VariableAction.Read" refId="FirstPage" >
<Method xsi:type="session.VariableAction.GetValue" />
</ReadTarget>
</Operand>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.AlarmList.Action" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" >
<Method xsi:type="widgets.brease.AlarmList.Action.GoToPage" value="=page" />
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.AlarmList.Event" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" event="FirstPageNumber" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ManTestContent" widgetRefId="FirstPage" >
<Method xsi:type="widgets.brease.Button.Action.SetEnable" value="=show" />
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ManTestContent" widgetRefId="FirstPage" >
<Method xsi:type="widgets.brease.Button.Action.SetText" text="=pageText" keepKey="false"/>
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="session.VariableAction" refId="FirstPage" >
<Method xsi:type="session.VariableAction.SetValueNumber" value="=pageNumber" />
</Target>
</Action>
</EventHandler>
</EventBinding>
PreviousPage
•当点击 "PreviousPage "按钮时,警报列表切换到前一页。如果第一页已经显示或没有页面,该按钮将被禁用。该按钮显示当前页码减去1。当导航到第10页时,"PreviousPage "按钮显示第9页。
<EventBinding>
<Source xsi:type="widgets.brease.ToggleButton.Event" contentRefId="ManTestContent" widgetRefId="PrevPage" event="Click" />
<Operand name="page" datatype="ANY_INT">
<ReadTarget xsi:type="session.VariableAction.Read" refId="PrevPage" >
<Method xsi:type="session.VariableAction.GetValue" />
</ReadTarget>
</Operand>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.AlarmList.Action" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" >
<Method xsi:type="widgets.brease.AlarmList.Action.GoToPage" value="=page" />
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.AlarmList.Event" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" event="PreviousPageNumber" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.ToggleButton.Action" contentRefId="ManTestContent" widgetRefId="PrevPage" >
<Method xsi:type="widgets.brease.ToggleButton.Action.SetValue" value="=select" />
</Target>
</Action>
</EventHandler>
<EventHandler >
<Action>
<Target xsi:type="widgets.brease.ToggleButton.Action" contentRefId="ManTestContent" widgetRefId="PrevPage" >
<Method xsi:type="widgets.brease.ToggleButton.Action.SetText" text="=pageText" keepKey="false"/>
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.ToggleButton.Action" contentRefId="ManTestContent" widgetRefId="PrevPage" >
<Method xsi:type="widgets.brease.ToggleButton.Action.SetVisible" value="=show" />
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="session.VariableAction" refId="PrevPage" >
<Method xsi:type="session.VariableAction.SetValueNumber" value="=pageNumber" />
</Target>
</Action>
</EventHandler>
<! --When a page is finally set we want to display the first and last page button aswell-- !>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ManTestContent" widgetRefId="FirstPage" >
<Method xsi:type="widgets.brease.Button.Action.SetVisible" value="=show" />
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ManTestContent" widgetRefId="LastPage" >
<Method xsi:type="widgets.brease.Button.Action.SetVisible" value="=show" />
</Target>
</Action>
</EventHandler>
</EventBinding>
CurrentPage
•当点击 "CurrentPage "按钮时,警报列表不会切换。该按钮显示当前页码,除非已经导航到第一页或最后一页。
- 显示第一页(第1页)→按钮显示数字2。
- 显示最后一页(第10页)→按钮显示数字9。
- 对于所有其他页面,例如,如果显示第5页→按钮显示第5号。
<EventBinding>
<Source xsi:type="widgets.brease.ToggleButton.Event" contentRefId="ManTestContent" widgetRefId="CurrentPage" event="Click" />
<Operand name="page" datatype="ANY_INT">
<ReadTarget xsi:type="session.VariableAction.Read" refId="CurrentPage" >
<Method xsi:type="session.VariableAction.GetValue" />
</ReadTarget>
</Operand>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.AlarmList.Action" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" >
<Method xsi:type="widgets.brease.AlarmList.Action.GoToPage" value="=page" />
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.AlarmList.Event" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" event="CurrentPageNumber" />
<EventHandler>
<Action>
<Target xsi:type="session.VariableAction" refId="CurrentPage" >
<Method xsi:type="session.VariableAction.SetValueNumber" value="=pageAlternativeNumber" />
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.ToggleButton.Action" contentRefId="ManTestContent" widgetRefId="CurrentPage" >
<Method xsi:type="widgets.brease.ToggleButton.Action.SetValue" value="=select" />
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.ToggleButton.Action" contentRefId="ManTestContent" widgetRefId="CurrentPage" >
<Method xsi:type="widgets.brease.ToggleButton.Action.SetVisible" value="=show" />
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.ToggleButton.Action" contentRefId="ManTestContent" widgetRefId="CurrentPage" >
<Method xsi:type="widgets.brease.ToggleButton.Action.SetText" text="=pageAlternativeText" keepKey="false"/>
</Target>
</Action>
</EventHandler>
</EventBinding>
•对于简单的导航(只显示当前页数),可以使用以下方法。
<EventBinding>
<Source xsi:type="widgets.brease.AlarmList.Event" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" event="CurrentPageNumber" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ManTestContent" widgetRefId="CurrentPage0" >
<Method xsi:type="widgets.brease.Button.Action.SetText" text="=pageText" keepKey="false"/>
</Target>
</Action>
</EventHandler>
</EventBinding>
NextPage
•
•当点击 "NextPage "按钮时,警报列表切换到下一页。如果最后一页已经显示或没有页面,该按钮将被禁用。该按钮显示当前页数加1。当导航到第10页时,"NextPage "按钮显示第11页。
<EventBinding>
<Source xsi:type="widgets.brease.ToggleButton.Event" contentRefId="ManTestContent" widgetRefId="NextPage" event="Click" />
<Operand name="page" datatype="ANY_INT">
<ReadTarget xsi:type="session.VariableAction.Read" refId="NextPage" >
<Method xsi:type="session.VariableAction.GetValue" />
</ReadTarget>
</Operand>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.AlarmList.Action" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" >
<Method xsi:type="widgets.brease.AlarmList.Action.GoToPage" value="=page" />
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.AlarmList.Event" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" event="NextPageNumber" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.ToggleButton.Action" contentRefId="ManTestContent" widgetRefId="NextPage" >
<Method xsi:type="widgets.brease.ToggleButton.Action.SetValue" value="=select" />
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.ToggleButton.Action" contentRefId="ManTestContent" widgetRefId="NextPage" >
<Method xsi:type="widgets.brease.ToggleButton.Action.SetVisible" value="=show" />
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.ToggleButton.Action" contentRefId="ManTestContent" widgetRefId="NextPage" >
<Method xsi:type="widgets.brease.ToggleButton.Action.SetText" text="=pageText" keepKey="false"/>
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="session.VariableAction" refId="NextPage" >
<Method xsi:type="session.VariableAction.SetValueNumber" value="=pageNumber" />
</Target>
</Action>
</EventHandler>
</EventBinding>
LastPage
•
•当点击 "LastPage "按钮时,警报列表切换到最后一页。如果最后一页已经显示或没有页面,该按钮将被禁用。这个按钮总是显示最后一个可用页面的编号。
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="ManTestContent" widgetRefId="LastPage" event="Click" />
<Operand name="page" datatype="ANY_INT">
<ReadTarget xsi:type="session.VariableAction.Read" refId="LastPage" >
<Method xsi:type="session.VariableAction.GetValue" />
</ReadTarget>
</Operand>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.AlarmList.Action" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" >
<Method xsi:type="widgets.brease.AlarmList.Action.GoToPage" value="=page" />
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.AlarmList.Event" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" event="LastPageNumber" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ManTestContent" widgetRefId="LastPage" >
<Method xsi:type="widgets.brease.Button.Action.SetEnable" value="=show" />
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ManTestContent" widgetRefId="LastPage" >
<Method xsi:type="widgets.brease.Button.Action.SetText" text="=pageText" keepKey="false"/>
</Target>
</Action>
</EventHandler>
<EventHandler>
<Action>
<Target xsi:type="session.VariableAction" refId="LastPage" >
<Method xsi:type="session.VariableAction.SetValueNumber" value="=pageNumber" />
</Target>
</Action>
</EventHandler>
</EventBinding>
GoToNextPage
•
•当点击 "GoToNextPage "按钮时,警报列表切换到下一页。如果最后一页已经显示或没有页面,该按钮将被禁用。这个按钮总是显示指定的文本。
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="ManTestContent" widgetRefId="GoToNextPage" event="Click" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.AlarmList.Action" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" >
<Method xsi:type="widgets.brease.AlarmList.Action.GoToNextPage" />
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.AlarmList.Event" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" event="LastPageNumber" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ManTestContent" widgetRefId="GoToNextPage" >
<Method xsi:type="widgets.brease.Button.Action.SetEnable" value="=show" />
</Target>
</Action>
</EventHandler>
</EventBinding>
GoToLastPage
•
•当点击 "GoToLastPage "按钮时,警报列表切换到最后一页。如果最后一页已经显示或没有页面,该按钮将被禁用。这个按钮总是显示指定的文本。
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="ManTestContent" widgetRefId="GoToLastPage" event="Click" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.AlarmList.Action" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" >
<Method xsi:type="widgets.brease.AlarmList.Action.GoToLastPage" />
</Target>
</Action>
</EventHandler>
</EventBinding>
<EventBinding>
<Source xsi:type="widgets.brease.AlarmList.Event" contentRefId="ManTestContent" widgetRefId="AlarmListDefault" event="LastPageNumber" />
<EventHandler>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ManTestContent" widgetRefId="GoToLastPage" >
<Method xsi:type="widgets.brease.Button.Action.SetEnable" value="=show" />
</Target>
</Action>
</EventHandler>
</EventBinding>
结果
当连接到HMI应用程序时,扩展的导航将看起来像这样。
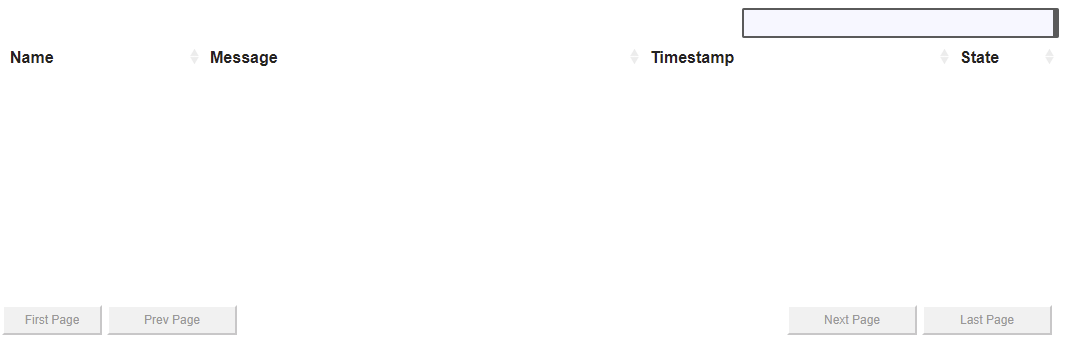
Widget "AlarmList" without entries |
|
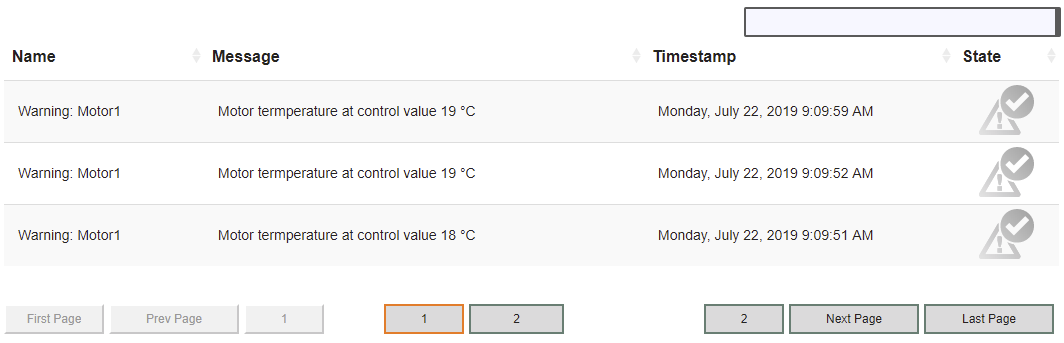
Widget "AlarmList" with two pages |
|
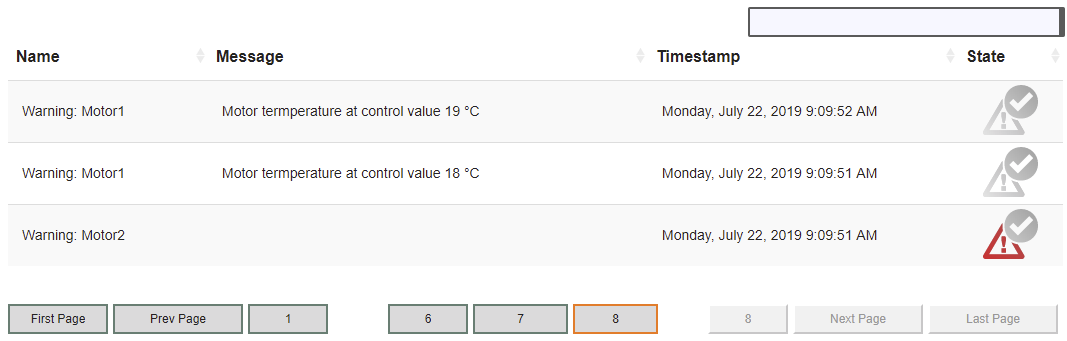
Widget "AlarmList" with multiple pages |
|