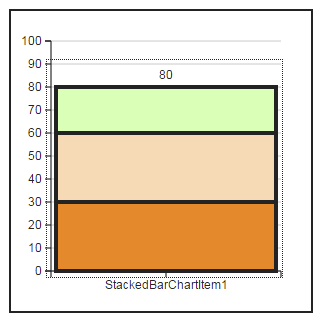
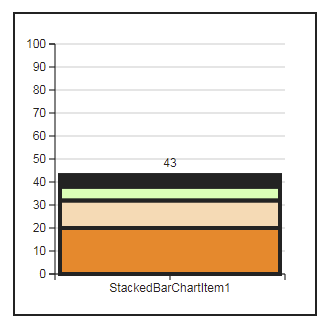
Widget "StackedBarChartItem" is used to divide up a bar in a diagram into several parts. This makes it possible to display different values with one bar.
If multiple "StackedBarChartItem" widgets are added to a "StackedBarChart" widget, the numerical arrays linked to the "StackedBarChartItem" widgets must have the same array sizes.
The following properties cannot be used in compound widget "Mapping":
zIndex
Appearance
|
|
Editor |
Web browser |
Properties
Type |
Description |
Bindable |
Necessary |
Default value |
|
permissionView |
Defines the roles that are permitted to see the widget. For roles without sufficient rights, the widget is hidden. |
|
|
|
|
permissionOperate |
Defines the roles that are permitted to use the widget. For roles without sufficient rights, the widget does not react to user interaction and does not trigger events. |
|
|
|
|
Reference to a customizable widget style. |
|
|
default |
||
Defines the usability of the widget. A disabled widget (enable=false) does not react to user interaction and does not trigger events. The "enable" behavior is inherited from the container widgets to the child widgets. |
|
|
true |
||
Defines the visibility of the widget. The widget can be hidden with visible=false. (visible = true, hidden = false). The "visible" behavior is inherited from the container widget to the child widgets. |
|
|
true |
||
zIndex determines the z-order of the widget. With overlapping widgets, the zIndex determines which widget is on the top and which one is on the bottom. The widget with the larger zIndex is on top, and the one with the smaller zIndex is on the bottom. The zIndex must be unique within a piece of content or a container widget. The zIndex is automatically assigned by the visual editor and can therefore be changed via the toolbar. |
|
|
|
||
Defines the value of the widget. The higher the value, the larger the bars. Only positive values are permitted for the array. |
|
|
|
||
minValue |
Defines the minimum permissible value for value binding. With node binding, the "low" attribute for the EU range from the OPC UA variable is used. The bars always start at value 0, so only minValue=0 is supported. |
|
|
0 |
|
maxValue |
Defines the maximum permissible value for value binding. With node binding, the "high" attribute for the EU range from the OPC UA variable is used. The greatest "maxValue" of all bars added to the chart determines the maximum value of the y-axis on the graph. "maxValue" should not be less than the sum of the linked value array; otherwise, the bars cannot be displayed completely (e.g. value[30,20,40]=maxValue(90)) |
|
|
100 |
|
Value with unit for node binding. Only positive values are permitted for the array. |
|
|
|
||
text |
Defines the text of the bar to be displayed on the x-axis. |
|
|
|
Styleable properties
Type |
Description |
Default value |
|
borderWidth |
Defines the width of the border around the widget. |
2px |
|
opacity |
Defines the transparency of the widget. The lower the value, the more transparent the widget. |
1 |
|
borderColor |
Defines the color of the border around the widget. |
#000000 |
|
backColor |
Defines the background color of the widget. |
#FF8800, #FFDBB3, #C9FFB3 |
|
bold |
Defines whether the text is shown in bold. |
false |
|
fontName |
Defines the font used for the text shown. |
Arial |
|
fontSize |
Defines the size of the font used to display the text. |
12px |
|
italic |
Defines whether the text is shown in italics. |
false |
|
textColor |
Defines the color used to display the text. |
#000000 |