Widget "LadderEditor" is used to program in Ladder Diagram in a mapp View HMI application.
mapp CodeBox must be implemented in order to use widget "LadderEditor"!
To use this widget, library MpServer must be present on the target system. "MpServer" is used for internal communication. For more information, see here.
The following properties cannot be used in compound widget "Mapping":
zIndex, left, top, height, width
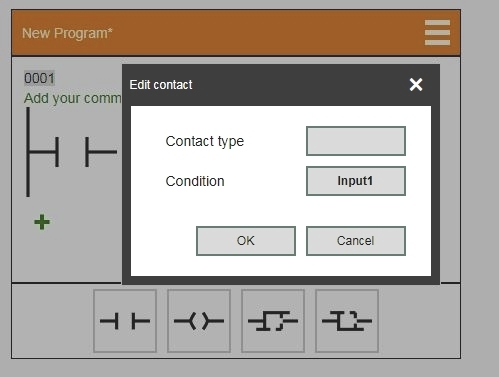
Appearance
|
|
Editor |
Web browser |
Properties
Type |
Description |
Bindable |
Necessary |
Default value |
|
Defines the usability of the widget. A disabled widget (enable=false) does not react to user interaction and does not trigger events. The "disabled..." style is displayed at runtime. The "enable" behavior is inherited from the container widgets to the child widgets. |
|
|
true |
||
Defines the visibility of the widget. The widget can be hidden with visible=false. (visible = true, hidden = false). The "visible" behavior is inherited from the container widget to the child widgets. |
|
|
true |
||
Reference to a customizable widget style. |
|
|
default |
||
permissionView |
Defines the roles that are permitted to see the widget. For roles without sufficient rights, the widget is hidden. |
|
|
|
|
permissionOperate |
Defines the roles that are permitted to use the widget. For roles without sufficient rights, the widget does not react to user interaction and does not trigger events. |
|
|
|
|
zIndex determines the z-order of the widget. With overlapping widgets, the zIndex determines which widget is on the top and which one is on the bottom. The widget with the larger zIndex is on top, and the one with the smaller zIndex is on the bottom. The zIndex must be unique within a piece of content or a container widget. The zIndex is automatically assigned by the visual editor and can therefore be changed via the toolbar. |
|
|
|
||
left |
Absolute position measured from the left border of the surrounded element (e.g. container widget or content). |
|
|
|
|
top |
Absolute position measured from the top border of the surrounded element (e.g. container widget or content). |
|
|
|
|
width |
Defines the total width of the widget in pixels. A value in % refers to the width of the surrounding element. |
|
|
450 |
|
height |
Defines the total height of the widget in pixels. A value in % refers to the height of the surrounding element. |
|
|
350 |
|
Connection to the mapp component. The important thing here is that the binding mode is "Read/Write". |
|
|
|
||
showComments |
Defines whether network comments should be visible and editable. (visible = true, hidden = false) |
|
|
true |
|
showTitleBar |
Defines whether the title bar is displayed ("showTitleBar" = true) or not ("showTitleBar" = false) |
|
|
true |
|
columnWidth |
Defines the width of a column in a network |
|
|
90 |
|
minColumns |
Defines the minimum number of columns in a network. At least 2 columns must be configured in a network. |
|
|
4 |
|
maxColumns |
Defines the maximum number of columns in a network. If maxColumns = 0, any number of columns can be configured. |
|
|
0 |
|
rowHeight |
Defines the height of a row in a network If rowHeight = 0, any height can defined. |
|
|
90 |
|
maxRows |
Defines the maximum number of rows in a network. If maxRows = 0, any number of rows can be created. |
|
|
0 |
|
keyboard |
Defines whether an on-screen keyboard is used for entries. If keyboard=true, an on-screen keyboard is used and opens automatically as soon as input is required in the widget. If keyboard=false, it must be ensured that a hardware keyboard is available. |
|
|
true |
|
tooltip |
Defines the text that should appear as information when the tooltip indicator is pressed. A static text or a text from the text system can be used. For more information, see here. Mode "Tooltip" must be enabled for this. There are two different options for this: •Using action "ShowTooltip" •Using action "Client system" ShowTooltips. |
|
|
|
|
tabIndex |
Property tabIndex is used to manage the tab order during keyboard operation. For additional information, see Keyboard operation. ENTER triggers event Click if tabIndex ≥0. It is not possible to operate widget LadderEditor with the keyboard. |
|
|
-1 |
Styleable properties
Type |
Description |
Default value |
|
backColor |
Defines the background color of the widget. This styleable property is also applied to the title bar and its menu and popup window. |
#FFFFFF |
|
backGroundGradient |
Defines the background color of the widget as a color gradient. |
|
|
borderColor |
Defines the color of the border around the widget. |
#000000 |
|
borderStyle |
Defines the style of the border around the widget. Borders can be unbroken, dashed or dotted. |
solid |
|
borderWidth |
Defines the width of the border around the widget. |
1px |
|
textColor |
Defines the color used to display the text. This styleable property is also applied to the texts in the menu and title bar's popup window. |
#000000 |
|
fontName |
Defines the font used for the text shown. This styleable property is also applied to the texts in the title bar. |
Arial |
|
fontSize |
Defines the size of the font used to display the text. This styleable property is also applied to the texts in the title bar. |
14px |
|
shadow |
Defines the shadow of the widget. |
none |
|
disabledBackColor |
Defines the background color of the widget in the disabled state. |
#D3D3D3 |
|
disabledBackGroundGradient |
Defines the background color of the widget as a color gradient in the disabled state. |
|
|
disabledBorderColor |
Defines the color of the border around the widget in the disabled state. |
#000000 |
|
disabledBorderStyle |
Defines the style of the border in the disabled state. |
solid |
|
disabledBorderWidth |
Defines the width of the border around the widget in the disabled state. |
1px |
|
disabledTextColor |
Defines the color of the text in the disabled state. |
#0000000 |
|
lineColor |
Defines the color of the graphs. |
#0000000 |
|
lineWidth |
Defines the thickness of the graphs. |
3px |
|
selectionColor |
Defines the color when a cell is selected. |
rgba(255, 128, 0, 0.7) |
|
highlightColor |
Defines the color used to display where an item can be placed. |
rgba(255, 128, 0, 0.2) |
|
powerflowLineColor |
Defines the color used for Powerflow. |
#FF8000 |
|
powerflowLineWidth |
Defines the width of Powerflow. |
3px |
|
titleBarTextColor |
Defines the color of the text in the title bar. This style is also applied to the title bar's menu. |
#FFFFFF |
|
titleBarBackColor |
Defines the background color of the title bar. This style is also applied to the title bar's menu. |
#FF8000 |