Numeric keyboard数字键盘
数字键盘以XML格式编辑在一个.numpad文件中。
在元素重叠显示的情况下,应该使用zIndex,因为widget NumPad中元素的顺序与.numpad文件中元素的顺序不一致。
Elements
一个.numpad文件包含以下信息。
Attribute |
说明 |
Data type |
Required |
id |
在HMI应用程序中使用的数字键盘的名称。该名称在创建数字键盘时使用,以后可以修改。 |
ID |
Yes |
width |
小部件的外部宽度。 该宽度的计算包括任何边界。 |
Integer |
Yes |
height |
小部件的外部高度。 高度的计算包括任何边框。 |
Integer |
Yes |
Element |
说明 |
|
Required |
头部区域。 |
|
No |
|
用于结构化元素的区域。 |
|
No |
|
显示单行文本。 |
|
No |
|
显示指定OPC UA节点的属性。可用的属性是 "描述 "和 "显示名称"。 如果小部件中显示的数值是静态的(没有绑定),则显示一个空字符串。 如果绑定的节点没有选择的属性或属性是空的,则显示一个空字符串。 元素 NodeInfo 只能在 OPC UA信息模型2.0 或更高版本 中使用 。 |
|
No |
|
显示为在输入部件(如NumericInput)中输入值而定义的单位的符号。 如果在小组件中没有定义显示单位,会显示一个空字符串。 |
|
No |
|
显示一个值。 |
|
No |
|
显示一个水平滑块。 |
|
No |
|
显示一个用于输入数值的按钮。 |
|
No |
|
显示一个用于执行定义动作的按钮。 |
|
No |
|
显示一个按钮,显示为一个图像,用于执行定义的操作。 显示的图像必须由一个样式指定,见 数字键盘的样式。 |
|
No |
Attribute |
说明 |
Data type |
Required |
height |
外部高度。 |
Integer |
No |
Element |
说明 |
|
Required |
显示单行文本。 |
|
No |
|
显示指定OPC UA节点的属性。可用的属性是 "描述 "和 "显示名称"。 如果在小组件中显示的文本是静态的(没有绑定),会显示一个空字符串。 如果绑定的节点没有选择的属性或属性为空,则显示一个空字符串。 |
|
No |
|
显示为在输入小部件中输入值而定义的单位的符号(例如NumericInput)。 如果在小组件中没有定义显示单位,将显示一个空字符串。 |
|
No |
Attribute |
说明 |
Data type |
Required |
top |
该区域的垂直位置。 |
Integer |
Yes |
left |
区域的水平位置。 |
Integer |
Yes |
zIndex |
zIndex决定了显示元素的z-order。对于重叠的显示元素,zIndex决定了哪个元素在上面,哪个在下面。zIndex大的元素在上面;zIndex小的元素在下面。 |
UInteger |
No |
Element |
说明 |
|
Required |
显示单行文本。 |
|
No |
|
显示指定的OPC UA节点的属性。可用的属性是 "描述 "和 "显示名称"。 如果在小组件中显示的文本是静态的(没有绑定),会显示一个空字符串。 如果绑定的节点没有选择的属性或属性为空,则显示一个空字符串。 |
|
No |
|
显示为在输入小部件中输入值而定义的单位的符号(例如NumericInput)。 如果在小组件中没有定义显示单位,将显示一个空字符串。 |
|
No |
|
显示一个值。 |
|
No |
|
显示一个水平滑块。 |
|
No |
|
显示一个用于输入数值的按钮。 |
|
No |
|
显示一个用于执行定义动作的按钮。 |
|
No |
|
显示一个按钮,显示为一个图像,用于执行定义的操作。 显示的图像必须由一个样式指定,见 数字键盘的样式。 |
|
No |
Attribute |
Description |
Data type |
Required |
top |
垂直位置。 |
Integer |
Yes |
left |
水平位置。 |
Integer |
Yes |
width |
外部宽度。 |
Integer |
Yes |
height |
外侧高度。 |
Integer |
Yes |
zIndex |
zIndex决定了显示元素的z-order。对于重叠的显示元素,zIndex决定了哪个元素在上面,哪个在下面。zIndex大的元素在上面;zIndex小的元素在下面。 |
UInteger |
No |
display |
显示的文本。 这个文本可以是本地化的,即可以使用文本ID。 当使用特殊字符时,必须使用HTML编码,例如±。 |
String |
Yes |
textAlign |
定义了文本的方向。 可用的值: left center right |
TextAlign |
No |
multiLine |
定义文本是否在多行上显示。 可用的值: true false Default setting: false |
Boolean |
No |
Attribute |
描述 |
Data type |
Required |
top |
垂直位置。 |
Integer |
Yes |
left |
水平位置。 |
Integer |
Yes |
width |
外部宽度。 |
Integer |
Yes |
height |
外围高度。 |
Integer |
Yes |
zIndex |
zIndex决定了显示元素的z-order。对于重叠的显示元素,zIndex决定了哪个元素在上面,哪个在下面。zIndex大的元素在上面;zIndex小的元素在下面。 |
UInteger |
No |
nodeAttribute |
显示的节点属性。 如果绑定的节点没有选择的属性或属性为空,则显示一个空字符串。 可用的值: displayName description |
String |
Yes |
textAlign |
定义了文本的方向。 可用的值: left center right |
TextAlign |
No |
multiLine |
定义文本是否在多行上显示。 可用的值: true false Default setting: false |
Boolean |
No |
Attribute |
描述 |
Data type |
Required |
top |
垂直位置。 |
Integer |
Yes |
left |
水平位置。 |
Integer |
Yes |
width |
外部宽度。 |
Integer |
Yes |
height |
外围高度。 |
Integer |
Yes |
zIndex |
zIndex决定了显示元素的z-order。对于重叠的显示元素,zIndex决定了哪个元素在上面,哪个在下面。zIndex大的元素在上面;zIndex小的元素在下面。 |
UInteger |
No |
textAlign |
定义了文本的方向。 可用的值: left center right |
TextAlign |
No |
Attribute |
描述 |
Data type |
Required |
top |
垂直位置。 |
Integer |
Yes |
left |
水平位置。 |
Integer |
Yes |
width |
外部宽度。 计算的宽度包括任何边界。 |
Integer |
Yes |
height |
外层高度。 高度的计算包括任何边框。 |
Integer |
Yes |
zIndex |
zIndex决定了显示元素的z-order。对于重叠的显示元素,zIndex决定了哪个元素在上面,哪个在下面。zIndex大的元素在上面;zIndex小的元素在下面。 |
UInteger |
No |
value |
显示的值。 可用的值: editValue min max |
String |
Yes |
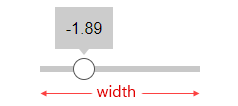
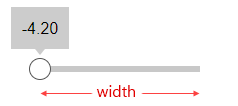
显示一个水平滑块。元素 "Slider "的宽度与滑块轨道的长度相对应。
这意味着滑块元素和数值显示在末端位置会超出元素 "Slider "的限制。


Attribute |
描述 |
Default value |
Data type |
Required |
top |
垂直位置。 |
|
Integer |
Yes |
left |
水平位置。 |
|
Integer |
Yes |
width |
外围宽度。 |
|
Integer |
Yes |
zIndex |
zIndex决定了显示元素的z-order。对于重叠的显示元素,zIndex决定了哪个元素在上面,哪个在下面。zIndex大的元素在上面;zIndex小的元素在下面。 |
|
UInteger |
No |
thumbSize |
滑块拇指的大小(直径)。 |
22px |
StrictPixelVal = Positive pixel value |
No |
trackSize |
滑块轨道的宽度。 |
6px |
StrictPixelVal = Positive pixel value |
No |
showTicks |
定义是否显示细分的刻度线。 可用的值: true false |
false |
Boolean |
No |
showTickNumbers |
定义是否显示细分市场的值。 可用的值: true false |
false |
Boolean |
No |
majorTicks |
开始值和结束值之间的主要细分刻度的数量。 这意味着开始和结束值不被计算在内。 |
5 |
UInteger |
No |
minorTicks |
两个主要细分点之间的小细分点的数量。 |
0 |
UInteger |
No |
showValueDisplay |
定义是否显示数值。 可用的值: true false |
true |
Boolean |
No |
trackClickBehavior |
点击滑块轨道时的行为。 可用的值: changeValueByInterval: 该值在按下的方向上以指定的时间间隔变化。 changeValueToClickPoint: 该值被设定为与按下的位置相对应的数值。 |
changeValueByInterval |
TrackClickBehavior |
No |
Attribute |
说明 |
Data type |
Required |
value |
要用按键处理的值。 |
Integer |
Yes |
top |
垂直位置。 |
Integer |
Yes |
left |
水平位置。 |
Integer |
Yes |
width |
外部宽度。 计算的宽度包括任何边界。 |
Integer |
Yes |
height |
外围高度。 高度的计算包括任何边框。 |
Integer |
Yes |
zIndex |
zIndex决定了显示元素的z-order。对于重叠的显示元素,zIndex决定了哪个元素在上面,哪个在下面。zIndex大的元素在上面;zIndex小的元素在下面。 |
UInteger |
No |
display |
显示的文本。 这个文本可以是本地化的,即可以使用文本ID。 当使用特殊字符时,必须使用HTML编码,例如 ±。 |
String |
Yes |
Attribute |
描述 |
Data type |
Required |
action |
要通过按键应用的行动。 可用的行动: close: 关闭数字键盘 comma: 添加一个小数的分隔符 delete: 删去最后一个字符 enter: 确认输入值 sign: 切换标志 clear: Clears the currently entered value |
Button action |
Yes |
top |
垂直位置。 |
Integer |
Yes |
left |
水平位置。 |
Integer |
Yes |
width |
外部宽度。 计算的宽度包括任何边界。 |
Integer |
Yes |
height |
外层高度。 高度的计算包括任何边框。 |
Integer |
Yes |
zIndex |
zIndex决定了显示元素的z-order。对于重叠的显示元素,zIndex决定了哪个元素在上面,哪个在下面。zIndex大的元素在上面;zIndex小的元素在下面。 |
UInteger |
No |
display |
显示的文本。 这个文本可以是本地化的,即可以使用文本ID。 当使用特殊字符时,必须使用HTML编码,例如 ±。 |
String |
Yes |
Attribute |
描述 |
Data type |
Required |
action |
要通过按键应用的行动。 可用的行动: close: 关闭数字键盘 comma: 添加一个小数的分隔符 delete: 删去最后一个字符 enter: 确认输入值 sign: 切换标志 clear: 清除当前输入的值 |
Button action |
Yes |
top |
垂直位置。 |
Integer |
Yes |
left |
水平位置。 |
Integer |
Yes |
width |
外部宽度。 |
Integer |
Yes |
height |
外侧高度。 |
Integer |
Yes |
zIndex |
zIndex决定了显示元素的z-order。对于重叠的显示元素,zIndex决定了哪个元素在上面,哪个在下面。zIndex大的元素在上面;zIndex小的元素在下面。 |
UInteger |
No |