要求
目标是在多个表中显示不同产品的生产数量。此外,滚动应该在各表中同步进行,以便在一个表中的垂直滚动也适用于所有其他表。
解决方案
要使用的小工具。
•Table: 小部件 "表 "代表核心元素。任何数量的列都可以在Widget中被创建。在这个用例中,Widget "Table" 需要3次。
•TableItem: 小工具 "TableItem "可以用来在表中创建一个列。它可以定义是否应该显示一个数值或文本。小工具 "TableItem "必须被添加到每个 "Table "小工具中一次,以用于这种使用情况。
使用小组件
第1步。
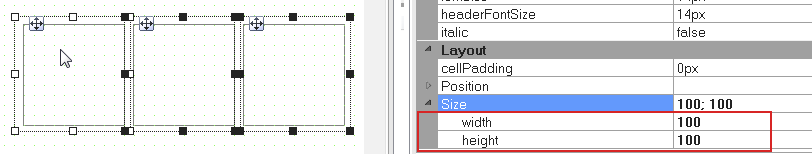
从小部件目录中选择小部件 "表",并将其添加到内容片上3次。将 "表 "小部件的宽度 和 高度的属性设置 为100值。
第2步。
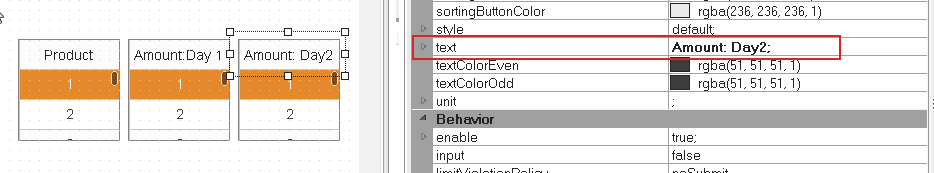
在每个 "表 "小部件中放置代表一列的小部件 "TableItem"。 修改 "TableItem "小组件的属性 文本 以定义列的标题。
第3步。
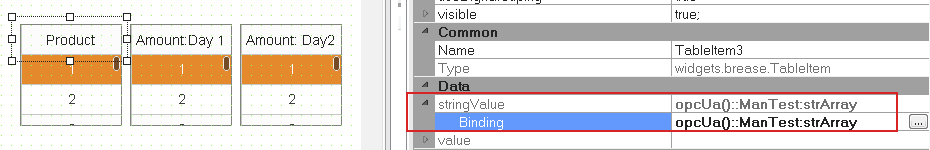
第一个 "表 "小组件的列应该显示产品名称。将一个变量绑定到 小组 件 "TableItem "的属性 stringValue上 ,该变量 包含一个包含要显示的产品名称的字符串阵列。
TableItem "的属性 stringValue 被用于文本内容。
第4步。
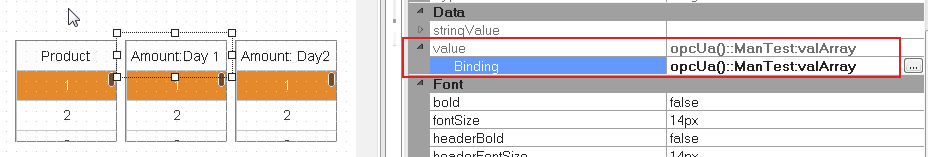
第二个和第三个 "表 "部件的列应该显示第1天和第2天的生产数量。要做到这一点,为 每个 "TableItem "小组件的属性 值绑定一个变量 ,它包含一个数字数组,其中有各自要显示的生产数量。
TableItem "的属性 值 被用于数字数据。
第5步。
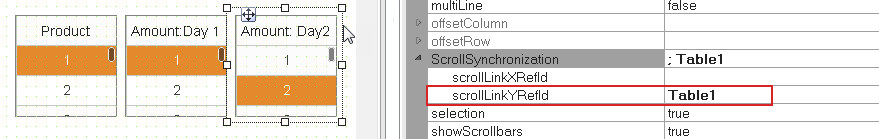
使用 小 部件 "Table "的属性 scrollLinkYRefId 来设置所有3个 "Table "小部件的共享垂直滚动。在这里,输入 "表 "小部件的名字",它应该被用作滚动的基础。对于第一个表 "Table1",为给定的属性指定第二个表 "Table2 "的名称。对于第二个表 "Table2",指定第三个表 "Table3 "的名称。为了一起滚动所有3个表,为第三个表 "Table3 "指定第一个表的名称 "Table1"。
结果
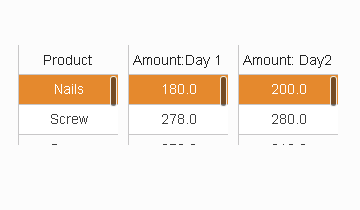
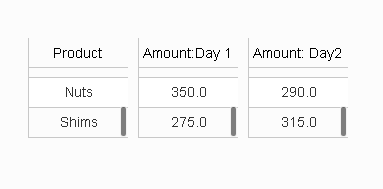
当连接到HMI应用程序时,创建的表将看起来像这样。
如果一个表现在被垂直滚动,那么其他的表也会滚动到相同的位置。