这一步是配置内容片,以显示页面之间的导航。
通过双击内容文件(.content),可以打开内容编辑器。
用于导航的内容片断
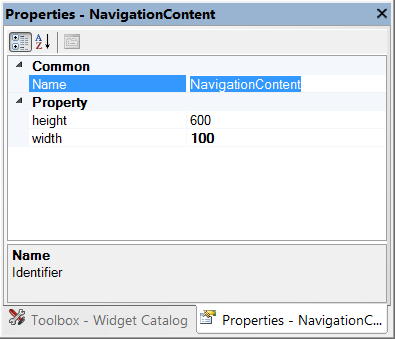
打开文件名为 Navigation.content的内容片后 ,它将以其默认名称和尺寸("宽度 "和 "高度")显示。
然后可以在属性窗口中改变以下属性。
|
•Name: NavigationContent - 该名称被用作ID,用于分配给Page1和Page2右侧的区域。 •height: 600 - 对应于页面上正在使用的布局的整个高度。 •width: 100 - 对应于布局中的导航内容的整个宽度。 |
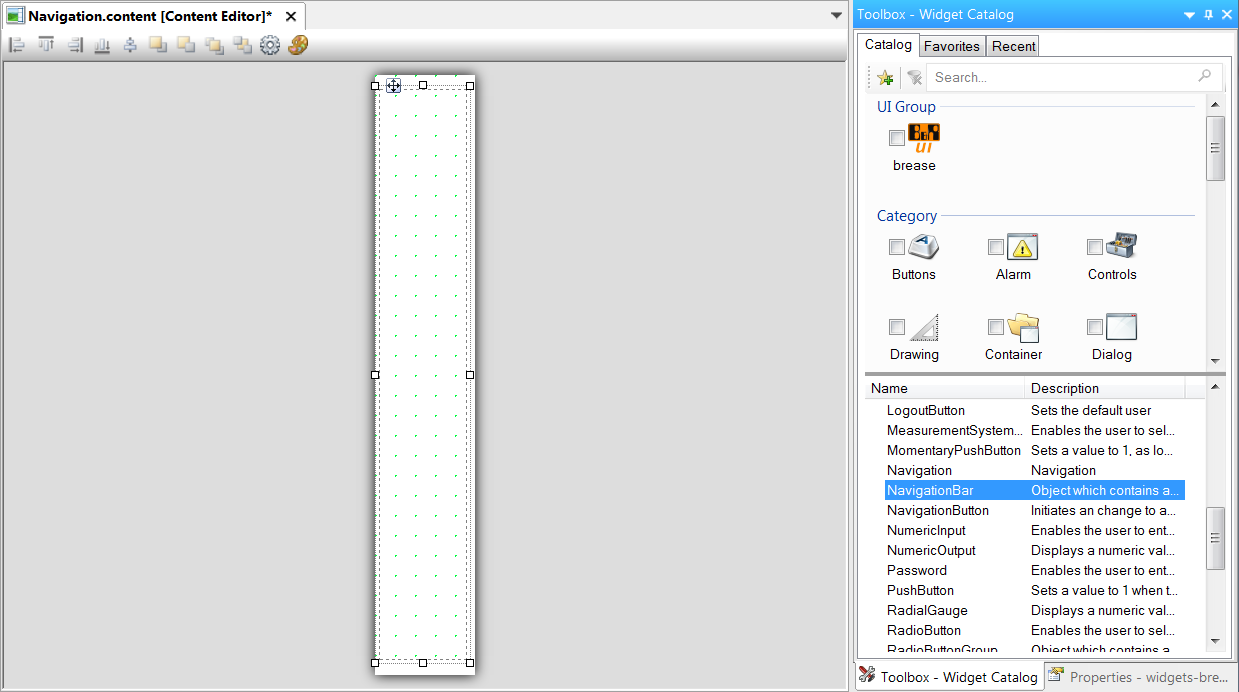
小部件NavigationBar 是 使用拖放方式从小部件目录 中添加 到内容片中的。
这个所谓的 容器小部件 作为 它所包含的 NavigationButton小部件的 "载体" 。有关其他信息,请参阅 小部件描述。

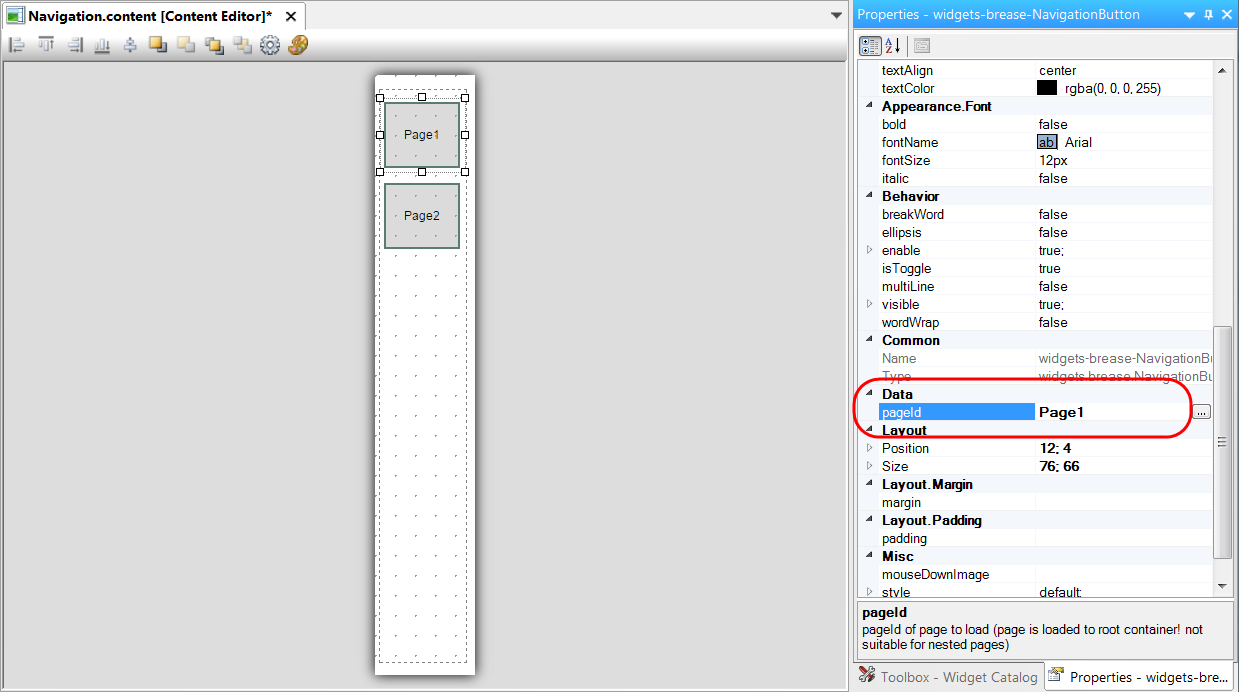
现在 , 来自小部件目录的两个 NavigationButton小部件 被添加到导航栏中;其大小使用 "调整手柄大小 "来改变,并在垂直方向上相互对齐。
导航按钮的描述文本和按钮为导航分配的页面必须通过 每个小组件的属性中的 pageId进行配置 。 Page1 用于第一个NavigationButton; Page2 用于第二个NavigationButton。
这些页面的ID在配置.page文件时被使用。

在下一步,通过使用 .page文件的配置将内容分配给相应的区域来配置页面 。