本教程展示了如何使用贝加莱“mappView”技术包来实现一个简单的可视化项目,如 Automation Studio 在线帮助中所述: 
按照下面的步骤或下载包含 Automation Studio 项目的完整版本。
1. 安装 Technology Package Mapp View

•使用要求:需要使用Automation Studio 4.3版本及以上。
•下载链接
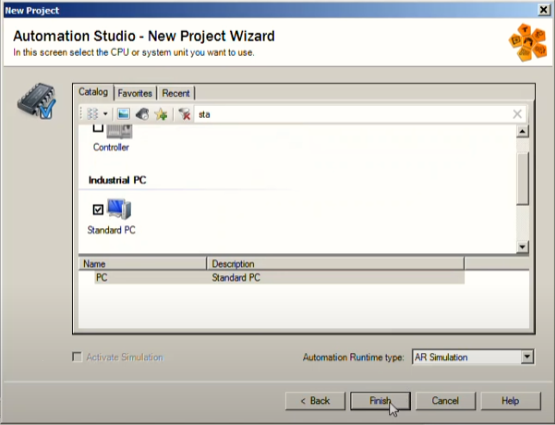
2. 使用“ArSim”创建一个新项目

3. 将 Mapp View插入逻辑视图

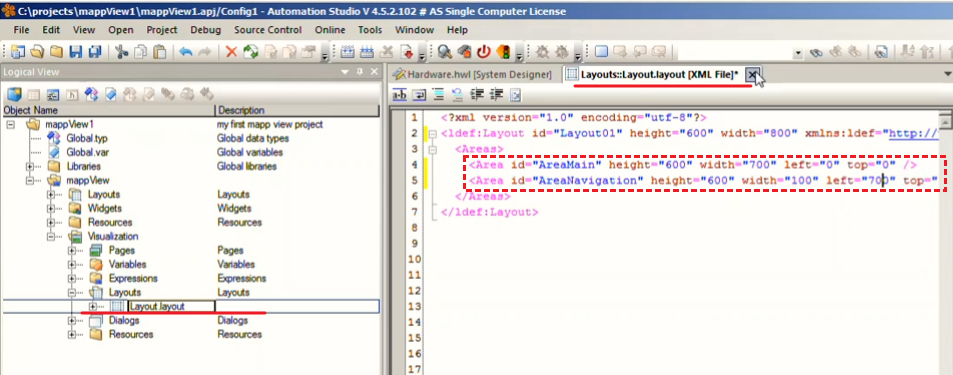
4. 创建 Layout
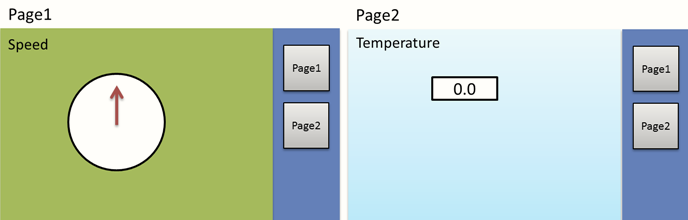
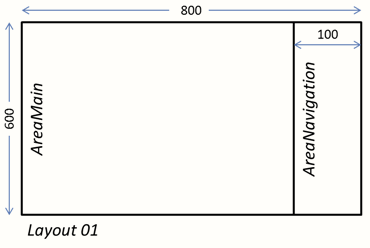
我们将使用以下布局: 
1.插入一个布局文件并给它一个id
2.添加一个区域'AreaMain', heigth=600px, width=700px
3.添加一个区域'AreaNavigation', heigth=600px, width=100px, left=700 
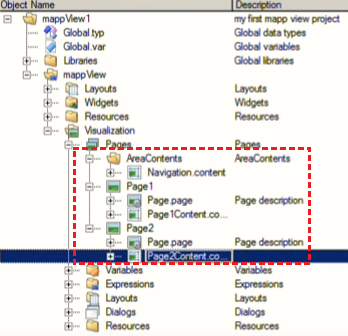
5. 插入 pages 页面 和 contents 内容
1.在 'AreaContents'中插入'Navigation.content"
2.插入 'Page1' 并且 将'Page1Content'添加进去
3.插入 'Page2' 并且 将'Page2Content'添加进去 
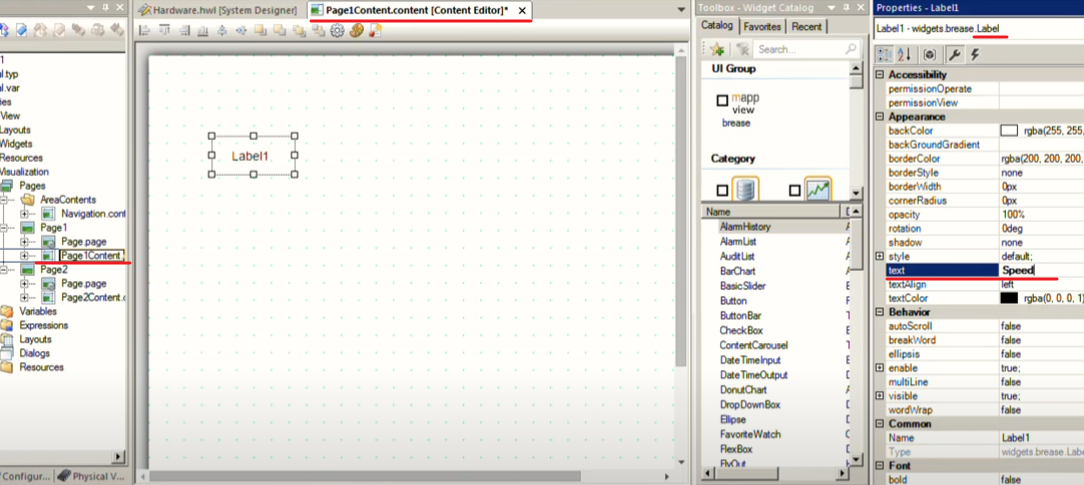
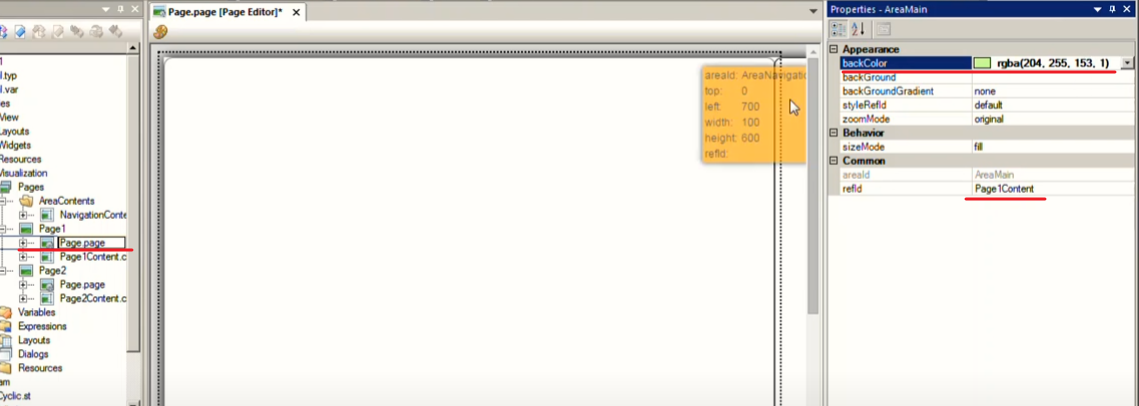
6. 配置 'Page1Content'
1.给 content 一个名称
2.配置 contents 高度与宽度 (600px x 700px)
3.插入一个 'Label' 小组件,并写文本为'Speed'
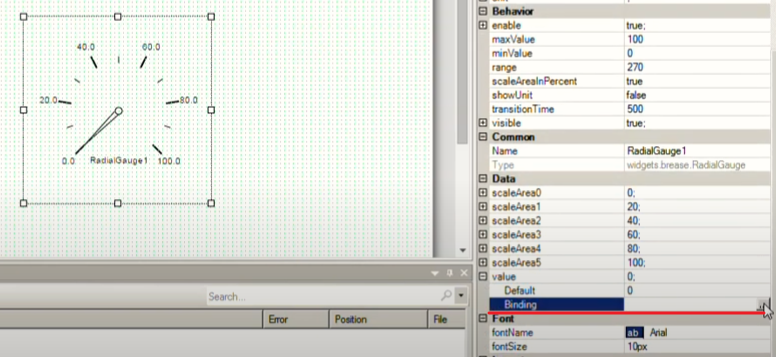
4.插入一个 'Radial Gauge' 小组件 
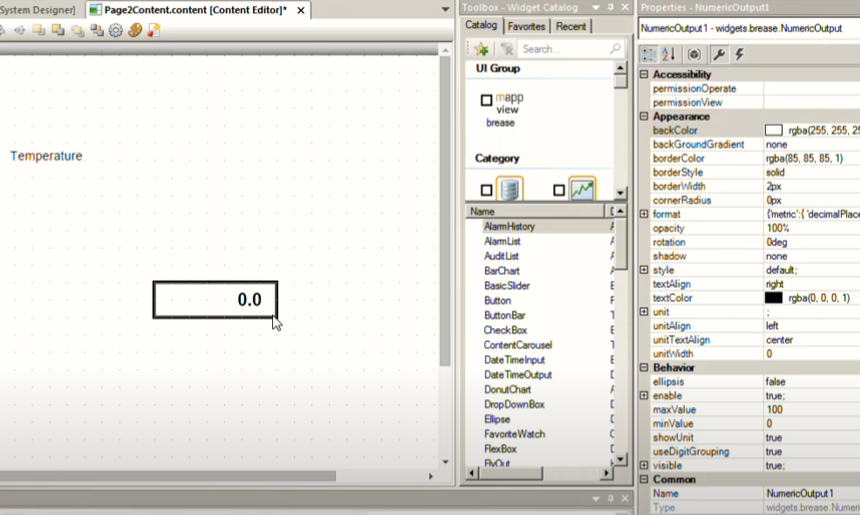
7. 配置 'Page2Content'
1.给 content 一个名称
2.配置 contents 高度与宽度 (600px x 700px)
3.插入一个 'Label' 小组件,并写文本为'Temperature'
4.插入一个 'Numeric Output' 小组件 
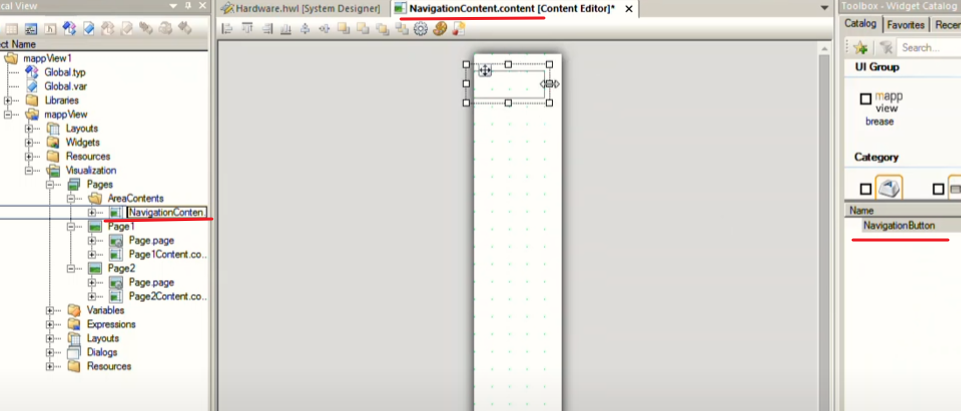
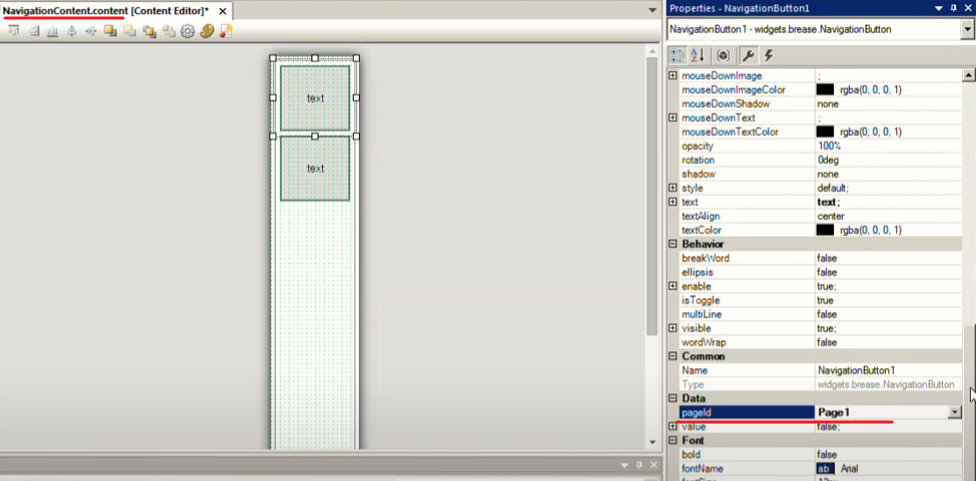
8. 配置 'NavigationContent'
1.给 content 一个名称
2.配置 contents 高度与宽度 (600px x 100px)
3.插入一个“Navigation Bar”小部件,它将作为按钮的容器
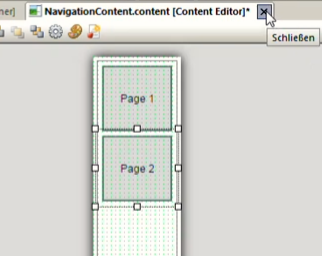
4.插入两个“Navigation Button”小部件 

9. 配置 pages
1.设置 'layoutId' 和 'pageId'
2.将页面内容'refId'设置为'AreaMain',导航内容设置为'AreaNavigation'
3.将Areas背景颜色设置 
4.配置 Navigation Buttons 例如 设置 text 与 'pageId' 
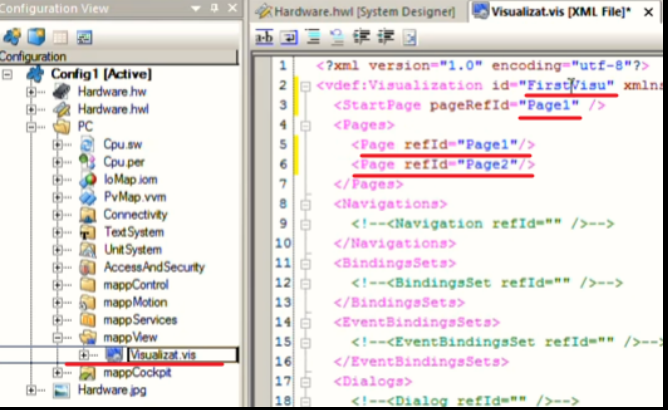
10. 将可视化插入到配置视图Configuration View
1.插入可视化文件夹“mappView”
2.设置 'Visualisation id' to 'FirstVisu'
3.设置 'StartPage' ('Page1')
4.添加 'Page1' 和 'Page2' 至 '<Pages>' 

11. 插入 program
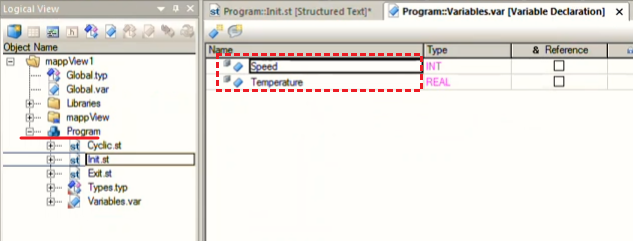
1.插入程序并初始化两个变量'Speed'和'Temperature'
2.声明变量 
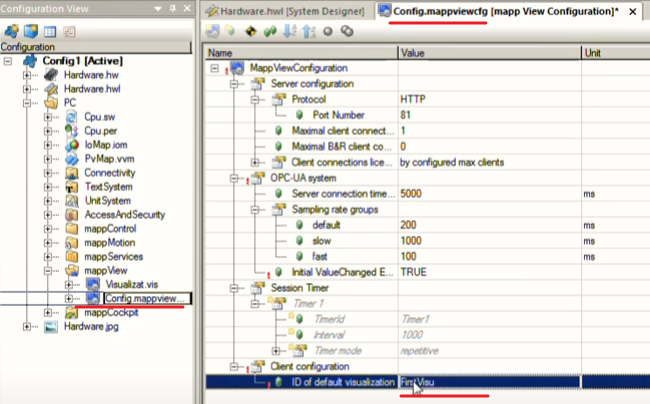
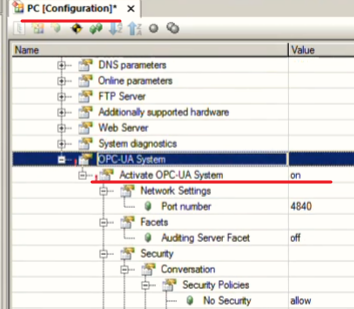
12. 激活 OPC UA server
1.在CPU configuration中激活 OPC UA server
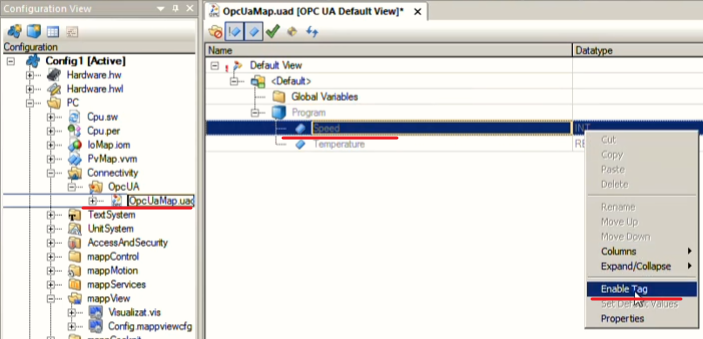
2.插入 OPC UA 'Default View'
3.使能 PLC 变量作为 OPC UA 变量可见 

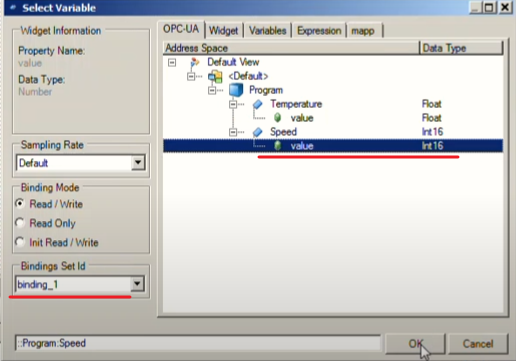
13. 连接变量和小部件
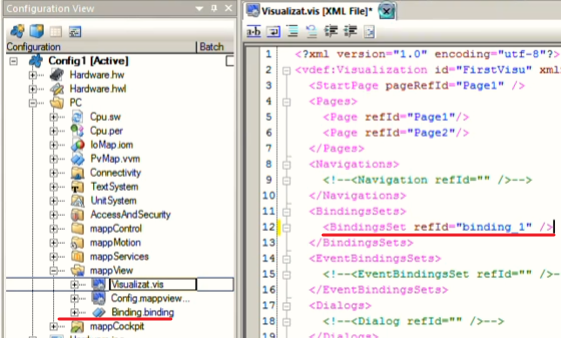
1.insert binding to folder 'mappView' in Configuration View
2.give binding an id and use this id in Visualization's configuration
3.connect variables and widgets ( = binding )
4.在配置视图中插入绑定到文件夹“mappView”
5.给绑定一个 id 并在可视化的配置中使用这个 id
6.连接变量和小部件(选择对应的binding文件) 


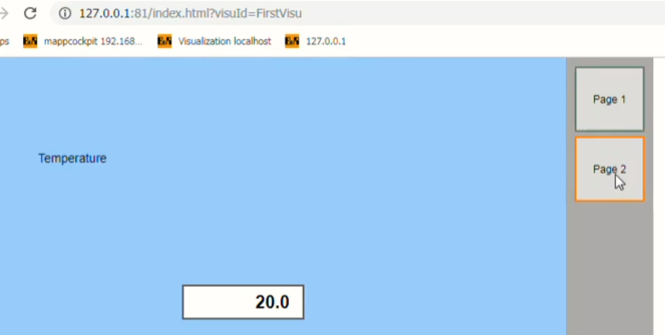
14. 测试可视化效果
1.编译与下载项目
2.打开浏览器,并输入 'http://127.0.0.1:81/index.html?visuId=FirstVisu'