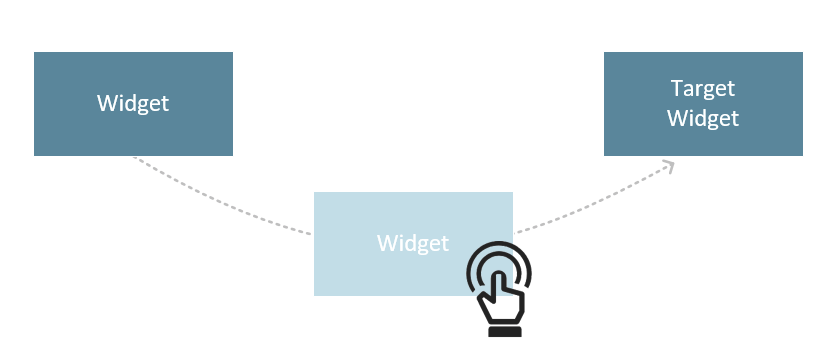
拖放是一种通过使用指向性设备(触摸屏或鼠标操作)移动图形元素来操作人机界面应用的方法。可以在潜在的目标小部件上拖放一个小部件。
拖放可以用来执行操作或建立两个小部件之间的关系。
要为一个小组件启用拖放功能,属性 "dragable "必须设置为 True 。
Drag:
当一个部件的运动开始(拖动)时,事件 "OnDragStart "可以在HMI应用程序的事件绑定中被触发。例如,一个潜在的下降小部件可以通过改变目标小部件的样式来向操作员显示允许移动的地方。当小部件被释放时,事件 "OnDragEnd "被触发。
Drop
事件 "OnDragEnter "和 "OnDragLeave "可用于评估一个小组件是否被拖到另一个小组件上或从其拖出。如果一个小组件被拖到另一个小组件上,事件 "OnDrop "会被目标小组件触发。在这些事件中,源也被参数 "widgetId "和 "contentId "转移,以便能够在条件下做出相应的反应。
执行拖放操作的一般条件。
•并非所有的小部件都能执行拖放操作。这仅限于同时具有 "可拖动 "属性的小组件。
•不是所有的小组件都能被用作目标(拖放)小组件。这仅限于具有 "OnDragEnter"、"OnDragLeave "和 "OnDrop "事件的小组件。
•如果一个可拖动部件的可操作性或可见性在移动过程中发生变化,拖动操作仍可完成。
•通过拖动操作,源部件保持在其位置;在运行时创建一个 "副本",只存在于它被释放(放下)之前。
•小部件不能被移动到一块内容上。
•在一个多点触摸显示器上,一次只能移动一个小组件。
•被配置为旋转的小部件在未旋转的状态下显示副本。
应用实例
下面解释如何使用拖放功能。
这个应用包含在样本项目 "mvHighlight_5_7 "中。该项目位于以下路径中。BrAutomation/AS45/Samples。
目的是使用一个可拖动的小部件将定义好的内容加载到小部件中。例如,它可以在运行时使用拖放功能快速配置一个数据概览。
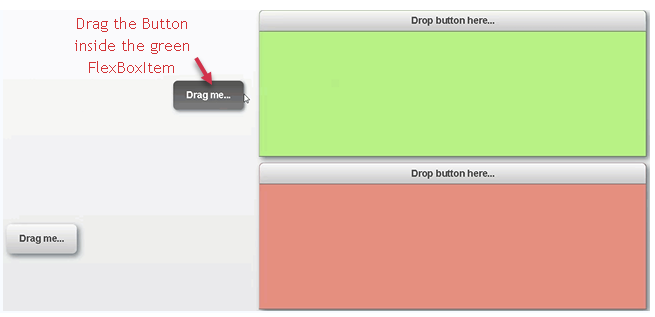
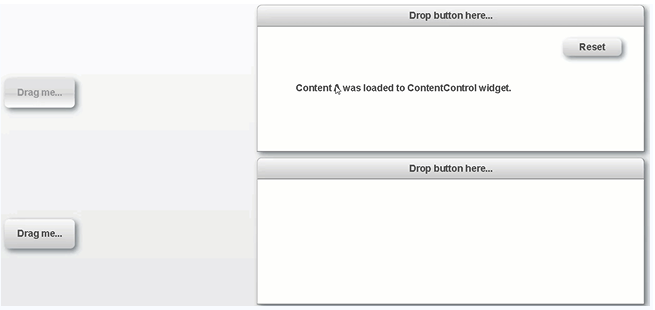
可移动的按钮部件可以被拖入 "FlexBoxItem"。当按钮在 "FlexBoxItem "中被释放时,你可以立即看到该片内容被加载到容器中。一个定义好的内容被加载,取决于被移动的小部件。
例如,它可以是这样的。
Using the widgets
Step 1:
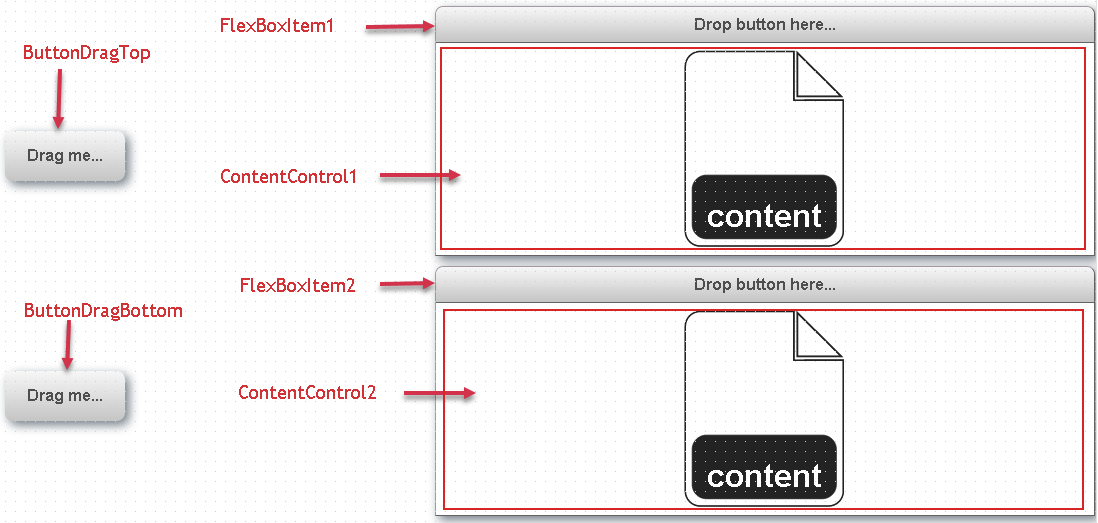
如下面的图片所示,将小部件添加到这块内容中。

要使用的小部件。
•2个按钮小部件。这些小部件可以被拖动,从而作为一个图形元素并触发事件。
•1个 "FlexBox "小部件与2个 "FlexBoxItem "小部件。这些小部件被用作 "ContentControl "小部件的容器。
•2个 "ContentControl "小部件。这些小组件用于加载一块由可拖动小组件触发的内容。
第2步。
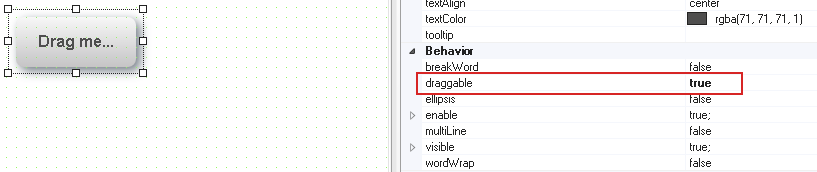
在2个按钮小部件上设置属性 "可拖动 "为 真 。

这允许小部件在浏览器中被拖动, 可以使用OnDragStart 和 OnDragEnd事件 。
第3步。
为拖动行为设置动作/事件系统。
当你开始移动按钮时,它将被设置为visible = false。此外,可以为FlexBoxItems设置一个样式,显示这个按钮可以被移动和释放的位置。例如,对于一个按钮,它可以是这样的。
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="ContentDragDrop" widgetRefId="ButtonDragTop" event="OnDragStart" />
<EventHandler>
<Parallel>
<Action>
<Target xsi:type="widgets.brease.FlexBoxItem.Action" contentRefId="ContentDragDrop" widgetRefId="FlexBoxItem1" >
<Method xsi:type="widgets.brease.FlexBoxItem.Action.SetStyle" value="permission" />
</Target>
</Action>
<Action>
<Target xsi:type="widgets.brease.FlexBoxItem.Action" contentRefId="ContentDragDrop" widgetRefId="FlexBoxItem2" >
<Method xsi:type="widgets.brease.FlexBoxItem.Action.SetStyle" value="nopermission" />
</Target>
</Action>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ContentDragDrop" widgetRefId="ButtonDragTop" >
<Method xsi:type="widgets.brease.Button.Action.SetVisible" value="false" />
</Target>
</Action>
</Parallel>
</EventHandler>
</EventBinding>
If you release the button, it will be set to visible = true again and the "FlexBoxItem" widgets get the default style again.
<EventBinding>
<Source xsi:type="widgets.brease.Button.Event" contentRefId="ContentDragDrop" widgetRefId="ButtonDragTop" event="OnDragEnd" />
<EventHandler>
<Parallel>
<Action>
<Target xsi:type="widgets.brease.FlexBoxItem.Action" contentRefId="ContentDragDrop" widgetRefId="FlexBoxItem1" >
<Method xsi:type="widgets.brease.FlexBoxItem.Action.SetStyle" value="default" />
</Target>
</Action>
<Action>
<Target xsi:type="widgets.brease.FlexBoxItem.Action" contentRefId="ContentDragDrop" widgetRefId="FlexBoxItem2" >
<Method xsi:type="widgets.brease.FlexBoxItem.Action.SetStyle" value="default" />
</Target>
</Action>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ContentDragDrop" widgetRefId="ButtonDragTop" >
<Method xsi:type="widgets.brease.Button.Action.SetVisible" value="true" />
</Target>
</Action>
</Parallel>
</EventHandler>
</EventBinding>
第4步:
为下降行为设置动作/事件系统。
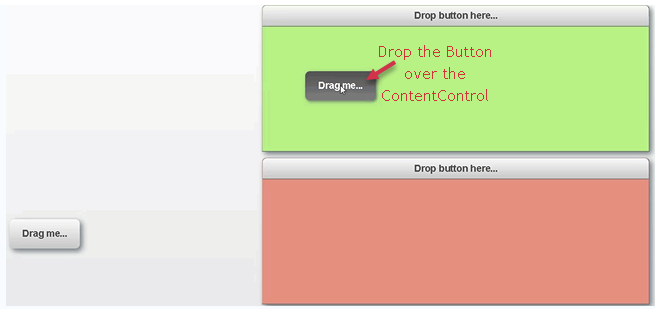
如果相应的按钮在相应的 "ContentControl "部件上方被释放,事件 onDrop 就会被触发,行动 LoadContent 就会使用contentRefId执行。
FlexBoxItem "被填充了指定的内容。
同时,被拖动的按钮被设置为enable = false ,因此不可能有其他的拖动操作。
<EventBinding>
<Source xsi:type="widgets.brease.ContentControl.Event" contentRefId="ContentDragDrop" widgetRefId="ContentControl1" event="OnDrop" />
<EventHandler condition="widgetId="ButtonDragTop"">
<Parallel>
<Action>
<Target xsi:type="widgets.brease.ContentControl.Action" contentRefId="ContentDragDrop" widgetRefId="ContentControl1" >
<Method xsi:type="widgets.brease.ContentControl.Action.LoadContent" contentId="SubContentDnD1" />
</Target>
</Action>
<Action>
<Target xsi:type="widgets.brease.Button.Action" contentRefId="ContentDragDrop" widgetRefId="ButtonDragTop" >
<Method xsi:type="widgets.brease.Button.Action.SetEnable" value="false" />
</Target>
</Action>
</Parallel>
</EventHandler>
</EventBinding>