使用这里描述的功能需要使用谷歌浏览器 。
通过其 "开发者工具",谷歌浏览器提供了一套调试工具,可供开发者用于定位网络应用程序中的错误。
通过mapp View,这些开发者工具可以用来定位错误。
按F12或选择 "菜单/工具/开发者工具 "可以打开开发者工具。
以下是可用的工具。

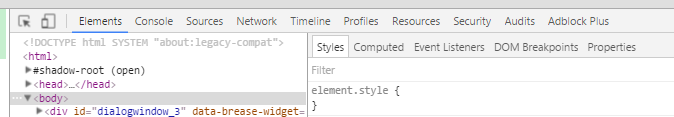
Elements构成要素
"元素 "在左边显示DOM信息,在右边显示当前打开的网页的所有CSS值。可以对这两个区域进行修改,对浏览器窗口中的网页外观有直接影响。
样式可以在样式属性中进行验证和测试。
Console控制台
这个窗口包含了JavaScript日志信息和异常情况。
这里输出的信息通常对定位错误非常有用。
Sources源代码
这个网页加载和使用的所有JavaScript和CSS资源都可以在这里访问。这里可以编辑CSS和JavaScript文件(!)并使用JavaScript调试器。左边显示所有资源的概览,中间显示单个资源的内容(标签式),右边是调试器工具的位置。
Network网络
这个选项卡使得加载单个资源和验证外部资源的请求成为可能。可以在左边的 "名称/路径 "区域选择一个资源,而右边则显示头信息、预览和对请求的响应。
这个区域可以用来检查是否所有资源都可用。