容器小部件支持其子小部件的 "内联 "显示。
这个行为是用GroupBox的例子来展示的。
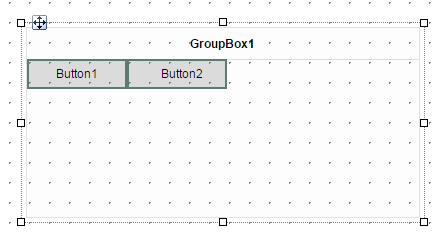
通过将属性 childPositioning 从 "绝对 "改成 "相对",GroupBox中的所有部件都被添加为内联部件。

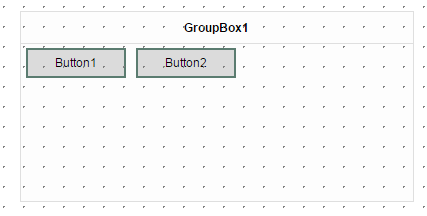
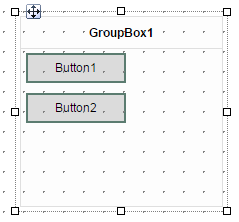
所有添加的部件都被添加为内联部件,并 在 部件上配置了边距。

通过改变 子部件上的属性 边距 ,可以设置部件之间的距离。

如果一个小组件的可见性在运行时被改变(绑定到属性 "Visible"),那么后续小组件的位置将被相应地调整。修改容器的大小也会自动移动它所包含的子小部件。

文档流中的子部件在.content文件(XML)中被输入,没有 顶部/左侧。如果 配置在容器部件上 的属性 childPositioning 随后被改变,所有的部件在内容编辑器和运行时都被放在彼此的上面。从 相对 到 绝对的 改变 也是如此;这里 也会显示随后的部件对先前输入的部件的顶部/左侧 位置。