要求
目标是根据条件对小组件 "AuditList "的条目进行样式设计。
解决方案
要使用的部件。
•
•AuditList和AuditListItem: 这些小部件用于显示审计信息。
•Button: 这个小组件用来打开配置对话框。
使用小组件
步骤1:
小部件 "AuditList "和 "AuditListItem "小部件被配置在内容片上,并处于运作状态。
第2步。
小部件 "Button "被放置在内容片上,并根据以下用例进行配置,以便 打开 用于过滤的配置对话框 。 设置一个配置对话框。
第3步。
在项目中的一个新的或现有的主题中创建新的样式,这些样式应该被应用到小部件 "AuditList "的条目中。关于这一点,请看下面用例中的第3步。 风格化警报。
在这个用例中,应该为小组件 "AuditList "而不是小组件 "AlarmList "创建样式。因此,样式中的xsi:type必须相应地改变为 widgets.brease.AuditListStyle。
第4步。
样式的名称通过文本系统与有意义的、可自由选择的名称相联系。关于这一点,请看下面用例中的第4步。 造型报警。
在这个用例中,样式应该为小组件 "AuditList "而不是小组件 "AlarmList "创建。因此,名称空间必须相应地改变为 IAT/Widgets/AuditList。
第5步。
该项目被转移。如果该按钮在运行时被点击,配置对话框将被打开,以对部件 "AuditList "进行造型。
第6步。
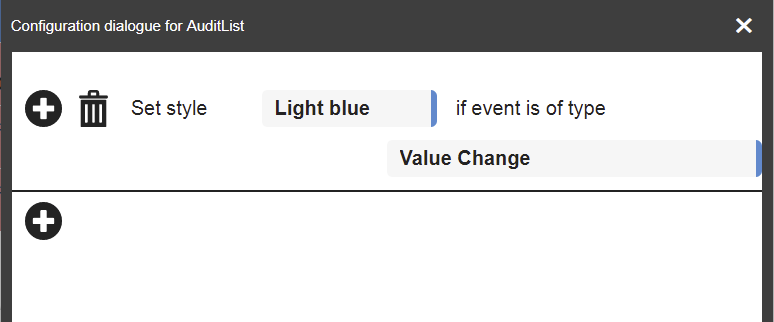
为这个用例定义了一个条件。要创建一个条件,在对话框中点击加号。
如果小组件 "AuditList "的条目有 "值更改 "类型,这个条件应该应用样式 "浅蓝色"。要做到这一点,样式 "浅蓝色 "和类型 "价值变化 "被选中。
结果
如果用 "确定 "关闭配置对话框,配置的样式将被应用。样式配置被额外地存储在与小组件属性 styleConfiguration绑定的变量中 。